Mostrando entradas con la etiqueta aspnetcoremvc. Mostrar todas las entradas
Mostrando entradas con la etiqueta aspnetcoremvc. Mostrar todas las entradas
martes, 19 de septiembre de 2017

Como ya sabréis, hace algunas semanas Microsoft anunció la disponibilidad de, entre otras tecnologías, ASP.NET Core 2.0, y me complace anunciaros que hace pocos días hemos lanzado desde CampusMVP el curso que muchos andabais esperando para dar el salto: Desarrollo Web con ASP.NET Core 2 MVC.
Se trata de una revisión del curso sobre ASP.NET Core MVC, que tan buena acogida y críticas ha tenido hasta el momento, actualizando conceptos y reflejando las novedades en APIs, funcionalidades y herramientas con las que esta segunda versión del framework promete revolucionar nuestra forma de desarrollar aplicaciones y servicios para la web.
En este post intentaremos responder a las siguientes preguntas:
- ¿En qué consiste el curso de ASP.NET Core 2 MVC?
- ¿Cuáles son los contenidos del curso?
- ¿Es este curso para mi?
- ¿Qué conocimientos previos necesito para seguir el curso?
- ¿Y qué ocurre con MVC 5 o los demás frameworks basados en ASP.NET 4.x?
- Me convence, ¿cuándo empezamos?
¿En qué consiste el curso de ASP.NET Core 2 MVC?
Se trata de un curso impartido totalmente online a través de la prestigiosa plataforma de CampusMVP, sin horarios y a tu propio ritmo. La duración del curso está estimada en 12 semanas con una dedicación media de 7 u 8 horas semanales, y durante las cuales, dado que soy el tutor, contarás con mi asistencia para resolver tus dudas y ayudarte a lo largo de tu proceso de aprendizaje.El temario consta de más de 150 temas que recorren exhaustivamente el framework ASP.NET Core 2.0 MVC desde su base, y que podrás descargar en formato PDF (más de 400 páginas) para utilizarlo como referencia al finalizar el curso. Además del contenido teórico, el curso está salpicado por numerosos ejercicios y prácticas propuestas que te ayudarán a asimilar mejor los conceptos principales, autoevaluaciones, recursos adicionales, aplicaciones de ejemplo, consejos y buenas prácticas, y más de tres horas de vídeo para ver en vivo el funcionamiento de algunas características.
Al finalizar el curso obtendrás un diploma que te permitirá acreditar su realización, así como incluirlo en tu perfil certificado de CampusMVP, un perfil online verificable por terceros donde puedes demostrar qué has aprendido con nosotros.
¿Cuáles son los contenidos del curso?
El curso realiza un recorrido completo por ASP.NET Core MVC partiendo desde cero. Y no podemos decir que nos andemos mucho por las ramas… Tras una breve bienvenida, empezamos presentando ASP.NET Core, describiendo su estructura, arquitectura y principios básicos de funcionamiento, y pasaremos rápidamente a la acción.Veremos cómo se crean y configuran estos proyectos, y cómo utilizar su estructura modular para añadir componentes que aportarán funcionalidades a nuestras aplicaciones. Revisaremos muchas características que esta infraestructura proporciona a los frameworks de mayor abstracción como MVC: logging, caching, sessions, settings de aplicación, archivos estáticos, autenticación, etc.
Tras ello, nos tomaremos un pequeño respiro para presentar ASP.NET Core MVC, y volveremos al frente de batalla haciendo una pequeña incursión en el desarrollo con este framework. El objetivo en este punto es proporcionar una visión de alto nivel del funcionamiento de este tipo de aplicaciones que, sin entrar en demasiados detalles, nos permitan comprender sus principales “piezas” (modelo, vistas, controladores) y la forma de trabajar con ellas.
A continuación, recorreremos sucesivamente las capas Modelo, Controlador y Vista, detallando al máximo cómo trabajar con las herramientas que nos proporciona el framework MVC para la creación de aplicaciones web. Estudiaremos en profundidad aspectos como el sistema de routing, binders, validaciones, Razor, helpers, view components, buenas prácticas, uso de patrones…
 También tendremos tiempo para profundizar en el desarrollo de servicios o APIs HTTP/REST, consumibles tanto desde aplicaciones web vía Ajax como desde sistemas externos, utilizando para ello las nuevas y potentes características de negociación de contenidos y binding selectivo.
También tendremos tiempo para profundizar en el desarrollo de servicios o APIs HTTP/REST, consumibles tanto desde aplicaciones web vía Ajax como desde sistemas externos, utilizando para ello las nuevas y potentes características de negociación de contenidos y binding selectivo. Por último, tras ver algunos otros aspectos como el uso de áreas, Razor Pages, la creación de tests o la internacionalización de aplicaciones presentaremos BlogMachineCore, una la aplicación de ejemplo en la que podrás ver implementadas muchas características vistas en el curso, cuyos detalles puedes leer en este artículo de CampusMVP: arquitectura desacoplada, inyección de dependencias, uso de DTOs, autenticación y autorización, áreas, asincronía, URL amigables, tag helpers, Ajax, páginas de error personalizadas, etc.
Se trata de un completo temario en el que hemos intentado no dejar nada por detrás. El objetivo es que al finalizar el curso estés en disposición de utilizar ASP.NET Core MVC en tus proyectos profesionales y dar el salto definitivo a las tecnologías “Core”.
Para saber más, puedes ver la ficha completa del curso en la web de CampusMVP.
¿Es este curso para mí?
Como seguro sabrás, ASP.NET Core MVC no es la siguiente versión del framework ASP.NET MVC. Se trata de un reboot en toda regla de la tecnología, que de hecho empezó nuevo desde su versión 1.0 con la intención de convertirse en el mejor framework para el desarrollo de aplicaciones y servicios web, aportando importantes características, algunas de ellas impensables hace sólo unos meses en la pila de tecnologías de Microsoft, como el ser multiplataforma, alto rendimiento, escalabilidad, orientación a la nube, libertad de herramientas de desarrollo, etc.La oleada de tecnologías "Core" es probablemente el cambio más drástico que hemos sufrido los desarrolladores ASP.NET desde sus inicios, allá por el año 2002.Pero claro, para conseguirlo han tenido que romper muchas cosas, comenzando por las bases. El nuevo framework MVC corre sobre la nueva infraestructura ASP.NET Core que, de la misma forma, ha sido reescrita desde cero y replanteada para dar cabida a los nuevos requisitos.
Por tanto, si vienes de trabajar con frameworks basados en versiones de ASP.NET iguales o anteriores a 4.x, para saltar a ASP.NET Core tendrás que olvidar muchas de las cosas que ya sabes y aprender a manejar la nueva infraestructura, que ha cambiado radicalmente. Una vez teniendo controlados los cimientos, ya podrás pasar a aprender tecnologías con un nivel de abstracción superior, como el proporcionado por el nuevo framework MVC.
En MVC, a primera vista parece que han cambiado menos cosas, puesto que conceptualmente siguen manteniéndose aspectos que ya se han demostrado válidos en las versiones anteriores del framework. Seguiremos teniendo componentes como controladores, acciones, binding o filtros y continuaremos usando sintaxis Razor para escribir las vistas, pero la práctica totalidad de características ha sufrido cambios.
Aparte, hay novedades muy interesantes como view componentes o tag helpers, el nuevo enfoque para desarrollar APIs HTTP, o las derivadas de la adopción de ASP.NET Core, como el uso de variables de sesión, inyección de dependencias, la autorización o internacionalización, por citar sólo algunas.
Todos estos cambios son los que hacen que este curso sea especialmente interesante, puesto que te permitirá aprender todo lo necesario para dominar primero la nueva plataforma ASP.NET Core, y luego el framework MVC, de forma estructurada y partiendo desde cero. Por tanto, resumidamente;
- Primero, independientemente de las tecnologías con las que hayas trabajado anteriormente, en el curso aprenderás a manejar con solvencia la nueva infraestructura ASP.NET Core.
- Y después, dependiendo de tu punto de partida:
- Si no has trabajado antes con MVC, aprenderás desde cero a construir aplicaciones basadas en el framework MVC sobre la infraestructura ASP.NET Core
- Si has trabajado antes con MVC <=5, aunque te sonarán muchos conceptos, el curso también te será útil porque aprenderás:
- Los cambios en características que ya conocías.
- Cómo afecta la introducción de ASP.NET Core al desarrollo de aplicaciones con el framework MVC.
- Y todas las novedades específicas del framework MVC, que no son pocas.
- Si ya conoces algo de ASP.NET Core pero lo has aprendido “de oídas” o de forma desestructurada, quizás el curso también podría resultarte interesante porque te ofrecerá una visión ordenada y profunda de esta tecnología.
¿Qué conocimientos previos necesito para seguir el curso?
 Obviamente, al tratarse de un curso sobre una tecnología web, lo primero que necesitarás conocer, al menos a un nivel básico, es HTML, CSS y Javascript.
Obviamente, al tratarse de un curso sobre una tecnología web, lo primero que necesitarás conocer, al menos a un nivel básico, es HTML, CSS y Javascript.También es importante comprender las bases del funcionamiento de las aplicaciones web, es decir, saber identificar cliente y servidor, entender las responsabilidades de cada uno de estos extremos y conocer mínimamente los mecanismos de comunicación entre ellos, básicamente el protocolo HTTP. Si has trabajado antes con alguna tecnología de desarrollo para la web (ASP, ASP.NET Web Forms, MVC, PHP, Express…), probablemente ya conozcas todo lo necesario de estos aspectos.
También debes tener un cierto nivel de programación con .NET y C#. Por ejemplo, en el curso no vamos a explicar conceptos básicos como qué es una clase o una interfaz, ni otros aspectos del lenguaje como expresiones lambda, métodos extensores, tipos anulables, o tipos genéricos; se supone que todo eso debes conocerlo ya. Tampoco explicaremos qué es un
List<T> o un StringBuilder, son piezas del framework con las que ya debes haber trabajado antes.Aunque no es absolutamente imprescindible para completar el curso, sí que es totalmente recomendable conocer tecnologías de acceso a datos, pues para construir aplicaciones web que jueguen con datos seguro que vas a necesitarlas. A lo largo del temario veremos algunos ejemplos de uso de Entity Framework Core, pero no profundizaremos en ellos al escapar del objetivo del curso.
Por último, indicar que el curso comienza de cero en lo relativo al framework ASP.NET Core y MVC, por lo que en ningún momento se asume que tienes conocimientos en versiones anteriores de ASP.NET, ASP.NET Core u otras tecnologías concretas de desarrollo de aplicaciones web. Sin embargo, si las conoces tendrás algo de ventaja porque podrás "mapear" mentalmente algunos conceptos al nuevo framework y te costará mucho menos trabajo aprenderlos.
¿Y qué ocurre con MVC 5 y los demás frameworks basados en ASP.NET 4.x?
ASP.NET 4.x y los frameworks que descansan sobre él, como Web Forms, MVC, Web API o SignalR, continuarán siendo soportados e incluso podrán ser evolucionados ligeramente, por lo que su vida previsiblemente aún será larga. Hay muchas aplicaciones creadas con estos marcos de trabajo que durante mucho tiempo necesitarán mejoras, ampliaciones o mantenimiento, por lo que siguen siendo opciones razonables a día de hoy e incluso en determinados escenarios pueden ser idóneos para aplicaciones nuevas.Oficialmente, Microsoft recomienda seguir utilizando tecnologías basadas en ASP.NET 4.x para aplicaciones existentes y ASP.NET Core 2.0 para aplicaciones nuevas.Sin embargo, muy probablemente no veremos nunca nuevos productos versionados como ASP.NET 5, MVC 6 o Web API 3, puesto que la apuesta de Microsoft está principalmente centrada en la familia tecnológica "Core": .NET Core, ASP.NET Core, ASP.NET Core MVC y otros frameworks que irán apareciendo. Por tanto, la adopción de estas nuevas tecnologías de forma global es sólo cuestión de tiempo.
Y ya, sé que no es muy científico ni tiene validez para probar gran cosa, pero ahí os dejo una consulta rápida a Google Trends sobre las tendencias actuales de búsqueda sobre distintos "sabores" de ASP.NET, que os puede dar una idea del interés que está despertando el nuevo framework y por dónde pueden ir los tiros en el futuro:
Si por cualquier motivo debes aprender ASP.NET MVC 5, recuerda que en CampusMVP también tenemos un curso apropiado para tí ;) Pero recuerda que sólo una parte de los conocimientos que adquieras serán válidos cuando saltes a ASP.NET Core MVC más adelante.
Me convence, ¿cuándo empezamos?
Pues cuando tú quieras :) Sólo tienes que visitar la web de CampusMVP, inscribirte, y casi sobre la marcha te facilitarán las credenciales de acceso a la plataforma.Y bueno, pues creo que con esto quedarán despejadas todas vuestras dudas sobre el curso, o al menos muchas de ellas. Si no es así, no dudéis en contactar con CampusMVP, donde seguro os atenderán de maravilla, o conmigo a través de un comentario, correo electrónico, o el formulario de contacto del blog.
¡Espero veros a muchos por allí!
Publicado en Variable not found.
Publicado por José M. Aguilar a las 8:55 a. m.
Hay
2 comentarios, ¡participa tú también!
Etiquetas: aspnetcore, aspnetcoremvc, autobombo, curso
martes, 4 de abril de 2017
 Como sabemos, tradicionalmente los controladores MVC son clases cuyo nombre, según la convención, debe finalizar por “Controller”, como en
Como sabemos, tradicionalmente los controladores MVC son clases cuyo nombre, según la convención, debe finalizar por “Controller”, como en InvoiceController o CustomerController, y esta convención ha continuado en ASP.NET Core MVC, la edición más reciente del framework.Sin embargo, desde las primeras versiones del framework la convención era modificable y podíamos adaptarla a nuestras necesidades aprovechando la extensibilidad del framework. De hecho, ya vimos hace muuucho mucho tiempo cómo hacerlo con la versión "clásica" de ASP.NET MVC, pero con la llegada de MVC Core las cosas han cambiado bastante.
En este post vamos a ver cómo modificar la convención de nombrado de controladores a algo más patrio: haremos que éstos puedan llamarse “ControladorDeXYZ”, como en
ControladorDeFacturas o ControladorDeClientes. Es decir, si tenemos una clase como la siguiente, pretendemos que una petición hacia "/facturas/index" retorne el texto "ControladorDeFacturas.Index":public class ControladorDeFacturas : Controller
{
public IActionResult Index()
{
return Content("ControladorDeFacturas.Index");
}
}
Por supuesto, podríamos hacer que esta clase fuera un controlador simplemente aplicándole el atributo [Controller], pero el objetivo de este post es aprender algo sobre el funcionamiento interno del framework, así que no vamos a quedarnos con esta solución tan sencilla ;)Pero antes de ponernos a ello, permitidme aclarar que cambiar las convenciones de nombrado de controladores no es muy conveniente porque, aparte de romper el principio de la mínima sorpresa, hay herramientas que podrían dejar de funcionar correctamente, pero sin duda hacerlo ofrece una magnífica ocasión para profundizar un poco en los entresijos del framework ;)
martes, 21 de marzo de 2017
 Sabemos que mientras se renderiza una vista Razor, por defecto el framework MVC va almacenando el resultado en memoria, y sólo al finalizar es cuando comienza a retornarlo al lado cliente.
Sabemos que mientras se renderiza una vista Razor, por defecto el framework MVC va almacenando el resultado en memoria, y sólo al finalizar es cuando comienza a retornarlo al lado cliente.Por ejemplo, en la ejecución del siguiente código Razor, el usuario que solicitó la página no vería absolutamente nada durante 10 segundos, y de pronto le llegaría el resultado completo:
@using System.Threading.Tasks
@{
Layout = null;
}
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<h1>Let's go</>
<ul>
@for (int i = 0; i < 10; i++)
{
await Task.Delay(1000);
<li>@i</li>
}
</ul>
</body>
</html>
Nota: Observad que para hacer el retardo, en lugar del típico Thread.Sleep() he utilizado Task.Delay() sólo para recordaros que en ASP.NET Core las vistas se renderizan/ejecutan en un contexto asíncrono y, por tanto, podemos utilizar en su interior llamadas con await como hacemos en otros puntos del código.
martes, 14 de febrero de 2017
 Hace algunos meses comentábamos por aquí cómo en ASP.NET Core es posible modificar los archivos de configuración de una aplicación en caliente, sin necesidad de detenerla, siendo los cambios aplicados de forma inmediata.
Hace algunos meses comentábamos por aquí cómo en ASP.NET Core es posible modificar los archivos de configuración de una aplicación en caliente, sin necesidad de detenerla, siendo los cambios aplicados de forma inmediata. En aquél momento ya vimos que era realmente sencillo conseguirlo cuando usábamos settings no tipados, bastaba con añadir el parámetro
reloadOnChanges a la hora de añadir el origen de configuración, como en el siguiente ejemplo:public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true)
.AddEnvironmentVariables();
Configuration = builder.Build();
}
Sin embargo, también vimos que conseguir lo mismo cuando queríamos acceder a los settings de forma tipada era algo más engorroso, puesto que había que configurar manualmente el proceso de recarga y bindeado de datos con la instancia de la clase de configuración, para poder acceder luego a ella a través de un objeto IOptions<T> disponible en el contenedor de dependencias.
martes, 7 de febrero de 2017
 Durante el proceso de negociación de contenidos en un API desarrollado con ASP.NET Core MVC, lo habitual es que el output formatter utilizado para componer el resultado enviado de vuelta al cliente sea seleccionado a partir de lo indicado por el cliente en la cabecera Accept de la petición HTTP, pero en este post vamos a ver que esto no tiene por qué ser necesariamente así.
Durante el proceso de negociación de contenidos en un API desarrollado con ASP.NET Core MVC, lo habitual es que el output formatter utilizado para componer el resultado enviado de vuelta al cliente sea seleccionado a partir de lo indicado por el cliente en la cabecera Accept de la petición HTTP, pero en este post vamos a ver que esto no tiene por qué ser necesariamente así.Por ejemplo, supongamos que tenemos una aplicación MVC con un controlador que expone un servicio como el siguiente:
[Route("api/contacts")]
public class ContactsController : Controller
{
private readonly IContactRepository _repository;
public ContactsController(IContactRepository repository)
{
_repository = repository;
}
[HttpGet("{id}")]
public IActionResult Get(int id)
{
var contact = _repository.Get(id);
if (contact == null)
return NotFound();
return Ok(contact);
}
}
Esta acción, que retornaría un objeto de tipo Contact del modelo de nuestra aplicación, podría ser fácilmente utilizada desde otras capas o sistemas, por ejemplo como sigue:// Petición:
GET http://localhost:2805/api/contacts/1 HTTP/1.1
Accept: application/json
// Respuesta:
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Content-Length: 51
{"id":1,"name":"John Smith","phone":"998-12-32-12"}
martes, 17 de enero de 2017
 Como sabemos, para invocar a un view component e incluir la vista parcial que retorna en el interior de otra vista, debemos utilizar desde ésta el helper
Como sabemos, para invocar a un view component e incluir la vista parcial que retorna en el interior de otra vista, debemos utilizar desde ésta el helper @Component.Invoke() o su alternativa asíncrona @Component.InvokeAsync(), por ejemplo de la forma que vemos a continuación:<div class="cart">
@await Component.InvokeAsync(
"ShoppingCart",
new { showImages = false, showButtons = false }
)
</div>
@Component.Invoke() es el mismo para todos los view components, ni el entorno ni el compilador pueden ofrecernos ayuda en nombres o parámetros, ni validar que la llamada sea correcta. Cualquier fallo se detectará exclusivamente en tiempo de ejecución.Asimismo, está claro que el código de las vistas es más legible y fluido si en lugar de utilizar sintaxis imperativa, como son las llamadas a helpers, se utiliza un enfoque declarativo, esto es, si utilizamos etiquetas como los célebres tag helpers.
martes, 20 de diciembre de 2016
 Comprimir el resultado de la ejecución de una acción puede ser una buena idea para acelerar la descarga y evitar un consumo innecesario de datos, y sobre todo en acciones donde se retorne una cantidad importante de información potencialmente comprimible, como texto plano, JSON o marcado HTML.
Comprimir el resultado de la ejecución de una acción puede ser una buena idea para acelerar la descarga y evitar un consumo innecesario de datos, y sobre todo en acciones donde se retorne una cantidad importante de información potencialmente comprimible, como texto plano, JSON o marcado HTML.Aunque esta tarea es algo que pueden (y suelen) realizar servidores frontales como IIS o Apache, a veces puede ser interesante que sea nuestra aplicación la que se encargue de ello, por ejemplo si estamos ofreciendo servicios directamente desde los servidores Kestrel o WebListener, o si deseamos aplicar algún tipo de compresión personalizada.
Conceptualmente, la tarea de compresión del resultado de una acción es una buena candidata para ser implementada como filtro. Los filtros son capaces de tomar el control antes y después de la ejecución de las acciones, por lo que, al menos en teoría, serían un buen lugar para implementar la lógica de compresión y retorno al cliente de los resultados, y su uso tendría la siguiente pinta:
public class HomeController : Controller
{
[Compress]
public IActionResult Test()
{
var text = new string('x', 1000000);
return Content(text);
}
}
En este post vamos a ver cómo implementar ese filtro [Compress]. Y bueno, aunque implementarlo a mano y desde cero podría tener su gracia, lo que vamos a hacer es aprovechar dos de las últimas e interesantes novedades introducidas recientemente en ASP.NET Core 1.1: el middleware de compresión y la capacidad de utilizar middlewares como filtros de MVC.
martes, 13 de diciembre de 2016
 Hace ya algún tiempo, ASP.NET MVC 5.1 introdujo el helper
Hace ya algún tiempo, ASP.NET MVC 5.1 introdujo el helper EnumDropDownListFor() para simplificar la creación de cuadros desplegables cuyos elementos eran valores de una enumeración, un escenario relativamente frecuente al desarrollar aplicaciones.Su uso era bastante sencillo, como se puede observar en el código mostrado a continuación:
// Model:
public enum Language
{
CSharp, VbNet, FSharp, NodeJs
}
public class CodeGenerator
{
public string ApplicationName { get; set; }
public Language Language { get; set; }
...
}
// View:
@model CodeGenerator
...
@Html.LabelFor(m => m.Language)
@Html.EnumDropDownListFor(m => m.Language)
Pues bien, EnumDropDownListFor() ha dejado de existir en ASP.NET Core MVC, aunque por supuesto se ha incluido una alternativa, que incluso diría que es bastante más acertada, para conseguir el mismo objetivo, pues se ha separado de forma clara la generación del desplegable de la obtención de datos para poblarlo.
martes, 29 de noviembre de 2016
 Como vimos hace algún tiempo, ASP.NET Core viene equipado de serie con una potente infraestructura de logging que ofrece una fórmula sencilla para registrar trazas de lo que va ocurriendo en nuestra aplicación en tiempo de ejecución.
Como vimos hace algún tiempo, ASP.NET Core viene equipado de serie con una potente infraestructura de logging que ofrece una fórmula sencilla para registrar trazas de lo que va ocurriendo en nuestra aplicación en tiempo de ejecución.A la hora de registrar las trazas es posible indicar uno de los niveles definidos en la enumeración
LogLevel, cuyos miembros son Trace, Debug, Information, Warning, Error y Critical. Estos miembros definen jerárquicamente la "importancia" de los acontecimientos que registramos, de forma que luego podemos configurar los proveedores para que sólo muestren o persistan mensajes a partir de un nivel determinado.
martes, 22 de noviembre de 2016
 Como sabéis, hace unos días se presento en el evento Connect() la primera revisión de ASP.NET Core, versionada como 1.1.0.
Como sabéis, hace unos días se presento en el evento Connect() la primera revisión de ASP.NET Core, versionada como 1.1.0.A continuación desgranaremos un poco qué se incluye en esta entrega, pero gracias al uso de versionado semántico, sin entrar en más detalles ya podemos saber que esta nueva versión añade características adicionales y mejoras compatibles hacia atrás, por lo que no tendríamos que preocuparnos por romper algo si actualizamos a ella (¡al menos en teoría, claro! ;)).
martes, 25 de octubre de 2016
 Hace muuuchos muchos años ya hablé por aquí de lo extraño que resultaba que el framework MVC, que por aquellos entonces rondaba su segunda versión, no contase de serie con un mecanismo para generar automáticamente el atributo
Hace muuuchos muchos años ya hablé por aquí de lo extraño que resultaba que el framework MVC, que por aquellos entonces rondaba su segunda versión, no contase de serie con un mecanismo para generar automáticamente el atributo maxlength en los cuadros de texto, máxime cuando esta información solíamos incluirla en anotaciones de las clases del modelo con atributos como StringLength o MaxLength.Y ha llovido bastante desde entonces, incluso el framework MVC se ha "reseteado" y ahora es ASP.NET Core MVC, pero seguimos sin disponer de esa posibilidad, que cubre un escenario muy frecuente al desarrollar aplicaciones con este framework.
En este post vamos a ver, paso a paso, cómo utilizar los maravillosos tag helpers para incluir este atributo de forma automática en los tags
<input> vinculados a propiedades del modelo cuyos metadatos indiquen un tamaño máximo para el campo.
martes, 18 de octubre de 2016

Me consta que muchos lo estabais esperando con impaciencia, así que me complace anunciaros que desde hace unos días tenéis disponible mi nuevo curso sobre ASP.NET Core MVC en CampusMVP.
Su creación sido un proceso realmente largo y laborioso porque, a diferencia de ediciones anteriores, los cambios que trae consigo el nuevo marco de trabajo han obligado a replantear desde el principio los contenidos, pero creo que el resultado ha valido la pena: un curso potente y completo en el que recorremos el marco de trabajo desde las bases que lo sustentan (ASP.NET Core) hasta la programación de aplicaciones y servicios con el framework ASP.NET Core MVC.
En este post intentaremos responder a las siguientes preguntas:
- ¿En qué consiste el curso de ASP.NET Core MVC?
- ¿Cuáles son los contenidos del curso?
- ¿Es este curso para mi?
- ¿Qué conocimientos previos necesito para seguir el curso?
- ¿Y qué ocurre con MVC 5 o los demás frameworks basados en ASP.NET 4.x?
- Me convence, ¿cuándo empezamos?
martes, 11 de octubre de 2016
 Como ocurría en ASP.NET MVC 5 y anteriores, en ASP.NET Core MVC también podemos utilizar la información almacenada en la tabla de rutas para generar URLs hacia nuestras acciones, evitando las frágiles dependencias que introducen en las aplicaciones las direcciones hard-coded.
Como ocurría en ASP.NET MVC 5 y anteriores, en ASP.NET Core MVC también podemos utilizar la información almacenada en la tabla de rutas para generar URLs hacia nuestras acciones, evitando las frágiles dependencias que introducen en las aplicaciones las direcciones hard-coded.El framework nos ofrece distintas fórmulas para generar direcciones, aunque la más básica es utilizar extensores de
IUrlHelper como Action(), Link() o RouteUrl(). Tenemos instancias de dicho interfaz disponibles en la propiedad Url de controladores y vistas, pero también podemos reclamarlas directamente al sistema de inyección de dependencias en otros contextos. Asimismo, en las vistas podemos utilizar helpers específicos para generar hipervínculos, como el clásico Html.Action(), o el más reciente tag helper <a>.
martes, 4 de octubre de 2016
 En ASP.NET Core, sabemos que la clase
En ASP.NET Core, sabemos que la clase Startup es donde introducimos el código de inicialización de nuestras aplicaciones. En sus métodos Configure() y ConfigureServices() encontraremos aspectos de todo tipo, como los siguientes, por citar sólo algunos:- La configuración del sistema de settings
- Definición de destinos de logs y niveles de trazas
- Configuración de componentes de tratamiento de errores y sistemas de depuración y profiling adicionales
- Configuración de servicios como caching o estado de sesión
- Inserción y configuración de servicios y middlewares del framework, como los destinados al proceso de contenidos estáticos, internacionalización, CORS, u otros
- Middlewares personalizados
- Registro de servicios en el sistema de inyección de dependencias
- Inicializaciones específicas de la aplicación, como seeds de bases de datos o configuración de mapeos entre objetos
- Configuración de rutas de la aplicación
- …
martes, 27 de septiembre de 2016

En más de una ocasión me he topado con artículos que sugerían que ASP.NET Core MVC es un middleware y de hecho, incluso en algunos momentos yo también he tenido la sensación de que podía serlo.
Sin embargo, y esta es la respuesta corta si quieres ahorrar tiempo de lectura, estrictamente hablando no lo es.
martes, 19 de julio de 2016
 Continuamos lamiéndonos las heridas provocadas por los sucesivos terremotos que han supuesto las prereleases y releases públicas de ASP.NET Core, con objeto de ponernos al día en los cambios y novedades que vamos encontrando.
Continuamos lamiéndonos las heridas provocadas por los sucesivos terremotos que han supuesto las prereleases y releases públicas de ASP.NET Core, con objeto de ponernos al día en los cambios y novedades que vamos encontrando.Hoy vamos a hablar de las variables de sesión, un tema que ya tratamos por aquí hace bastante tiempo, pero que conforme evolucionaba el producto ha cambiado lo suficiente como para dedicarle un nuevo post.
miércoles, 15 de junio de 2016
 Este post es una reedición de un contenido anterior para actualizarlo a la Release Candidate 2 de ASP.NET Core. ¡A ver si se calma todo un poco y conseguimos que los contenidos valgan más de un par de meses! ;D
Este post es una reedición de un contenido anterior para actualizarlo a la Release Candidate 2 de ASP.NET Core. ¡A ver si se calma todo un poco y conseguimos que los contenidos valgan más de un par de meses! ;DUno de los requisitos más habituales que tenemos en cualquier aplicación medianamente compleja es la creación de logs donde guardar información cuando ocurran determinados eventos.
En ASP.NET "clásico" teníamos varias opciones, como utilizar las propias herramientas de tracing del marco de trabajo, o bien frameworks especializados de terceros como los célebres Log4Net, NLog o muchos otros, pero al final la idea era la misma, poder disponer de un componente en el que poder registrar sucesos como el siguiente:
public ActionResult RemoveInvoice(string id)
{
... // Remove the invoice
_logger.LogInformation($"Invoice {id} was removed by {User.Identity?.Name}");
return RedirectToAction("Index");
}
El nuevo ASP.NET Core viene equipado de serie con un sistema de logging interno, integrado en el propio marco de trabajo, que proporciona algunas funcionalidades pero, sobre todo, los mimbres básicos sobre los que montar sistemas de trazas más complejos y personalizables.Dedicaremos este post a ver cómo se configura y utiliza este mecanismo que, como otros aspectos del framework, está construido pensando en su extensibilidad y hace uso intensivo del sistema de inyección de dependencias.
Nota: aunque la RTM se acerca, sigue siendo bueno recordar que todavía estamos utilizando una release candidate de ASP.NET Core y, por tanto, algunos detalles aún podrían variar antes de que aparezca la versión final del producto.
miércoles, 4 de mayo de 2016

Nota: existe una actualización de este post a la RC2 de ASP.NET Core. Mejor que leas esa ;)
Uno de los requisitos más habituales que tenemos en cualquier aplicación medianamente compleja es la creación de logs donde guardar información cuando ocurran determinados eventos.En ASP.NET "clásico" teníamos varias opciones, como utilizar las propias herramientas de tracing del framework o frameworks especializados de terceros como los célebres Log4Net, NLog o muchos otros, pero al final la idea era la misma, poder disponer de un componente en el que poder registrar sucesos como el siguiente:
public ActionResult RemoveInvoice(string id)
{
... // Remove the invoice
_logger.LogInformation($"Invoice {id} was removed by {User.Identity?.Name}");
return RedirectToAction("Index");
}
El nuevo ASP.NET Core viene equipado de serie con un sistema de logging interno, integrado en el propio marco de trabajo, que proporciona funcionalidades básicas pero, sobre todo, los mimbres básicos sobre los que montar sistemas de trazas más complejos y personalizables. Dedicaremos este post a ver cómo se configura y utiliza este mecanismo que, como otros aspectos del framework, está construido pensando en su extensibilidad, y hace uso intensivo del sistema de inyección de dependencias.
Nota: aunque este componente no es un gran candidato a cambiar dada las pocas actualizaciones que ha sufrido en los últimos meses, es bueno recordar que todavía estamos utilizando una release candidate de ASP.NET Core y, por tanto, algunos detalles aún podrían variar antes de que aparezca la versión final del producto.
martes, 26 de abril de 2016

Al hilo de lo tratado en el último post sobre la ramificación del pipeline de ASP.NET Core utilizando los extensores
Map() y MapWhen(), el amigo Fernando V. dejaba una pregunta interesante en los comentarios del blog:"[…] Igual que hemos visto cómo ramificar el pipeline, sería posible volver a unir las distintas ramas en una sola?"Tampoco creo que sea muy habitual crear este tipo de estructuras en el pipeline, pero la verdad es que me ha parecido un reto muy interesante, lo suficiente como para dedicarle un post ;D
martes, 19 de abril de 2016

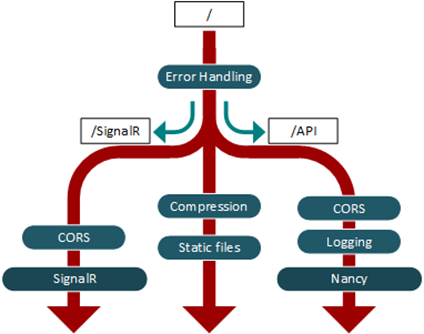
Al representar gráficamente el pipeline de ASP.NET Core, lo habitual es hacerlo como una tubería única en las que colocamos estratégicamente los middlewares que procesarán las peticiones que entrarán por ella.
Incluso a nivel de código, la inserción de middlewares se realiza normalmente invocando métodos del tipo
UseXXX() sobre la instancia de IApplicationBuilder que recibimos en el método Configure() de la clase Startup de nuestras aplicaciones ASP.NET Core.Esto parece dar a entender que el pipeline es lineal, y que todas las peticiones serán procesadas de la misma forma y por los mismos middlewares, salvo que alguno de ellos decida cortocircuitar la petición.
 Sin embargo, aunque eso será lo más frecuente, no es obligatoriamente así. Ya desde los tiempos de Katana tenemos la posibilidad de dividir el pipeline en branches o ramas en función de determinados criterios, permitiéndonos crear configuraciones mucho más complejas y potentes que las que habitualmente suelen mostrarse.
Sin embargo, aunque eso será lo más frecuente, no es obligatoriamente así. Ya desde los tiempos de Katana tenemos la posibilidad de dividir el pipeline en branches o ramas en función de determinados criterios, permitiéndonos crear configuraciones mucho más complejas y potentes que las que habitualmente suelen mostrarse.Como ejemplo, en el diagrama lateral podemos observar un pipeline en cuya entrada se encuentra un middleware de gestión de errores, y que a continuación se divide en función de la ruta de la petición de entrada. Así, las peticiones cuyas rutas comiencen por "/SignalR" serán procesadas por los middlewares configurados en la rama de la izquierda; las que comiencen por "/API" serán procesadas a lo largo de la rama derecha, y el resto continuará su proceso por la rama central.
Vamos a ver cómo conseguir crear estas estructuras, pero, como siempre, tened en cuenta que estamos aún trabajando con una versión preliminar de ASP.NET Core y hay detalles que podrían cambiar en la versión definitiva.







