
Como sabemos, gran parte de las validaciones en formularios Blazor las implementamos usando anotaciones de datos, o data annotations. Estas anotaciones nos permiten validar los datos de entrada antes de que ejecutemos la lógica de negocio, que normalmente se encontrará en el handler del evento OnValidSubmit del formulario.
Vemos un ejemplo de formulario Blazor aquí, y el código C# justo debajo:
@page "/friend"
<h3>FriendEditor</h3>
<EditForm Model="Friend" OnValidSubmit="Save">
<DataAnnotationsValidator />
<div class="form-group mb-2">
<label for="name">Name:</label>
<ValidationMessage For="()=>Friend.Name" />
<InputText @bind-Value="Friend.Name" class="form-control" id="name" />
</div>
<div class="form-group mb-2">
<label for="score">Score:</label>
<ValidationMessage For="()=>Friend.Score" />
<InputNumber @bind-Value="Friend.Score" class="form-control" id="score" />
</div>
<div class="form-group mb-2">
<label for="birthDate">BirthDate:</label>
<ValidationMessage For="()=>Friend.BirthDate" />
<InputDate @bind-Value="Friend.BirthDate" class="form-control" id="birthDate" />
</div>
<div class="form-group mb-2">
<button type="submit" class="btn btn-primary">Save</button>
</div>
</EditForm>
@code {
private FriendViewModel Friend = new();
private async Task Save()
{
await Task.Delay(1000);
Friend = new FriendViewModel();
}
public class FriendViewModel
{
[Required(ErrorMessage = "El nombre es obligatorio")]
public string Name { get; set; }
[Range(0, 10, ErrorMessage = "La puntuación debe estar entre {1} y {2}")]
public int Score { get; set; }
public DateTime BirthDate { get; set; }
}
}
En tiempo de ejecución, cuando introducimos valores inválidos (por ejemplo, si dejamos en blanco el nombre o introducimos en
Score un número fuera del rango 0-10 permitido), podremos ver los mensajes de error que hemos definido en las anotaciones de datos:

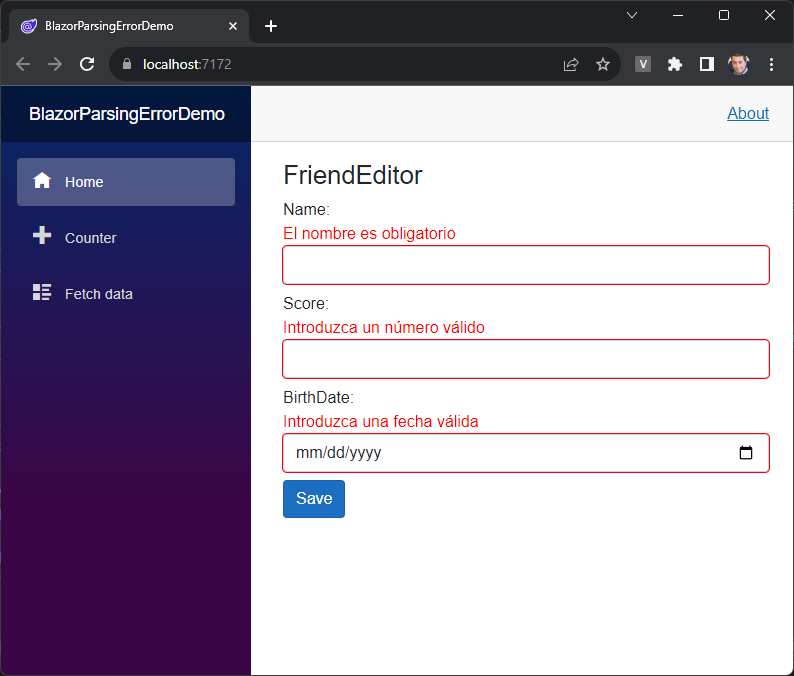
Sin embargo, una cosa es que el usuario introduzca valores incorrectos desde el punto de vista de la lógica de nuestra aplicación, y otra cosa es que el usuario introduzca valores que ni siquiera se puedan parsear para obtener los tipos de datos que estamos esperando. En este caso, los mensajes de error no son proporcionados por las Data annotations sino por el propio framework, como vemos en la siguiente captura, donde hemos dejado en blanco los campos Score y BirthDate:

Estos textos de descripción del error, además de estar en inglés, no lo hemos definido nosotros por medio de anotaciones, por lo que no tenemos control sobre ellos. En una interfaz de usuario cuidada, no deberíamos dejarlo así.
La solución es bien sencilla. Basta con utilizar el atributo ParsingErrorMessage en los componentes de entrada de datos que nos interese, y suministrarle el texto que queramos que se muestre en caso de que el usuario introduzca un valor que no se pueda parsear. Por ejemplo:
<InputNumber @bind-Value="Friend.Score" class="form-control" id="score"
ParsingErrorMessage="Introduzca un número válido" />
...
<InputDate @bind-Value="Friend.BirthDate" class="form-control" id="birthDate"
ParsingErrorMessage="Introduzca una fecha válida" />

Por supuesto, dado que el texto de este mensaje de error lo pasamos en un atributo del componente, nada impide que suministremos una expresión que podría haber sido obtenida desde los recursos localizados del proyecto, posibilitando así que estos mensajes aparezcan en el idioma del usuario.
Publicado en: www.variablenotfound.com.













Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario