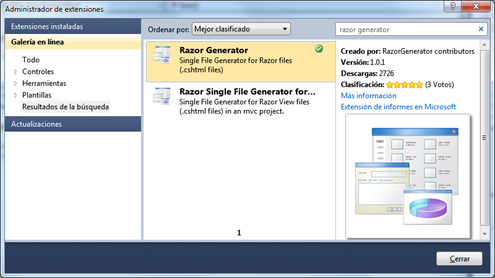
 Hace unos días, el gran David Ebbo publicaba un proyecto experimental llamado “Razor Generator”, un conjunto de herramientas destinadas a precompilar las vistas Razor que he visto bastante interesante y que creo que vale la pena comentar.
Hace unos días, el gran David Ebbo publicaba un proyecto experimental llamado “Razor Generator”, un conjunto de herramientas destinadas a precompilar las vistas Razor que he visto bastante interesante y que creo que vale la pena comentar.Aunque ya aquí hemos hablado varias veces sobre la compilación de vistas, el enfoque de este nuevo proyecto es bastante diferente, pues permite generar clases en C# partiendo de las vistas, lo que permite, por ejemplo:
- distribuir vistas compiladas en una DLL, facilitando así el despliegue,
- evitar la distribución de los archivos .cshtml y, por tanto, la posibilidad de que sean modificados fácilmente,
- al disponer de una clase que genera la vista, podemos realizar pruebas unitarias que comprueben su contenido de forma muy sencilla (puedes ver un ejemplo aquí),
- reducir drásticamente el tiempo de arranque de la aplicación ASP.NET MVC en producción, dado que no es necesario compilar las vistas en ese momento,
- … y, por supuesto, comprobamos su corrección sintáctica en tiempo de compilación.


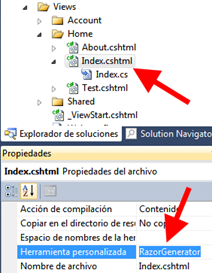
Una vez descargada esta extensión, si deseamos generar la clase asociada a una vista simplemente debemos acudir a las propiedades del archivo, y establecer a “RazorGenerator” su herramienta personalizada, como puede observarse en la captura de pantalla adjunta.
A partir de ese momento, cada vez que modifiquemos la vista (el archivo .cshtml), se generará de forma automática el fichero de código .cs con la clase correspondiente, de forma que al compilar el proyecto ya éstas se estarán incluyendo en el ensamblado resultante.
La siguiente parte del proyecto de David es un ViewEngine especialmente diseñado para la ocasión, que en lugar de utilizar las vistas disponibles en el sistema de archivos del servidor, intenta localizar las clases compiladas correspondientes.
Para facilitar la tarea e instalar de forma correcta este ViewEngine, simplemente hemos de utilizar Nuget para montar el paquete “PrecompiledMvcViewEngine”:
PM> Install-Package PrecompiledMvcViewEngine Attempting to resolve dependency 'WebActivator (≥ 1.4)'. Successfully installed 'WebActivator 1.4.1'. Successfully installed 'PrecompiledMvcViewEngine 1.0'. ...
Bien, pues lo curioso del tema es que este paquete podemos instalarlo directamente sobre un proyecto de biblioteca de clases e introducir en él todas las vistas de nuestra aplicación. Estableciendo la herramienta personalizada de todas ellas a “RazorGenerator”, tendremos las vistas compiladas y para utilizarlas únicamente será necesario referenciar esta biblioteca desde el proyecto MVC principal. Y obviamente, ya no tendremos que distribuir las vistas de /Views, puesto que se estarán utilizando las versiones compiladas :-)
Puedes ver un completo paso a paso sobre cómo precompilar las vistas en el blog de David Ebbo.
Aunque todavía es pronto y quizás no sea buena idea utilizar estos componentes el producción, la precompilación de vistas con este enfoque aporta un gran número de ventajas directas ya comentadas, y lo que es mejor, deja entrever interesantes utilidades como la posibilidad de conseguir plugins o áreas fácilmente reutilizables de una aplicación a otra simplemente copiando los ensamblados al proyecto. A ver si un día de estos tengo un rato y hago alguna pruebilla al respecto y os comento mis conclusiones.
Publicado en: Variable not found.
- Óscar Sotorrío: "Y tú ¿tienes en casa instalado Visual Studio ?"
Fecha: 25/06/2011 - Lluis Franco: [Blog post] LINQ to SQL: Mostrando el progreso de Context.SumbitChanges()
Fecha: 23/06/2011 - JavaScript Attack/Defend (XSS & CSRF).
Fecha: 23/06/2011 - Simple .NET MVC 3 web application with integrated Facebook OAuth API
Fecha: 23/06/2011 - Interesantísimo! David Ebbo: Precompile your MVC Razor views using RazorGenerator
Fecha: 23/06/2011 - AspNetMVCNinja: Installing NuGet packages from packages.config ASP.NET MVC
Fecha: 22/06/2011 - The 20 Essential Habits of Highly Passionate People
Fecha: 22/06/2011 - System.Web.Providers - ASP.NET Universal Providers for Session,Membership,Roles & User Profile on SQLCompact and Azure.
Fecha: 21/06/2011 - Using NuGet for Application Plug-Ins
Fecha: 21/06/2011 - Kinect – Getting Started – Become The Incredible Hulk.
Fecha: 21/06/2011 - Rachel Appel: HTML5ify your ASP.NET MVC 3 applications
Fecha: 21/06/2011 - Performance is a Feature, by Jeff Atwood.
Fecha: 21/06/2011 - Recomendación - Jo HTML5 Mobile App Framework, by Gonzalo Pérez
Fecha: 21/06/2011 - jQuery Mobile Beta 1 Released.
Fecha: 21/06/2011 - Genial artículo explicando la seguridad de contraseñas. ¿Mayúsculas, números, 8 caracteres? (vía José Manuel Alarcón)
Fecha: 20/06/2011 - Create Code 39 Bar Codes in ASP.NET.
Fecha: 20/06/2011
Publicado en: Variable not found
 El próximo miércoles 29 de junio de 2011, a las 19:30 horas en el horario peninsular español, AUGES (ASP.NET User Group España) nos ofrece, para cerrar la temporada hasta después de verano, un eventazo online de los que no os podéis perder.
El próximo miércoles 29 de junio de 2011, a las 19:30 horas en el horario peninsular español, AUGES (ASP.NET User Group España) nos ofrece, para cerrar la temporada hasta después de verano, un eventazo online de los que no os podéis perder.En primer lugar por el ponente, que no podía ser otro que el gran Hadi Hariri, evangelista técnico de JetBrains, Microsoft MVP, ponente internacional, y un auténtico fenómeno donde los haya.
En segundo lugar por el tema: arquitecturas REST. Ha llegado el momento de comprender, de la mano de un experto, en qué consiste y cómo implementar este tipo de sistemas utilizando ASP.NET MVC.
Título: Arquitecturas REST con ASP.NET MVCInformación y registro gratuito: https://msevents.microsoft.com/CUI/WebCastEventDetails.aspx?EventID=1032488451&EventCategory=4&culture=es-ES&CountryCode=ES
Descripción: Crear arquitecturas REST con ASP.NET MVC es más que decorar acciones con verbos. Se trata de aprovechar el protocolo HTTP en todo su potencial. Al hacerlo, podemos crear aplicaciones robustas y escalables, no solo desde el punto de vista de rendimiento sino también en términos de mantenibilidad. ASP.NET MVC nos ofrece un gran potencial para crear arquitecturas REST que pueden ser consumidas por otros sistemas así como personas, reduciendo la cantidad de esfuerzo. Te esperamos en este evento si quieres aprender de que trata REST realmente y cómo podemos crear un sencillo pero potente sistema con ASP.NETMVC.
Ponente: Hadi Hariri- Technical Evangelist en JetBrains.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 9:48 a. m.
Etiquetas: arquitectura, aspnetmvc, auges, eventos, rest
 Hace poco he puesto en producción una aplicación ASP.NET MVC 3 que sustituía una web anterior basada en puro HTML. Dado que este sitio llevaba ya activo varios meses, los usuarios, buscadores, y links entrantes hacían referencia a páginas concretas con extensión .htm y .html.
Hace poco he puesto en producción una aplicación ASP.NET MVC 3 que sustituía una web anterior basada en puro HTML. Dado que este sitio llevaba ya activo varios meses, los usuarios, buscadores, y links entrantes hacían referencia a páginas concretas con extensión .htm y .html.El caso es que al no existir ya estos archivos, el acceso a través de las referencias externas acababa siempre enviando al usuario hacia una página de error… y me parece que la mejor bienvenida que se puede dar a un visitante no es una página de error, por muy amigable que ésta sea ;-)
En lugar de esto, al menos durante un tiempo, he optado por redirigir las peticiones a archivos .htm y .html hacia la página principal utilizando una redirección permanente (301); así, además de no sorprender a los usuarios con un mensaje de error, supongo que ayudo a los miles de bots que pululan por el ciberespacio a encontrar los nuevos contenidos.

Siendo prácticos, la forma más rápida y sencilla de conseguirlo es utilizando una solución a la vieja usanza, introduciendo el siguiente código en el global.asax.cs:
protected void Application_BeginRequest(object sender, EventArgs e)
{
String originalPath = HttpContext.Current.Request.Url.AbsolutePath.ToLower();
if (originalPath.IndexOf(".htm") != -1)
{
HttpContext.Current.Response.RedirectPermanent("/", true);
}
}
Como podéis ver, en el principio del proceso de la petición, comprobamos si en su path existe la subcadena “.htm” (será cierto para .htm y .html), redirigiendo al raíz en caso afirmativo.
Y es que una de las cosas buenas que tiene ASP.NET MVC es que está construido sobre ASP.NET y, por tanto, podemos seguir utilizando muchos conocimientos que ya traíamos del mundo Webforms.
Publicado en: Variable not found.
- Nuget 1.4 disponible, y con muchas novedades: Próximamente en su VS2010 ;-P
Fecha: 18/06/2011 - Innodb row size limitation in MySQL
Fecha: 16/06/2011 - Scott Hanselman: The Web Standards Update - HTML5 Support for the Visual Studio 2010 Editor
Fecha: 15/06/2011 - The 11 #JavaScript Mistakes you’re Making
Fecha: 15/06/2011 - Two bugs in ASP.NET MVC 3 and a workaround for both
Fecha: 14/06/2011 - What you should know about HTTP pipelining
Fecha: 14/06/2011 - JSZip: librería para crear .Zip desde JavaScript (vía Marc Rubiño)
Fecha: 14/06/2011 - José Manuel Alarcón: Campos ReadOnly y InsertVisible en edición de datos con controles enlazados Web Forms
Fecha: 14/06/2011 - RazorJs: write Razor inside your javascript files (vía Javier Torrecilla)
Fecha: 14/06/2011 - WYSIWYG HTML Editors for Asp.Net MVC
Fecha: 14/06/2011 - ”Más Cositas” que podemos hacer con jQuery y ASP.NET MVC, por Goretti Ortigosa
Fecha: 14/06/2011 - El Bruno: Debugger Canvas disponible para descargar
Fecha: 14/06/2011 - "MVC3.1 Scaffolding Magic with Database First, Not Just Code First" by Julie Lerman
Fecha: 13/06/2011 - Finding a balance with ASP.NET MVC
Fecha: 13/06/2011 - VERY COOL!: Lorem Pixum is the Lorem Ipsum generator for images. Pick the size/subject, get an image.
Fecha: 13/06/2011 - Creating a bilingual ASP.NET MVC 3 application. Part I
Fecha: 13/06/2011 - Creating a bilingual ASP.NET MVC 3 application. Part II
Fecha: 13/06/2011 - jQuery.placeholder: A plugin for using placeholders even if your browser don't support it #html5 jQuery
Fecha: 13/06/2011 - Material de Webcast La web desde cero II – JQuery. por Marc_Rubiño
Fecha: 13/06/2011
Publicado en: Variable not found
- Using CodeMirror to add C# syntax highlighting to an editable HTML Textarea.
Fecha: 11/06/2011 - Build a dialog form using jQuery UI in MVC 3.
Fecha: 11/06/2011 - Programar en Silverlight para Windows Phone, tercer capítulo, de Josué Yeray Julián.
Fecha: 11/06/2011 - eBook gratuito sobre Microsoft WebMatrix (Vía Jorge Serrano).
Fecha: 11/06/2011 - Error de Entity Framework con SQL Server 2000 (!), by David J. Rodriguez.
Fecha: 11/06/2011 - José Manuel Alarcón: "Cómo usar expresiones regulares en las búsquedas de Visual Studio"
Fecha: 08/06/2011 - Phil Haack: Create custom MVC 3 project templates complete with nuget pre-installed package.
Fecha: 06/06/2011 - Elijah Manor: "Converting from Webforms view engine to Razor–Some Tips" ASP.NET MVC
Fecha: 06/06/2011 - Diving into ASP.NET MVC 3 Model Metadata Provider
Fecha: 06/06/2011 - Eric Gamma joins Visual Studio team (vía Luis Fraile)
Fecha: 06/06/2011
Publicado en: Variable not found
 Como probablemente sabréis, hace unos meses presentamos en CampusMVP el nuevo curso de acceso a datos con .NET 4.0. Un temario amplio y potente, cuyo objetivo es, además de ayudaros a preparar el examen de certificación de especialista en tecnología “70-516 TS: Accessing Data with Microsoft® .NET Framework 4”, aportar una visión detallada de todas las tecnologías de acceso a datos disponibles en la cuarta versión de la plataforma .NET.
Como probablemente sabréis, hace unos meses presentamos en CampusMVP el nuevo curso de acceso a datos con .NET 4.0. Un temario amplio y potente, cuyo objetivo es, además de ayudaros a preparar el examen de certificación de especialista en tecnología “70-516 TS: Accessing Data with Microsoft® .NET Framework 4”, aportar una visión detallada de todas las tecnologías de acceso a datos disponibles en la cuarta versión de la plataforma .NET.Pues bien, CampusMVP ha lanzado recientemente la promoción “verano feliz” que seguro termina de animaros a aquellos que aún necesitáis un empujoncito:
- acceso durante tres meses al curso de preparación de la certificación, con un descuento brutal sobre el precio habitual,
- libros en papel y PDF sobre C#, LINQ, Entity Framework y OData indispensables para cualquier desarrollador, escritos por auténticos figuras de este mundillo,
- acceso a MeasureUp, el simulador oficial del examen de certificación de Microsoft,
- tres meses de acceso a la biblioteca completa de vídeos de PluralSight sobre tecnologías Microsoft,
- una mochila EastPak,
- una camiseta “Feed your brain” muy molona,
 … y como siempre, con un tutor (el que os habla) que os ayudará a resolver vuestras dudas a lo largo del curso, la garantía de aprobado de CampusMVP para aquellos que vayáis a presentaros al examen, y por si es poco, la posibilidad de hacerlo a coste cero si tu empresa lo bonifica a través de la Fundación Tripartita.
… y como siempre, con un tutor (el que os habla) que os ayudará a resolver vuestras dudas a lo largo del curso, la garantía de aprobado de CampusMVP para aquellos que vayáis a presentaros al examen, y por si es poco, la posibilidad de hacerlo a coste cero si tu empresa lo bonifica a través de la Fundación Tripartita.En mi opinión, se trata de una oportunidad realmente interesante que podéis aprovechar durante este mes y de forma limitada, así que no os lo penséis demasiado ;-)
Más información en: Verano feliz con CampusMVP.

Publicado por José M. Aguilar a las 10:13 a. m.
Etiquetas: ado.net, autobombo, curso, desarrollo, noticias
 Hace cerca de un año ya vimos por aquí cómo crear cuadros de edición de de extensión limitada, o en otras palabras, tags
Hace cerca de un año ya vimos por aquí cómo crear cuadros de edición de de extensión limitada, o en otras palabras, tags <input type="text" … /> con el atributo Maxlength establecido, con objeto de evitar la introducción de textos más extensos de lo indicado en las restricciones StringLength del Modelo.En este post vamos a implementar la misma funcionalidad, pero sobre áreas de texto (tag
<textarea>), de forma que podamos también limitar el número de caracteres introducidos en este tipo de controles. Como ya sabemos en este caso es algo más complejo, puesto que tenemos que solventar mediante scripts la ausencia del atributo maxlength que sí teníamos disponible en los cuadros de texto convencionales.Por cierto, no sé qué razones llevarían a no incluir al
textarea el atributo maxlength en las versiones anteriores de (X)HTML, pero parece ser que HTML5 va a enmendar esta situación permitiéndolo como atributo válido. De hecho, a día de hoy ya hay algunos navegadores que lo soportan, como las últimas versiones de Chrome y Firefox; IE9 y Opera, por ejemplo, todavía no lo han incorporado… en fin, un poco lo de siempre :-(1. Situación de partida
En la actualidad, podemos decorar una propiedad del Modelo con el atributoStringLength para limitar el número máximo de caracteres que acepta, y utilizar el atributo DataType para indicar que su edición por defecto debe realizarse mediante un control multilínea, es decir, un área de texto. Hasta ahí, todo es correcto y muy cómodo de implementar.
Sin embargo, debido a la ausencia del atributo
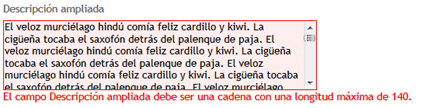
maxlength en los <textarea>, el usuario puede introducir en tiempo de edición todo el texto que desee. Más adelante, al salir del campo o al aceptar el formulario, el mecanismo de validación mostrará el error de que se han sobrepasado el número de caracteres admitidos y no lo dejará continuar, lo cual, como podréis entender, es una auténtica aberración.Desde el punto de vista del usuario, el número de caracteres no es un dato conocido para él mientras teclea, la limitación no es indicada en ningún punto, y además no obtiene feedback alguno en el momento que ésta ha sido superada, por lo que lo único que puede hacer cuando aparece el error es comenzar a eliminar texto e ir probando periódicamente hasta que alcanza el tamaño deseado. Usabilidad cero, o menos :-(
2. ¿Qué pretendemos conseguir?
 Pues básicamente añadir a nuestras aplicaciones ASP.NET MVC la posibilidad de mostrar áreas de edición (
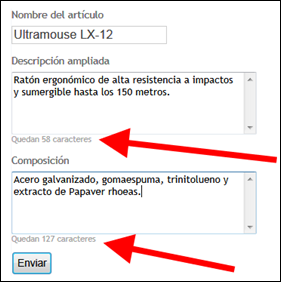
Pues básicamente añadir a nuestras aplicaciones ASP.NET MVC la posibilidad de mostrar áreas de edición (<textarea> en HTML) con una capacidad limitada de texto, que será la especificada en las propiedades del Modelo mediante el uso del atributo StringLength.Como una imagen vale más que todo lo que yo os pueda describir en varios párrafos, a la derecha tenéis una captura de pantalla del resultado que vamos a conseguir.
Crearemos un “control” reutilizable que nos permitirá, de forma muy sencilla y casi totalmente automática, generar editores en áreas de texto limitadas que informarán al usuario en todo momento del número de caracteres que puede introducir, y que no permitirá sobrepasar la longitud especificada en el atributo
StringLength.3. Limitando los <textarea> mediante scripts
Está claro que las funcionalidades que vamos a añadir a las áreas de texto necesitan ser implementadas mediante scripting: es necesario contar los caracteres introducidos por el usuario, eliminar lo que exceda del tope especificado, mostrar información… Afortunadamente, podemos encontrar en la red muchos scripts que realizan estas tareas y que podemos utilizar de forma directa.El plugin Limit para jQuery es un buen ejemplo: simple, sin grandes ambiciones, pero funciona bien y es muy ligero, así que le delegaremos el trabajo sucio. El siguiente código muestra cómo podemos limitar la longitud para un
textarea concreto, y mostrar el contador de caracteres que faltan para completarlo:<textarea id="myTextarea"></textarea> <div>Quedan <span id="charsLeft"></span> caracteres</div> <script type="text/javascript" src="/scripts/jquery.limit.js"></script> <script type="text/javascript"> $('#myTextarea').limit('140', '#charsLeft'); </script>
Si conseguimos generalizar este código e inyectar el tamaño indicado con el atributo
StringLength en la propiedad a editar, tendremos el trabajo hecho :-)El primer paso que vamos a dar, de momento, es descargar el plugin y copiarlo a la carpeta /Scripts del proyecto, bajo el nombre jquery.limit.js.
4. El enfoque
Vamos a implementar este componente basándonos en las plantillas de edición de ASP.NET MVC, un mecanismo del framework que nos facilita la creación de potentes interfaces de introducción de datos, muy reutilizables y fáciles de construir.Cuando desde una vista utilizamos el helper
Html.EditorFor() para generar el editor de una propiedad concreta, el framework acude a la carpeta /Views/Shared/EditorTemplates en busca de una plantilla (=vista parcial), que genere el interfaz de edición de dicha propiedad. Normalmente la plantilla que se intenta localizar depende del tipo de dato de la propiedad a editar. Así, por ejemplo, si la propiedad es
DateTime se intenta localizar en la citada carpeta una vista parcial llamada DateTime.cshtml (o .aspx si trabajamos con el motor Webforms); si es un int se buscará la plantilla int.cshtml, y así sucesivamente. Puedes ver un ejemplo en otro post, donde explicaba paso a paso cómo implementar un editor de fechas bastante apañado.Aquí, sin embargo, vamos a utilizar otro enfoque. Existen distintas fórmulas para indicar al framework la plantilla de edición exacta que queremos utilizar para editar una propiedad:
- en la propia llamada a
Html.EditorFor(), que dispone de una sobrecarga en la que podemos indicar el nombre de la plantilla a utilizar para la edición del dato, - o bien, sobre la propiedad del modelo usando el atributo
[UIHint], suministrándole como parámetro el nombre de la plantilla.
[DisplayName("Descripción ampliada")]
[StringLength(140), Required]
[UIHint("LimitedTextArea")]
public string Descripcion { get; set; }
Y de esta forma, al generar el editor para la propiedad
Descripcion desde cualquier vista con Html.EditorFor(), renderizaremos el contenido de la plantilla LimitedTextArea.cshtml disponible en /Views/Shared/EditorTemplates. Más sencillo imposible.5. LimitedTextArea.cshtml
El código de esta plantilla de edición no es demasiado extenso, creo que se puede entender de un vistazo:@model string
@{
// Obtenemos el valor de la anotación MaxLength del modelo...
int maxLength = 0;
var stringLengthAdapter = ViewContext.ViewData.ModelMetadata
.GetValidators(ViewContext.Controller.ControllerContext)
.OfType<StringLengthAttributeAdapter>()
.FirstOrDefault();
if (stringLengthAdapter != null)
{
var parms = stringLengthAdapter
.GetClientValidationRules()
.First()
.ValidationParameters;
if (parms.ContainsKey("max"))
{
maxLength = (int)parms["max"];
}
}
// Obtenemos ahora el id y name del <textarea> a editar...
var id = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldId("");
var name = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName("");
}
@Html.TextAreaFor(model => model, new { cols=50, rows=5 })
@if (maxLength > 0)
{
<div class="textarea-chars" id="msg-textarea-@(id)">
Máximo @maxLength caracteres
</div>
<script type="text/javascript"> $(function () {
var limit = $('#@id').limit;
if (limit) {
$("#msg-textarea-@id")
.html("Quedan <span id='left@(id)'></span> caracteres");
$('#@id').limit('@maxLength', '#left@(id)');
}
});
</script>
}
En la primera parte, el bloque de código de servidor, se extrae el número máximo de caracteres permitidos desde los metadatos de la propiedad que estamos editando, obteniendo para ello la información indicada en el atributo
StringLength. A continuación simplemente se obtienen también los id y name que serán asignados al <textarea> para poder referenciarlo más adelante.Seguidamente, mediante una llamada al helper
Html.TextAreaFor() se genera el área de texto de la forma habitual.Por último, siempre que
maxlength > 0, es decir, que se haya indicado un límite de caracteres concreto, se inserta un <div> para mostrar los mensajes, y se inicializa el plugin jQuery Limit, que se encargará del resto.En vista del código, seguro que entendéis las tres posibilidades que se pueden dar a la hora de renderizarse este editor:
- Si la propiedad decorada con el atributo
UIHint("LimitedTextArea")no tiene establecido unStringLength, aparecerá el área de edición como siempre, no se realiza ninguna operación adicional. - En caso contrario, es decir, si se ha especificado un tamaño máximo, se comprueba la disponibilidad del plugin Limit:
- si no ha podido detectarse, por ejemplo porque hemos olvidado incluir la biblioteca jQuery.limit.js en la página, simplemente aparecerá un mensaje indicando al usuario el número máximo de caracteres, aunque no se activará ninguna de las funcionalidades ni automatismos previstos,
- si el plugin ha sido cargado, se activa en el
<textarea>que hemos creado.
¡Y esto es todo! Simplemente creando este archivo LimitedTextArea.cshtml en la carpeta /Views/Shared/EditorTemplates, decorando con el atributo
UIHint("LimitedTextArea") las propiedades que queremos editar en el editor multilínea controlado, e incluyendo en la vista la biblioteca jQuery.Limit.js, lo tendremos funcionando.… aunque esto último todavía podríamos mejorarlo un poco… ;-)
6. Punto extra: ¡Incluye el script por mí, por favor!
Sobre la marcha se me ocurre una mejora que creo que podría resultar interesante: ya que detectamos cuándo el plugin jQuery Limit no está disponible, podríamos insertar un código de tratamiento para este caso e intentar incluirlo de forma automática, asumiendo que se encuentra en la carpeta/Scripts. El tema consistiría únicamente en sustituir el bloque <script> del código anterior por el siguiente:
<script type="text/javascript">
$(function () {
var limit = $('#@id').limit;
if (!limit) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = "@Url.Content("~/scripts/jquery.limit.js")";
$("head").append(script);
limit = $('#@id').limit;
}
if (limit) {
$("#msg-textarea-@id")
.html("Quedan <span id='left@(id)'></span> caracteres");
$('#@id').limit('@maxLength', '#left@(id)');
}
});
</script>
Fijaos que el único cambio es la inserción del primer
if, en el que se detecta la inexistencia del plugin, y se añade un tag <script> al DOM para cargarlo. De esta forma, no tendremos que acordarnos de hacer la inclusión de la biblioteca en cada vista donde lo utilicemos :-)Podéis descargar el código completo del editor y una demo para ASP.NET MVC 3 desde Skydrive, y veréis lo bien que queda y lo fácil que es de utilizar.
Publicado en: Variable not found.
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 29 de mayo de 2011 hasta el domingo, 05 de junio de 2011. Espero que te resulten interesantes. :-)
- jQuery ASP.Net MVC Controls
Fecha: 02/06/2011 - Prop function in jQuery 1.6.
Fecha: 02/06/2011 - What ASP.NET MVC Could Learn From Rails, by Justin Etheredge
Fecha: 02/06/2011 - Carga diferida en Entity Framework 4.1, por Sebys.
Fecha: 02/06/2011 - Gráficos de Google en ASP.NET MVC con un Helper personalizado, por Oscar Sotorrio
Fecha: 02/06/2011 - Referencing Routes in ASP.NET MVC The Rails Way, by Rob Conery.
Fecha: 01/06/2011 - jQuery Code Snippets for Visual Studio 2010
Fecha: 30/05/2011 - Automatic JS, CSS versioning to update browser cache when files are changed.
Fecha: 30/05/2011 - ADO.NET team blog: EF 4.1 Validation.
Fecha: 30/05/2011 - Into and let in LINQ ( Let vs Into)
Fecha: 30/05/2011 - Huy Nguyen: Dynamically Generated Images with ASP.NET MVC
Fecha: 30/05/2011 - Custom ASP.NET MVC route class with catch-all segment anywhere in the URL
Fecha: 29/05/2011
Y no olvides que puedes seguir esta información en vivo y en directo desde Variable not found en Facebook, o a través de Twitter.
Publicado en: Variable not found
 Es bastante frecuente necesitar obtener el identificador o nombre de un control de entrada que ha sido generado por un helper de ASP.NET MVC. Por ejemplo, si queremos acceder desde scripts al contenido de un cuadro de texto creado de esta forma, obligatoriamente debemos conocer con exactitud qué identificador le asignó el sistema.
Es bastante frecuente necesitar obtener el identificador o nombre de un control de entrada que ha sido generado por un helper de ASP.NET MVC. Por ejemplo, si queremos acceder desde scripts al contenido de un cuadro de texto creado de esta forma, obligatoriamente debemos conocer con exactitud qué identificador le asignó el sistema.Observad el siguiente código de vista, bastante trivial:
@Html.EditorFor(model=>model.Nombre)
Intuitivamente podemos estar seguros de que el control será generado con “Nombre” como nombre de campo e identificador. El código creado será algo así, poco más o menos:<input type="text" name="Nombre" id="Nombre" />
De esta forma, podríamos acceder al contenido del cuadro de texto por ejemplo con el script mostrado a continuación, que se encarga de convertir su contenido en mayúsculas cuando pierde el foco:<script type="text/javascript">
$("#Nombre").blur(function () {
var mays = $(this).val().toUpperCase();
$(this).val(mays);
});
</script>
Y funcionar, funcionaría… algunas veces ;-)Hay muchos escenarios en los que no está tan claro el identificador que será asignado, sobre todo si estamos generando controles de edición para propiedades de tipos complejos, en vistas parciales, o cuando estamos creando editores personalizados para utilizar con
Html.EditorFor(). Este último caso además es especialmente complicado, puesto que desconocemos por completo el nombre de la propiedad para la cual será utilizado.Lo que suelo hacer en estos casos es utilizar estos dos pequeños helpers,
Html.IdFor() y Html.NameFor(), que permiten obtener el nombre e identificador asignado a una propiedad del Modelo accediendo a sus metadatos:public static class HtmlHelpers
{
public static string IdFor<TModel, TProperty>(this HtmlHelper<TModel> html,
Expression<Func<TModel, TProperty>> expression)
{
string propiedad = ExpressionHelper.GetExpressionText(expression);
return html.ViewData.TemplateInfo.GetFullHtmlFieldId(propiedad);
}
public static string NameFor<TModel, TProperty>(this HtmlHelper<TModel> html,
Expression<Func<TModel, TProperty>> expression)
{
string propiedad = ExpressionHelper.GetExpressionText(expression);
return html.ViewData.TemplateInfo.GetFullHtmlFieldName(propiedad);
}
}
De esta forma, podemos reescribir el script anterior asegurando la corrección del identificador utilizado indicando la propiedad mediante una expresión lambda con tipado fuerte, como solemos hacer en los helpers de edición:
<script type="text/javascript">
$("#@Html.IdFor(model=>model.Nombre)").blur(function () {
var mays = $(this).val().toUpperCase();
$(this).val(mays);
});
</script>
Y aunque es menos frecuente, también podemos encontrarnos con la necesidad de obtener el nombre de campo del formulario (atributo “name”) a utilizar para un control de edición. Por ejemplo, si queremos construir de forma manual las etiquetas, podemos establecer el nombre utilizando Html.NameFor():<input type="text"
id="@Html.IdFor(model=>model.Nombre)"
name="@Html.NameFor(model=>model.Nombre)" />
Espero que os sea de utilidad.Publicado en: Variable not found.







