lunes, 25 de mayo de 2020
 El código de estado HTTP 405 es utilizado por los servidores para indicar a los clientes que el recurso solicitado existe, pero el método empleado para tener acceso al mismo no es correcto. Esto podemos verlo si, por ejemplo, hacemos una petición de tipo POST a un endpoint que sólo soporta PUT, o cualquier otra combinación incorrecta.
El código de estado HTTP 405 es utilizado por los servidores para indicar a los clientes que el recurso solicitado existe, pero el método empleado para tener acceso al mismo no es correcto. Esto podemos verlo si, por ejemplo, hacemos una petición de tipo POST a un endpoint que sólo soporta PUT, o cualquier otra combinación incorrecta.Además del error 405, como parte de la respuesta, el servidor debe añadir un encabezado
Allow con una lista de métodos soportados:GET http://192.168.1.33:55678/api/example HTTP/1.1
HTTP/1.1 405 Method Not Allowed
Allow: POST, PUT
Por si te lo perdiste...
- Implementación de servicios gRPC con ASP.NET Core
José María Aguilar - Añadir automáticamente maxlength a inputs usando tag helpers en ASP.NET Core MVC
José María Aguilar
.NET Core / .NET
- Cómo manejar trazas en .Net Core con Serilog & Como manejar las trazas de una aplicación .Net Core con Seq y Serilog
Jorge Turrado - Reducir y Reutilizar código con paquetes Nuget
Joaquín García - Announcing .NET 5 Preview 4 and our journey to one .NET
Scott Hunter - Welcome to C# 9.0
Mads Torgersen - COVID-19 Delays Unifying .NET 5 Features
David Ramel - The rise of the Null-Object pattern in C# 8
Vlad Vizitiu - Mystery of The French Thousands Separator
Phil Haack - Microsoft Feature Flags: Controlling Features with Feature Filters (Microsoft.FeatureManagement)
Jason Roberts - Configuring Dependency Injection in .NET Core Console Applications
Karthik Chintala - Don't use method with side-effect in LINQ
Gérald Barré - Multi-path cancellation; a tale of two codependent async enumerators
Marc Gravell - Windows Forms Designer for .NET Core Released
Olia Gavrysh - C# 9 Simplified Console Apps
Steve Fenton - JSON handling made easy with System.Net.Http.Json
Marco Minerva - C# 9 Initializers and Immutability Steve Fenton
- BackgroundService Gotcha: Startup
Stephen Cleary - Effectively stubbing remote HTTP API services with HttpClient Interception
Joseph Woodward - Find The Next Number In A Sequence With C#
Khalid Abuhakmeh - Tackle Big-O Notation in .NET Core
Camilo Reyes
ASP.NET Core / ASP.NET
- Blazor WebAssembly 3.2.0 now available
Daniel Roth - ASP.NET Core updates in .NET 5 Preview 4
Sourabh Shirhatti - Introducing YARP Preview 1
Sam Spencer - Binding and Validating Enums in ASP.NET Core
Ben Foster - gRPC & ASP.NET Core 3.1: Message validation
Anthony Giretti - Handling Web API Exceptions with ProblemDetails middleware
Andrew Lock - Implementing always signed in with ASP.NET Core and Azure
Thomas Ardal - Hosting an ASP.NET Core App on Docker with HTTPS
Changhui Xu - Tag Helper Authoring in ASP .NET Core 3.1
Shahed Chowdhuri - How easy is it to build a Marvel search engine with Blazor?
Jon Hilton - Create Real-time Applications with ASP.NET Core SignalR – Using Rider!
Rachel Appel - Hosting Blazor WebAssembly in Azure Static Web Apps (Preview)
Tim Heuer - Logging to Notepad window from ASP.NET Core
Gunnar Peipman - Understand Searched Locations For The Razor View Engine And ASP.NET
Khalid Abuhakmeh
martes, 19 de mayo de 2020
 Normalmente, en demos y ejemplos de Blazor solemos ver el uso componentes sin cuerpo, muchas veces escritos en forma de tags autocerrados, como los siguientes:
Normalmente, en demos y ejemplos de Blazor solemos ver el uso componentes sin cuerpo, muchas veces escritos en forma de tags autocerrados, como los siguientes:<Article Title="A new hope" DatePublished="@DateTime.Now"></Article>
<Article Title="A new hope" DatePublished="@DateTime.Now" />
Article.razor, podría ser el siguiente:<h1>@Title</h1>
<p>Post content goes here...</p>
@code {
[Parameter]
public string Title { get; set; }
[Parameter]
public DateTime DatePublished { get; set; }
}
Body y enviarle el cuerpo en el momento de su instanciación, como en el ejemplo que vemos a continuación:<Article Title="A new hope" DatePublished="@DateTime.Now" Body="This is the post content..."></Article>
<Article Title="A new hope" DatePublished="@DateTime.Now">
<p>This is the post content</p>
<p>Blah, blah, blah...</p>
</Article>
InvalidOperationException: Object of type 'MyBlazorProject.Pages.Article' does not have a property matching the name 'ChildContent'.El mensaje de error no nos indica por qué ocurre, aunque apunta en la dirección para poder solucionarlo. Como no podría ser de otra forma, Blazor permite la creación de componentes con cuerpo.
lunes, 18 de mayo de 2020
 El popular código de estado HTTP 404 (Not found) indica que la conexión con el servidor ha podido ser establecida, pero el recurso solicitado no existe o bien el servidor prefiere hacer ver que no existe, quizás por razones de seguridad. Por defecto, este resultado puede ser cacheado en el cliente o elementos intermedios, salvo que se indique lo contrario.
El popular código de estado HTTP 404 (Not found) indica que la conexión con el servidor ha podido ser establecida, pero el recurso solicitado no existe o bien el servidor prefiere hacer ver que no existe, quizás por razones de seguridad. Por defecto, este resultado puede ser cacheado en el cliente o elementos intermedios, salvo que se indique lo contrario.Sin embargo, atendiendo a la especificación del protocolo HTTP, no siempre se utiliza correctamente. Por definición, la respuesta 404 no dispone de mecanismos para indicar si el recurso existió alguna vez o si el error es permanente o transitorio, mientras que el código HTTP 410 (Gone) sí permite expresar que el recurso existió, pero ya no está disponible y no volverá a estarlo, por lo que los clientes podrían eliminar enlaces o referencias al mismo con tranquilidad.
Y ahora, vamos a por los enlaces recopilados durante la semana pasada que, como es habitual, espero que os resulten altamente interesantes. :-)
Por si te lo perdiste...
- Generar rutas en minúsculas desde ASP.NET Core MVC
José María Aguilar - Cómo hacer que Fiddler inicie sin capturar conexiones
José María Aguilar
.NET Core / .NET
- Writing More Succinct C#
Dan Clarke - Integration Testing of a .NET Core Application with a Database Dependency
Daan Acohen - How WireMock.NET Can Help in Doing Integration Testing of a .NET Core Application
Daan Acohen - How to Improve .Net Applications with AOP
Daniele Fontani - Demystifying Memory Profilers in C# .NET Part 3: Memory Pressure
Michael Shpilt - Get the result of multiple tasks in a ValueTuple and WhenAll
Gérald Barré - Multi RDP Client .NET
Jayson Ragasa - Performance best practices in C#
Kevin Gosse - Use CancellationToken, not Thread.Sleep
Thomas Roll - A Story About .csproj, Large Solutions and Memory Usage
Maarten Balliauw - In-App scripts with C# & Roslyn
Mike James - Chain Actions, Funcs, and Predicates In .NET
Khalid Abuhakmeh - It’s all in the Host Class – Dependency Injection with .NET
Christian Nagel - More fun with comments
Matt Lacey - Things every C# developer should know
Thomas Levesque - The anatomy of async iterators (aka await, foreach, yield)
Marc Gravell
martes, 12 de mayo de 2020
 En Blazor Server, cada usuario que esté utilizando la aplicación establece una conexión SignalR para enviar al servidor sus interacciones con la página, así como para retornar de vuelta al usuario las modificaciones del DOM realizadas desde el servidor. Esta conexión, junto con la información del estado del cliente almacenada en el servidor, es lo que en Blazor Server se denomina un "circuito".
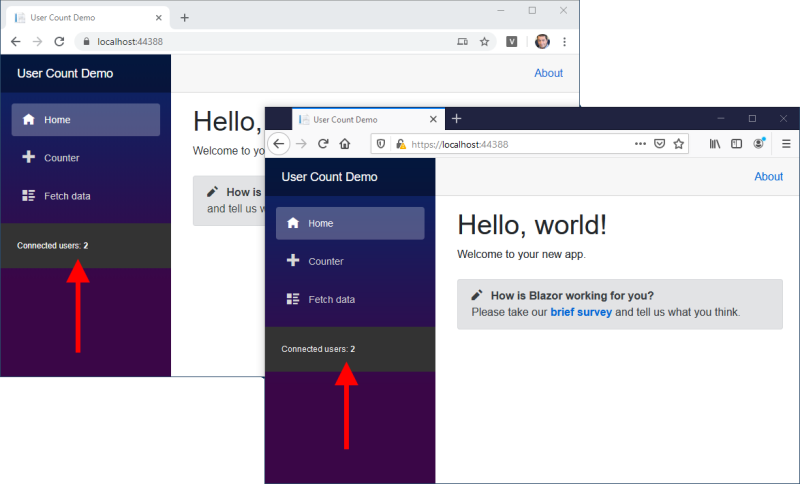
En Blazor Server, cada usuario que esté utilizando la aplicación establece una conexión SignalR para enviar al servidor sus interacciones con la página, así como para retornar de vuelta al usuario las modificaciones del DOM realizadas desde el servidor. Esta conexión, junto con la información del estado del cliente almacenada en el servidor, es lo que en Blazor Server se denomina un "circuito".Y ya que el servidor es consciente en todo momento de los usuarios conectados, en teoría debería ser posible contarlos para, por ejemplo, mostrarlos en pantalla como en la siguiente captura:

En este post vamos a ver cómo conseguir precisamente eso: incluir en las páginas del proyecto un contador de usuarios conectados que irá actualizándose en tiempo real, para, por el camino, profundizar un poco en el ciclo de vida de los circuitos de Blazor Server.
lunes, 11 de mayo de 2020
 Cuando una petición retorna un código de estado HTTP 403 (Forbidden), quiere decir que ésta fue realizada correctamente, pero el cliente no está autorizado para acceder al recurso o servicio que se intenta utilizar. Quizás porque la petición no incluyó las credenciales correctas, o tal vez porque eran insuficientes para acceder a él, pero la petición no debe ser repetida porque el resultado será el mismo.
Cuando una petición retorna un código de estado HTTP 403 (Forbidden), quiere decir que ésta fue realizada correctamente, pero el cliente no está autorizado para acceder al recurso o servicio que se intenta utilizar. Quizás porque la petición no incluyó las credenciales correctas, o tal vez porque eran insuficientes para acceder a él, pero la petición no debe ser repetida porque el resultado será el mismo.A veces se confunde con el HTTP 401, pero son muy diferentes:
- HTTP 401 (Unauthorized) indica, a pesar de su nombre, un problema de autenticación, y debe evaluarse antes de decidir si el usuario tiene acceso o no al recurso concreto.
- HTTP 403 (Forbidden) indica un problema de autorización, y es más específico que el anterior porque indica que el servidor sabe quién es el cliente y conoce el recurso al que intenta acceder, pero decide que no está autorizado a hacerlo.
Por si te lo perdiste...
-
Hace unos días me entrevistaron en la Resistencia Tecnológica, el divertido programa de Crossdvlup guiado por Alberto Díaz (@adiazcan), David Vidal (@D_Vid_45) y Sergio Hernández (@shmancebo). Algo más de hora y media charlando sobre la vida, el blog, ASP.NET, Blazor y algunas otras cosillas, que podéis ver en Youtube.
Aparte, os recomiendo suscribiros al canal y echar un vistazo a los programas anteriores, porque podréis encontrar temas muy interesantes y personajes ilustres :)
.NET Core / .NET
- Shallow Copy y Deep Copy en C#
Jorge Serrano - C# Source Generators: Less Boilerplate Code, More Productivity
Jason Roberts - Unit testing a Roslyn Analyzer
Antão Almada - Cómo ejecutar pruebas de código dentro de contenedores Docker
Jorge Turrado - How to implement full-text search in .Net application with Elasticsearch
Daniele Fontani - .NET Portability Analyzer
Derek Comartin - Ping a Server Using C#
Khalid Abuhakmeh - Post-Build Events and .NET Core & Cross-Platform Build Events in .NET Core using MSBuild
Jeremy Clark - Static Constructor Failures and Declaration Order
Rick Strahl - C# 8.0 nullable references: getting started in an existing codebase
Ian Griffiths - Ignore Specific files for a target framework on C#
Tsuyoshi Ushio - C#8 Using Declarations With FluentAssertions
Adam Storr
miércoles, 6 de mayo de 2020
 Hace pocos días celebraba con vosotros el décimo aniversario de la serie enlaces interesantes y su entrada número 400, y hoy vengo con otra buena noticia: ¡Variable not found cumple 14 años!
Hace pocos días celebraba con vosotros el décimo aniversario de la serie enlaces interesantes y su entrada número 400, y hoy vengo con otra buena noticia: ¡Variable not found cumple 14 años!Durante todo este tiempo, el blog ha formado parte de mi vida, y quiero creer que de algunas de las vuestras, aunque sea a pequeña escala. Esos minutillos que echáis los lunes para hacer vuestra propia selección de mis enlaces interesantes, cuando llegáis a él buscando cualquier asunto en Google, las veces que comentáis los contenidos, o cuando contactáis conmigo gracias a esta pequeña ventana en la red son la gasolina que hace que este motor que siga funcionando como el primer día.
Y es que después de 1.200 posts, más de mil comentarios y superando holgadamente los cuatro millones de páginas servidas, creo que aún nos queda combustible para rato. Sigo disfrutando de plasmar por aquí lo que voy aprendiendo, y de poder aportar un pequeño granito de arena a la comunidad ayudando a alguien de vez en cuando :)
Tradicionalmente aprovecho el cumpleaños del blog para echar un vistazo atrás y analizar cómo ha ido la cosa, así que allá vamos...














