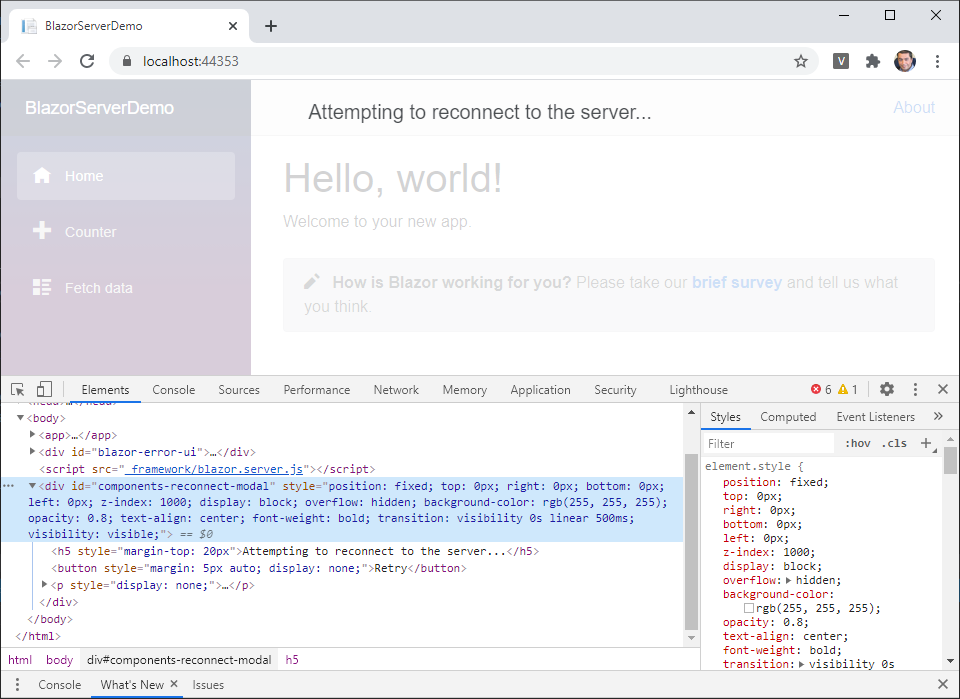
Todos los usuarios que están utilizando una aplicación Blazor Server mantienen una conexión abierta con el servidor para enviar eventos y recibir las modificaciones de la interfaz de usuario. Y si habéis trabajado algo con Blazor, sabréis que cuando dicha conexión se corta aparece en el navegador un mensaje como el mostrado en la siguiente captura de pantalla:

Como se puede ver en la captura anterior, cuando se detecta la desconexión, se añade automáticamente a la página un <div> con el identificador components-reconnect-modal que bloquea la página (observad su posición fija a pantalla completa), mostrando al usuario un mensaje informándole de que se está intentando reconectar.
Si, transcurridos algo más de 30 segundos, la reconexión no ha sido posible, el contenido del <div> cambiará para informar al usuario de que la conexión no pudo ser restablecida, y ofreciendo un botón para reintentarlo y un enlace para recargar la página completa:

Podemos comprobar muy fácilmente estos comportamientos si lanzamos la aplicación sin depuración (Ctrl+F5) desde Visual Studio y detenemos IIS Express desde su icono en la barra de herramientas de Windows.
Como comportamiento por defecto la verdad es que no está nada mal, pues nos proporciona una solución out of the box que será suficiente la mayoría de los casos. Sin embargo, la estética es obviamente mejorable... ¿y si quisiéramos modificar visualmente estos mensajes o incluso su comportamiento? Pues es lo que veremos en este post 🙂
Publicado por José M. Aguilar a las 8:05 a. m.
Etiquetas: blazor, blazorserver, trucos
 A veces las expectativas no se cumplen, y el mundo de las peticiones HTTP no iba a ser la excepción ;) El código de estado 417 (Expectation Failed) es retornado por un servidor precisamente cuando eso ocurre: no es capaz de cumplir las expectativas indicadas por el cliente mediante el encabezado
A veces las expectativas no se cumplen, y el mundo de las peticiones HTTP no iba a ser la excepción ;) El código de estado 417 (Expectation Failed) es retornado por un servidor precisamente cuando eso ocurre: no es capaz de cumplir las expectativas indicadas por el cliente mediante el encabezado expect de la petición.
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes y, por supuesto, que vuestras expectativas queden satisfechas :-)
Por si te lo perdiste...
- Tip: desinstalar rápidamente paquetes NuGet en proyectos .NET Core
José María Aguilar - Cambiar el idioma de mensajes del SDK de .NET Core
José María Aguilar
.NET Core / .NET
- Cómo garantizar el soporte a largo plazo de tu aplicación .NET
CampusMVP - Mediator Pattern en C#
Jorge Serrano - ¿Cómo puedo probar .NET 5 y C# 9?
Jorge Serrano - Announcing .NET 5.0 RC 2
Richard Lander - Introducing .NET Live TV - Daily Developer Live Streams
James Montemagno - How to Debug C# 9 Source Code Generators
Nick Randolph - Web Scraping with C#
Pierre de Wulf - Export Bitly Links using C#
Jason Gaylord - C# 9: Partial Methods get more flexibility
Miguel Bernard - Dynamic Queries with Expressions Trees in C#
Michael Shpilt - Async code smells and how to track them down with analyzers
Cezary Piątek - Some helpful extensions when dealing with types in .NET |
Marco Siccardi - C# 8.0 nullable references: prepare today by not misusing 'as'
Ian Griffiths - 4 Awesome Tools for .NET Debugging in Production
Michael Shpilt - C# in Simple Terms - Methods, Parameters, and Arguments & Classes and Members
Matthew Jones - Scaling Hangfire: Process More Jobs Concurrently
Derek Comartin - Ace Switch Expressions in C# 8
Khalid Abuhakmeh - .NET Internals: System.Threading.Channels - UnboundedChannel<T> Part 3 - Steve Gordon
Steve Gordon - Classic Path.DirectorySeparatorChar gotchas when moving from .NET Core on Windows to Linux
Scott Hanselman - How to Upgrade .NET CLI Templates
Kevin W. Griffin

Hoy le toca el turno a un código de estado HTTP que no es nada habitual: HTTP 416 (Range Not Satisfiable). Este resultado se obtiene cuando la solicitud de un rango, especificado en el encabezado Range, indica un valor que no puede ser satisfecho por el servidor, quizás porque son inválidos o porque superan el tamaño del recurso.
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Rutado dinámico en ASP.NET Core 3 MVC
José María Aguilar - Funciones locales en C# 7
José María Aguilar
.NET Core / .NET
- C# 9.0 – Specification: Partial Methods
Jorge Serrano - Algunas particularidades respecto a la inicialización y validación en setters
Jorge Serrano - Modelo de actores con Akka.Net – II
Joaquín García - MediatR 9.0 Released
Jimmy Bogard - .NET 5: Exploring System.Net.Http.Json namespace
Anthony Giretti - Tidy up your HttpClient usage
Josef Ottosson - 6 Best Practices to Keep a .NET Application's Memory Healthy
Michael Shpilt - Creating a dotnet new Project Template
Rick Strahl - Creating a .NET Core Global Tool
John Smith - Generate INotifyPropertyChanged implementation for MVVM pattern
Kazuki Ota - .NET Internals: System.Threading.Channels - UnboundedChannel (Part 1) - Steve Gordon
Steve Gordon - Changing Serilog Minimum level without application restart on .NET Framework and Core
Niels Swimberghe - Introducing C# 9: Covariant returns
Anthony Giretti - C# in Simple Terms - Code Blocks, Basic Statements, and Loops
Matthew Jones - Calculate the Moon Phase With C#
Khalid Abuhakmeh
 Los parámetros son el mecanismo básico de comunicación entre componentes, pues permiten que un componente padre o contenedor puede especificar, utilizando atributos, los valores que desea enviar de forma individualizada a los componentes utilizados en su interior. Un ejemplo lo vemos en el siguiente bloque de código, donde indicamos a un componente el número de veces que debe mostrar un contenido:
Los parámetros son el mecanismo básico de comunicación entre componentes, pues permiten que un componente padre o contenedor puede especificar, utilizando atributos, los valores que desea enviar de forma individualizada a los componentes utilizados en su interior. Un ejemplo lo vemos en el siguiente bloque de código, donde indicamos a un componente el número de veces que debe mostrar un contenido:<NumberList Count="10" />
<NumberList>, la recepción de este parámetro es trivial, simplemente indicando el atributo [Parameter] en su propiedad pública Count:<ul>
@for (int i = 0; i < Count; i++)
{
<li>@i</li>
}
</ul>
@code {
[Parameter]
public int Count { get; set; }
}
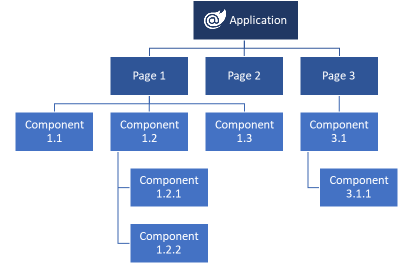
 Este mecanismo va bien si queremos pasar el parámetro a un componente específico mediante atributos, pero puede haber ocasiones en las que nos interesa pasar parámetros a todos los componentes que se encuentren por debajo en la estructura jerárquica sin tener que ir pasándolos de uno en uno. Esto puede ser especialmente útil si, como en el diagrama, existen varios niveles de componentes en los que deseamos tener acceso a la misma información.
Este mecanismo va bien si queremos pasar el parámetro a un componente específico mediante atributos, pero puede haber ocasiones en las que nos interesa pasar parámetros a todos los componentes que se encuentren por debajo en la estructura jerárquica sin tener que ir pasándolos de uno en uno. Esto puede ser especialmente útil si, como en el diagrama, existen varios niveles de componentes en los que deseamos tener acceso a la misma información.¡Bienvenidos a los cascading values and parameters, o valores y parámetros en cascada!

Probablemente os habréis topado algúna vez con el error HTTP 415 "Unsupported Media Type" mientras hacéis pruebas de APIs. Este código se reserva para que el servidor indique al otro extremo que los datos enviados en la petición no se encuentran en un formato soportado (por ejemplo, hemos enviado datos XML cuando sólo se soportan JSON, o algo similar). El servidor puede determinar la falta de soporte examinando los encabezados Content-Type o Content-Encoding, así como el propio cuerpo de la petición.
Y ahora, van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Por si te lo perdiste...
- Cómo modificar la convención de nombrado de controladores en ASP.NET Core MVC
José María Aguilar - Publicación self-contained y single-file en .NET Core
José María Aguilar
.NET Core / .NET
- C# 9.0 – Specification: Init-only Setters & Pattern Matching Enhancements & Target Typing & Target-Typed Conditional Expressions & Target-Typed Conditional Expressions & Covariant Returns
Jorge Serrano (¡Vaya serie, amigo! :)) - Introducing DotNet.SystemCollections.Analyzers
Kevin Avignon - IConfiguration does not contain a definition for GetValue
Paul Michaels - Don't Let Your .NET Applications Fail: Resiliency with Polly
Dmitrij Kovaliov - EnsureSuccessStatusCode as an assertion
Mark Seemann - A Subtle Gotcha with Azure Deployment Slots and ASP.NET Core
Phil Haack - A simple pattern for using System.CommandLine with dependency injection
Carmel Eve - C# in Simple Terms - Primitive Types, Literals, and Nullables
Matthew Jones - Automatic factory with Microsoft.Extensions.DependencyInjection and Castle DynamicProxy
Thomas Levesque - .NET 5.0 App Trimming and Potential for Future Progress
Patrick Smacchia - ArrayPool vs MemoryPool—minimizing allocations in AIS.NET
Ian Griffiths - Getting rid of array bound checks, ref-returns and .NET 5
Konrad Kokosa - Streamline .NET Dependency Management with NuGet Meta Packages
James Dawson - ILogger and Null Object Pattern
Christian Findlay - .NET Framework Connection Pool Limits and the new Azure SDK for .NET
Pavel Krymets - Programmable text (and JSON) formatting for Serilog
Nicholas Blumhardt - Using Hangfire and MediatR as a Message Dispatcher
Derek Comartin - Serialize Interface Instances With System.Text.Json
Khalid Abuhakmeh - How to use .NET module initializers in a concrete real use case
Daniel Cazzulino - C# in Simple Terms - Casting, Conversion, and Parsing
Matthew Jones - Creating C# Enums from a SQL Database using T4 Text Templates
Matthew Jones

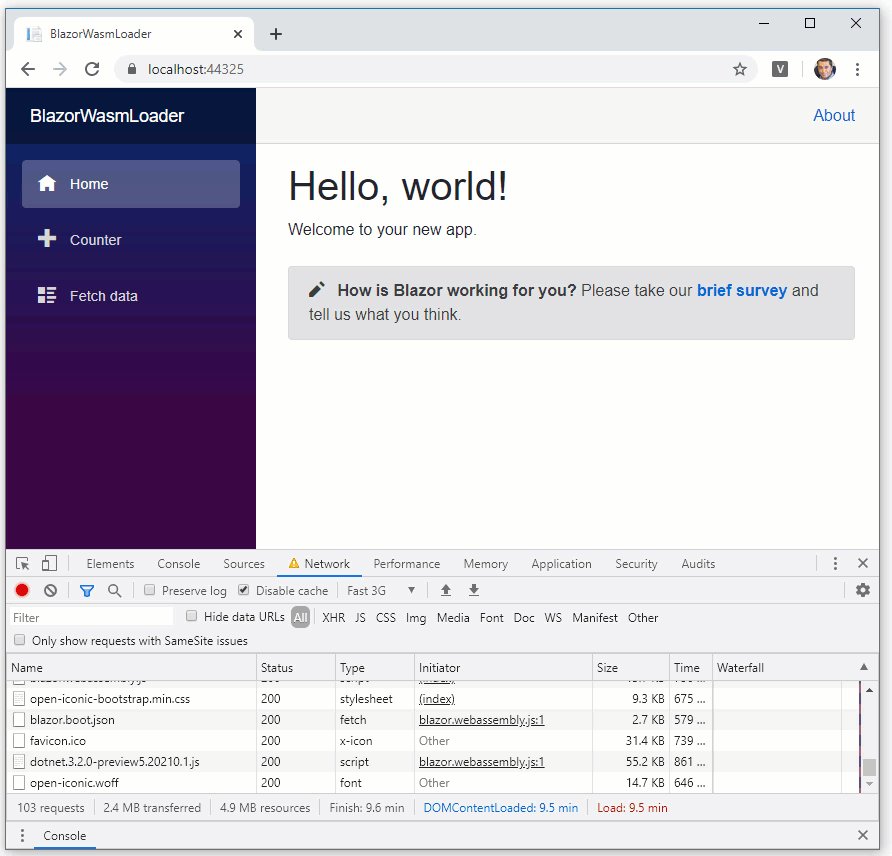
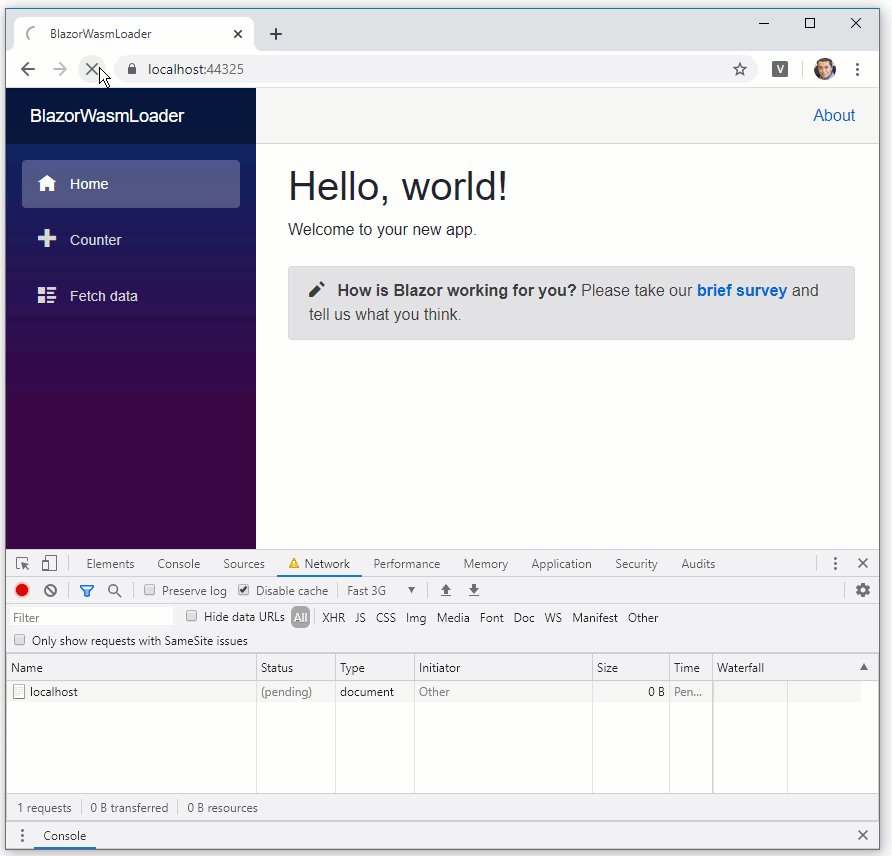
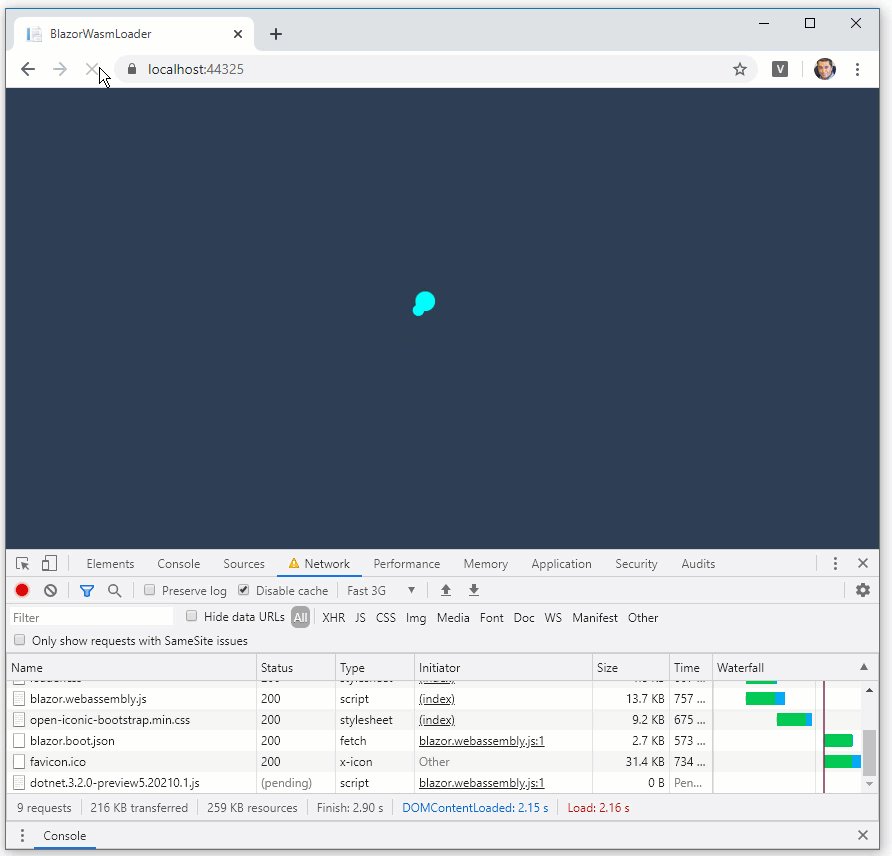
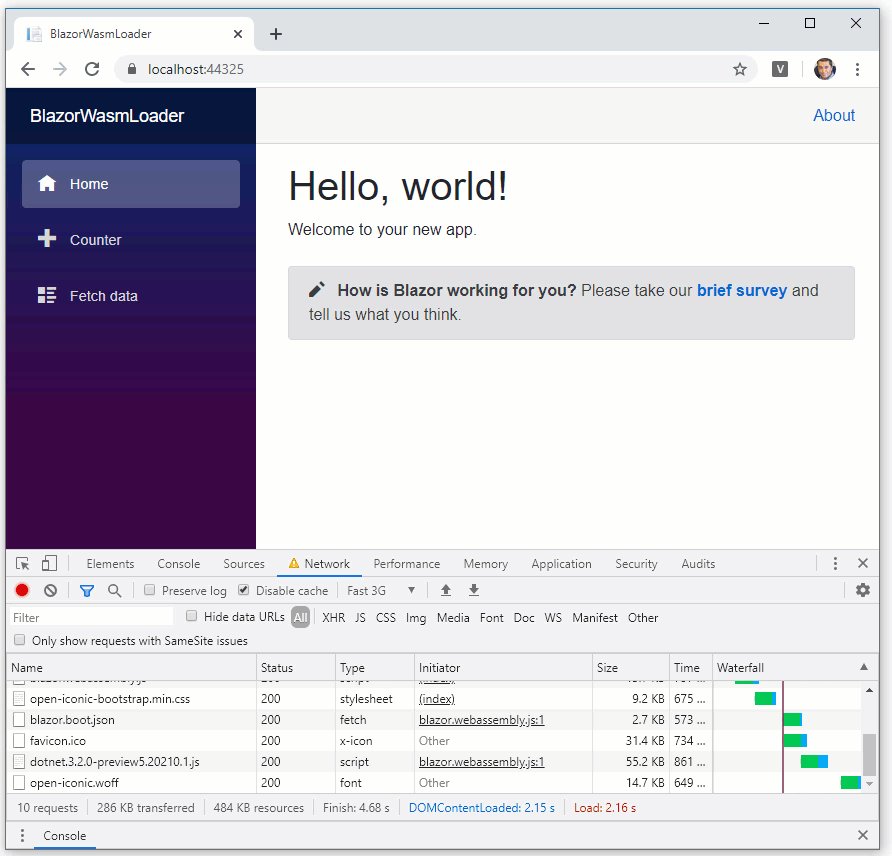
Como sabemos, al acceder por primera vez a una aplicación Blazor WebAssembly, durante unos segundos aparecerá en el navegador el mensaje "Loading...", indicando que se están descargando los recursos necesarios para que funcione la aplicación.
Vimos también en su momento que este mensaje puede ser modificado a nuestro antojo para sustituirlo por algo más apropiado, como un espectacular spinner:

Sin embargo, si el navegador desde el que estamos accediendo es un vetusto Internet Explorer u otro sin soporte para Blazor WebAssembly, el mensaje de carga se mostrará indefinidamente en el navegador. No se mostrarán errores, ni siquiera por la consola, por lo que el usuario se quedará esperando sin saber que, en realidad, la aplicación no cargará jamás.
Lo que vamos a ver en este post es cómo detectar este escenario e informar al usuario de que para acceder a la aplicación debe usar un browser más moderno.







