Por si te lo perdiste...
- Tuplas en C# 7
José María Aguilar - Cómo implementar view-models de componentes Blazor en clases code-behind
José María Aguilar
.NET Core / .NET
- Procesar SIGTSTP en netcore (Linux)
Eduard Tomás - Introducing C# 9: Extension GetEnumerator support for foreach loops
Anthony Giretti - C# in Simple Terms: Exceptions and Exception Handling & Arrays and Collections
Matthew Jones - Async code smells and how to track them down with analyzers
Cezary Piątek - .NET Core with NGINX on Linux
Irina Scurtu - Looking At System.IO.Path
Khalid Abuhakmeh - C#9 - init-only properties are not read-only at runtime
Gérald Barré - Additional HTTP, Sockets, DNS and TLS Telemetry in .NET 5 - Steve Gordon
Steve Gordon - New Environment.ProcessId in .NET 5
Jiří Činčura - Module Initializers In C# 9
Khalid Abuhakmeh
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: enlaces

Durante las entregas anteriores hemos estado comentando los códigos de estado HTTP coincidentes con la entrega de enlaces interesantes de la semana, por aquello de tener culturilla general. En esta ocasión le llegó el turno al HTTP 419, que simplemente no existe, por lo que omitiremos esta sección hasta volvamos a coincidir de nuevo ;)
Y dicho esto, ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :)
Por si te lo perdiste...
- Desinstala fácilmente versiones antiguas de .NET Core con "dotnet-core-uninstall"
José María Aguilar - Ordenar por un campo enum con WebGrid
José María Aguilar
.NET Core / .NET
- The Future of Desktop: All You Need to Know about .NET 5!
Bianka Banova - Template-based code generation with Razor and Roslyn
Matteo Prosperi - Enumerating files using Globbing and System.IO.Enumeration
Gérald Barré - C# in Simple Terms: Interfaces and Abstract Classes & Namespaces
Matthew Jones - Mind Your Strings with .NET 5.0
Jimmy Bogard - FormattableStringFactory and Formats
Khalid Abuhakmeh - C# 9 The unknown goodies
Miguel Bernard - Consuming JSON Objects Stream (NDJSON) With HttpClient
Tomasz Pęczek - Generate QR Codes With C#
Khalid Abuhakmeh - Intercepting methods with PostSharp Community
Petr H. - Using C# 9 records as strongly-typed ids
Thomas Levesque

Hace unos días, un alumno de mi curso de Blazor en CampusMVP me preguntaba sobre la posibilidad de detectar cuándo un componente se estaba procesando en "modo prerenderización", con el fin de ejecutar cierta lógica únicamente en ese caso.
Me habría gustado responderle algo como "usa la propiedad IsPrerendering del componente y ya lo tienes". Pero no, las cosas no son tan sencillas; Blazor no proporciona ninguna propiedad del estilo, y no existen fórmulas directas para conseguirlas, más allá de un par de hacks bastante poco elegantes:
- Intentar acceder al contexto HTTP, sólo disponible cuando estamos ejecutando código en el interior de una petición (es decir, cuando el componente se está prerenderizando).
- Ejecutar una función Javascript mediante interop, y capturar la excepción que se produce al hacerlo mientras se está prerenderizando el resultado, pues durante este proceso no es posible utilizar los mecanismos de interoperación.
En este post vamos a ver una alternativa más apropiada que las anteriores, sacando partido al inyector de dependencias y al hecho de que la prerenderización se ejecuta en el propio proceso de la petición que carga la página inicialmente. Y como veréis, la idea es muy sencilla.

Je, estaba deseando llegar a esta entrega de enlaces para poder contaros algo acerca del código de estado HTTP 418 😊
HTTP 418, cuya reason phrase es "I'm a teapot" (soy una tetera), es un código de estado definido por la IETF para dar soporte al HTCPCP (Hyper Text Coffe Pot Control Protocol), un protocolo especificado oficialmente en la RFC 2324 en el año 1998, con el objetivo de definir las normas de comunicación para posibilitar el control, la monitorización y el diagnóstico de cafeteras a través de Internet.
El protocolo, basado en HTTP, establece nuevos verbos (como BREW, para iniciar la elaboración de café), media types, encabezados personalizados e incluso un nuevo esquema de URIs llamado coffee URI scheme que puede utilizarse para identificar servidores y tipologías de café usando una sintaxis estándar.
Y también define nuevos códigos de retorno. Concretamente, el error 418 es usado por el servidor (el dispositivo, en este caso) para indicar al cliente que no puede procesar la petición al tratarse de una tetera y no una cafetera. Un error de cliente 4xx en toda regla ;)
Obviamente esto no era real, se trató de una trabajada broma del April's Fools Day (algo similar a nuestro Día de los Inocentes), pero que ha perdurado como una anécdota curiosa y simpática en el frío mundo de la definición de estándares.
Y ahora, van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- ¿Usar try/catch es malo para el rendimiento? Spoiler: no, siempre que nada falle
José María Aguilar - Inline out variables en C# 7
José María Aguilar
.NET Core / .NET
- Lecciones aprendidas tras migrar más de 25 proyectos a .NET Core
CampusMVP - Async code smells and how to track them down with analyzers
Cezary Piątek - Introducing C# 9: Attributes on local functions
Anthony Giretti - Abstract Classes vs. Interfaces in C#
Jeremy Clark - Choose a .NET Game Engine
Abdullah Hamed - Extract Available Settings Using C#
Zanid Haytam - C# in Simple Terms - Structs and Enums & Inheritance and Polymorphism
Matthew Jones - Dynamically invoking a generic method with Reflection in .NET C#
Brian Lagunas - Introducing C# 9: Static anonymous functions
Anthony Giretti - A Highly Biased Review of C# Changes from Version 1.0 to 9.0
Matthew MacDonald - C# designer Torgersen: Why the programming language is still so popular and where it's going next
Owen Hughes - C# 8.0 nullable references: defeating the point with empty strings
Ian Griffiths - C# 9 Record Factories
Steve Collins - DICOM Image Viewer
Amarnath S
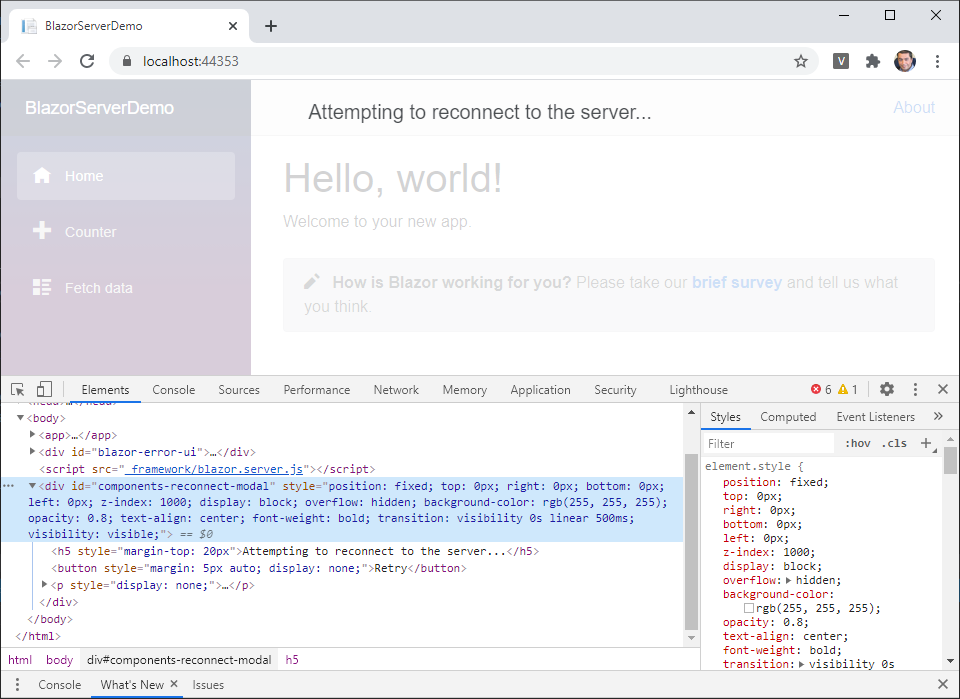
Todos los usuarios que están utilizando una aplicación Blazor Server mantienen una conexión abierta con el servidor para enviar eventos y recibir las modificaciones de la interfaz de usuario. Y si habéis trabajado algo con Blazor, sabréis que cuando dicha conexión se corta aparece en el navegador un mensaje como el mostrado en la siguiente captura de pantalla:

Como se puede ver en la captura anterior, cuando se detecta la desconexión, se añade automáticamente a la página un <div> con el identificador components-reconnect-modal que bloquea la página (observad su posición fija a pantalla completa), mostrando al usuario un mensaje informándole de que se está intentando reconectar.
Si, transcurridos algo más de 30 segundos, la reconexión no ha sido posible, el contenido del <div> cambiará para informar al usuario de que la conexión no pudo ser restablecida, y ofreciendo un botón para reintentarlo y un enlace para recargar la página completa:

Podemos comprobar muy fácilmente estos comportamientos si lanzamos la aplicación sin depuración (Ctrl+F5) desde Visual Studio y detenemos IIS Express desde su icono en la barra de herramientas de Windows.
Como comportamiento por defecto la verdad es que no está nada mal, pues nos proporciona una solución out of the box que será suficiente la mayoría de los casos. Sin embargo, la estética es obviamente mejorable... ¿y si quisiéramos modificar visualmente estos mensajes o incluso su comportamiento? Pues es lo que veremos en este post 🙂
 A veces las expectativas no se cumplen, y el mundo de las peticiones HTTP no iba a ser la excepción ;) El código de estado 417 (Expectation Failed) es retornado por un servidor precisamente cuando eso ocurre: no es capaz de cumplir las expectativas indicadas por el cliente mediante el encabezado
A veces las expectativas no se cumplen, y el mundo de las peticiones HTTP no iba a ser la excepción ;) El código de estado 417 (Expectation Failed) es retornado por un servidor precisamente cuando eso ocurre: no es capaz de cumplir las expectativas indicadas por el cliente mediante el encabezado expect de la petición.
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes y, por supuesto, que vuestras expectativas queden satisfechas :-)
Por si te lo perdiste...
- Tip: desinstalar rápidamente paquetes NuGet en proyectos .NET Core
José María Aguilar - Cambiar el idioma de mensajes del SDK de .NET Core
José María Aguilar
.NET Core / .NET
- Cómo garantizar el soporte a largo plazo de tu aplicación .NET
CampusMVP - Mediator Pattern en C#
Jorge Serrano - ¿Cómo puedo probar .NET 5 y C# 9?
Jorge Serrano - Announcing .NET 5.0 RC 2
Richard Lander - Introducing .NET Live TV - Daily Developer Live Streams
James Montemagno - How to Debug C# 9 Source Code Generators
Nick Randolph - Web Scraping with C#
Pierre de Wulf - Export Bitly Links using C#
Jason Gaylord - C# 9: Partial Methods get more flexibility
Miguel Bernard - Dynamic Queries with Expressions Trees in C#
Michael Shpilt - Async code smells and how to track them down with analyzers
Cezary Piątek - Some helpful extensions when dealing with types in .NET |
Marco Siccardi - C# 8.0 nullable references: prepare today by not misusing 'as'
Ian Griffiths - 4 Awesome Tools for .NET Debugging in Production
Michael Shpilt - C# in Simple Terms - Methods, Parameters, and Arguments & Classes and Members
Matthew Jones - Scaling Hangfire: Process More Jobs Concurrently
Derek Comartin - Ace Switch Expressions in C# 8
Khalid Abuhakmeh - .NET Internals: System.Threading.Channels - UnboundedChannel<T> Part 3 - Steve Gordon
Steve Gordon - Classic Path.DirectorySeparatorChar gotchas when moving from .NET Core on Windows to Linux
Scott Hanselman - How to Upgrade .NET CLI Templates
Kevin W. Griffin














