lunes, 28 de febrero de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 20 de febrero de 2011 hasta el domingo, 27 de febrero de 2011.
Espero que te resulten interesantes. :-)
Publicado en: Variable not found
Espero que te resulten interesantes. :-)
- AvanadeSpain Empleo: ¿Quieres trabajar con Windows Mobile en Sevilla? Ponte en contacto con nosotros
Fecha: 25/02/2011 - campusMVP: en todos los navegadores el fantástico JSON On-Line Viewer (Si usas IE9 ponlo en modo compatibilidad)
Fecha: 25/02/2011 - Buen post! RT Eduard Tomàs: [BlogPost] Rendering de vistas parciales de MVC3 y Razor
Fecha: 25/02/2011 - Scott Guthrie: Nice post about a new DataAnnotations library on NuGet - enable even easier validation in ASP.NET MVC:
Fecha: 24/02/2011 - MongoDB con Norm, por Marc Rubiño.
Fecha: 24/02/2011 - jQuery 1.5 Cheat sheet.
Fecha: 24/02/2011 - ASP.NET MVC custom data annotation validator. Server and Client, by K. Scott Allen
Fecha: 24/02/2011 - campusMVP: 10 plugins de jQuery que te ayudarán a mejorar tus formularios
Fecha: 24/02/2011 - Phil Haack: Changing the base type of a Razor view to add your own properties
Fecha: 21/02/2011
Publicado en: Variable not found
Publicado por José M. Aguilar a las 9:10 a. m.
Hay sólo 1 comentario, ¡participa tú también!
Etiquetas: enlaces
lunes, 21 de febrero de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 13 de febrero de 2011 hasta el domingo, 20 de febrero de 2011.
Espero que te resulten interesantes. :-)
Publicado en: Variable not found
Espero que te resulten interesantes. :-)
- ReSharper 6 Bundles Decompiler, Free Standalone Tool to Follow.
Fecha: 18/02/2011 - Malcolm Sheridan: Get Selected Row from ASP.NET MVC 3 WebGrid ASP.NET MVC
Fecha: 17/02/2011 - Cacheitis, por Rodrigo Corral. Muy bueno :-)
Fecha: 17/02/2011 - Ejemplo de uso de unobstrusive ajax en ASP.NET MVC 3.
Fecha: 17/02/2011 - Webcast de José Manuel Alarcón: Certificaciones Microsoft y sus oportunidades: Webcast gratis
Fecha: 15/02/2011 - Gisela Torres: Bing Maps & Geolocation APIs | Return(GiS)
Fecha: 15/02/2011 - Interesante... David Ebbo: Build your Web Application at runtime
Fecha: 14/02/2011 - David Ebbo: Register your HTTP modules at runtime without config
Fecha: 14/02/2011 - All jQuery UI components now on #NuGet (vía Hadi Hariri)
Fecha: 14/02/2011 - Scott Guthrie: NuGet 1.1 release
Fecha: 14/02/2011
Publicado en: Variable not found
Compilación de vistas ASP.NET MVC y el error “No se pudo cargar el tipo EntityDesignerBuildProvider”
jueves, 17 de febrero de 2011
 Hacía tiempo que no activaba la compilación de vistas en ASP.NET MVC. La verdad es que si no tienes una máquina potente ralentiza bastante la construcción de las soluciones, pero ahora que la tecnología está de nuevo de mi lado, pensé que sería buena idea activarla en un proyecto MVC 3 y resulta que me he topado con el siguiente error de compilación:
Hacía tiempo que no activaba la compilación de vistas en ASP.NET MVC. La verdad es que si no tienes una máquina potente ralentiza bastante la construcción de las soluciones, pero ahora que la tecnología está de nuevo de mi lado, pensé que sería buena idea activarla en un proyecto MVC 3 y resulta que me he topado con el siguiente error de compilación: No se pudo cargar el tipo 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'Pero vamos a empezar por el principio, para los que se han incorporado recientemente a ASP.NET MVC. Recordemos que esta característica permite comprobar la corrección de las vistas (Razor o Webforms) en tiempo de compilación, por lo que es bastante útil para la detección temprana de errores que de otra forma sólo podríamos detectar accediendo a la vista en tiempo de ejecución.
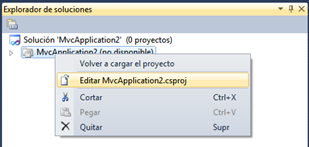
Para activarla, basta con abrir el archivo del proyecto MVC (el .csproj o .vbproj) con un editor y cambiar un detalle en la configuración. Esto podemos hacerlo desde cualquier editor tipo bloc de notas, o desde el mismo Visual Studio abriendo el menú contextual sobre el proyecto y seleccionando la opción “Descargar el proyecto”, como vemos en la captura de pantalla:


<MvcBuildViews>false</MvcBuildViews> e introducir el valor true en su interior. 
Salvando el archivo, acudimos de nuevo al menú contextual sobre el proyecto, y seleccionamos “Volver a cargar el proyecto”, con lo que ya tendremos activa esta característica. A partir de ese momento, el proceso de construcción del proyecto incluirá la compilación de los archivos de vistas, por lo que podremos ver y corregir los errores detectados en ellas.
El único problema, al que hacía referencia al principio del post, es el extraño error “No se pudo cargar el tipo 'System.Data.Entity.Design.AspNet.EntityDesignerBuildProvider'“ que aparecerá al finalizar la compilación cuando estéis utilizando Entity Framework en el proyecto. Por alguna extraña razón, el hecho de tener activa la compilación de vistas hace que se produzca este error (!).
Bueno, pues si os aparece simplemente debéis añadir la siguiente línea al web.config:
<assemblies> ... <add assembly="System.Data.Entity.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" /> </assemblies>
De todas formas, ya os adelanto que aunque tengáis un último modelo de máquina, cuando el proyecto tiene cierto volumen váis a notar el tiempo extra a la hora de compilar y, si sois algo impacientes, lo tendréis la mayor parte del tiempo desactivado.
Publicado en: Variable not found.
miércoles, 16 de febrero de 2011
 Hace unos días hablaba de ObjectInfo y ServerInfo, dos helpers presentes en System.Web.Helpers, un componente compartido por ASP.NET MVC 3 y WebPages. Hoy vamos a revisar la clase estática
Hace unos días hablaba de ObjectInfo y ServerInfo, dos helpers presentes en System.Web.Helpers, un componente compartido por ASP.NET MVC 3 y WebPages. Hoy vamos a revisar la clase estática Json, también definida en dicho espacio de nombres, que podemos utilizar para codificar objetos en formato JSON (JavaScript Object Notation) y viceversa, crear instancias de objetos partiendo de un texto JSON.El primero de los sentidos, CLR—>JSON, no es algo que no pudiéramos hacer antes utilizando los serializadores Javascript, pero este componente nos lo pone algo más fácil. Por ejemplo, dada la siguiente clase del Modelo:

… y un controlador en el que suministramos a la vista una instancia de dicha clase:

En la Vista podríamos introducir un código como el siguiente para volcar sobre la salida la representación JSON del objeto del modelo. Observad que hasta ahora para conseguir lo mismo teníamos que escribir bastante más código:

Fijaos también que el resultado de
Json.Encode (bueno, y la alternativa anterior también), debemos pasarlo por una llamada a Html.Raw() para evitar que sea codificado a HTML antes de enviarlo al cliente. En cualquier caso, el resultado puede ser asignado directamente a una variable, puesto que el marcado generado es la representación JSON del objeto suministrado listo para su uso, como puede observarse en el resultado de procesar la vista anterior:
Por otra parte, también podemos utilizar la clase
Json para hacer la conversión inversa, es decir, construir un objeto del CLR desde un string que representa un objeto codificado en JSON. Como en el caso anterior, también podíamos utilizar JavascriptSerializer para conseguirlo, pero ahora podemos hacerlo más rápidamente:
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:32 a. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, javascript
martes, 15 de febrero de 2011
 En posts anteriores hemos hablado sobre el helper WebGrid (aquí y aquí), y las facilidades que nos ofrece a la hora de crear rejillas de datos con paginación y ordenación. En todos los ejemplos que vimos, cada cambio de página o de criterio de ordenación forzaba una recarga completa de la vista, lo cual es bastante correcto y válido en la mayoría de escenarios.
En posts anteriores hemos hablado sobre el helper WebGrid (aquí y aquí), y las facilidades que nos ofrece a la hora de crear rejillas de datos con paginación y ordenación. En todos los ejemplos que vimos, cada cambio de página o de criterio de ordenación forzaba una recarga completa de la vista, lo cual es bastante correcto y válido en la mayoría de escenarios.Sin embargo, WebGrid también ofrece la posibilidad de recargar (al menos visualmente, como veremos después) únicamente la rejilla de datos, por lo que se consigue un comportamiento muy al estilo Ajax, como el que podemos conseguir con otras soluciones. Y de nuevo de forma realmente sencilla, en dos simples pasos.
En primer lugar, en la instanciación del objeto
WebGrid, debemos suministrar un valor al parámetro ajaxUpdateContainerId, indicando el identificador del elemento en cuyo interior generaremos la rejilla de datos, por ejemplo así: WebGrid grid = new WebGrid(
..., // Otros parámetros del constructor
ajaxUpdateContainerId: "contenedor-grid"
);
Y finalmente, ya dentro del marcado de la vista, debemos asegurar que la llamada a
GetHtml() del helper se realice dentro de un contenedor con el identificador especificado anteriormente:
<div id="contenedor-grid">
@grid.GetHtml(
fillEmptyRows: true,
alternatingRowStyle: "fila-alternativa",
headerStyle: "encabezado-grid",
footerStyle: "pie-grid",
mode: WebGridPagerModes.All,
...
})
</div>
fillEmptyRows: true,
alternatingRowStyle: "fila-alternativa",
headerStyle: "encabezado-grid",
footerStyle: "pie-grid",
mode: WebGridPagerModes.All,
...
})
</div>
Y eso es todo. Sin necesidad de modificar el Controlador, ni por supuesto el Modelo, las operaciones de desplazamiento entre páginas, cambio de columna o sentido de ordenación, no recargarán la página completa, sino únicamente el contenedor indicado.
Parece magia, eh? ;-)
Tras bambalinas
Pues no, no hay nada mágico, lo que está ocurriendo por detrás es bastante simple: al activarse el modo Ajax, simplemente por el hecho de asignar un valor aajaxUpdateContainerId, WebGrid modificará la forma de generar los enlaces del paginador y las columnas ordenables, de forma que no guiarán al navegador hacia la acción de refresco, sino ejecutarán un script.En este script se utiliza el método load() de jQuery para solicitar de forma asíncrona la página completa, invocando la misma acción actual, y suministrándole los parámetros que necesita, o sea, la página actual, orden o sentido de ordenación, dependiendo de la operación realizada.
Del resultado de esta petición Ajax (la página completa de nuevo), jQuery seleccionará sólo el fragmento cuyo identificador coincida con el indicado por
ajaxUpdateContainerId, y sustituirá el contenido del elemento con ese mismo identificador en la vista actual. De esa forma, se habrá actualizado el grid sin necesidad de recargar visualmente la página completa, aunque internamente sí se habrá generado y enviado al cliente completa. La verdad, esta forma de conseguir el efecto Ajax, un poco a lo bestia, recuerda un poco al celebérrimo UpdatePanel :-O.
Y ya puestos a criticar (constructivamente siempre, claro ;-)), seguro que podría haberse conseguido una implementación no intrusiva, de forma que un usuario con los scripts desactivados obtuviese el funcionamiento “por defecto” del Grid, con recarga total de la página.
Pero bueno, al menos es interesante saber que WebGrid cuenta con la posibilidad de ajaxificarse, y conocer el funcionamiento de esta característica, por si en alguna ocasión nos encontramos con ella.
 Dejo en SkyDrive un proyecto de demostración de WebGrid en modo Ajax (VS2010+MVC3+SQLExpress), así como los ejemplos de los post anteriores sobre el mismo tema, por si os interesa verlo en funcionamiento.
Dejo en SkyDrive un proyecto de demostración de WebGrid en modo Ajax (VS2010+MVC3+SQLExpress), así como los ejemplos de los post anteriores sobre el mismo tema, por si os interesa verlo en funcionamiento.Publicado en: Variable not found.
domingo, 13 de febrero de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 06 de febrero de 2011 hasta el domingo, 13 de febrero de 2011.
Espero que te resulten interesantes. :-)
Publicado en: Variable not found
Espero que te resulten interesantes. :-)
- Conditional Validation in ASP.NET MVC 3 - UK Premier Support for Developers - Site Home - MSDN Blogs (vía Javier Torrecilla)
Fecha: 10/02/2011 - David Noël_hayden: SessionState Attribute in ASP.NET MVC 3
Fecha: 10/02/2011 - WCF Data Services Team Blog: New JavaScript library for OData and beyond.
Fecha: 10/02/2011 - "Stackoverflow Exceptions with Html.Action" by K. Scott Allen
Fecha: 09/02/2011 - Gisela Torres: Google Maps API v.3.0 y ASP.NET MVC 3 con Razor
Fecha: 09/02/2011 - ASP.NET MVC 3 video training de pluralsight, gratis durante 48 horas.
Fecha: 09/02/2011 - Herramientas de línea de comando importantes de .NET 4.0.
Fecha: 09/02/2011 - ASP.NET MVC performance tips, by Marcin Doboz.
Fecha: 09/02/2011 - Gisela Torres: Razor View Engine para ASP.NET MVC 3.
Fecha: 07/02/2011 - Antonio Ortiz: Larga vida a Sir clive Sinclair: 'El Spectrum volverá a la vida 30 años después'
Fecha: 07/02/2011 - Habrá que echarle un vistazo: jQuery file upload.
Fecha: 07/02/2011 - Nuevos atributos de validación en ASP.NET MVC 3 futures.
Fecha: 07/02/2011 - ¿Qué ocurre si falla el constructor de un IDisposable?
Fecha: 07/02/2011
Publicado en: Variable not found














