domingo, 4 de septiembre de 2011
 ¡Qué poco han durado! Supongo que estos días no hay afirmación más repetida por todos los que volvemos de vacaciones. Y la sensación más habitual, sin duda, el sabor agridulce de saber que han acabado unos días estupendos. Pero que nos quiten lo bailao, eh? ;-)
¡Qué poco han durado! Supongo que estos días no hay afirmación más repetida por todos los que volvemos de vacaciones. Y la sensación más habitual, sin duda, el sabor agridulce de saber que han acabado unos días estupendos. Pero que nos quiten lo bailao, eh? ;-)El caso es que ya estamos aquí de nuevo. Descansados, oxigenados, ilusionados y listos para enfrentarnos a otro emocionante año que seguro nos traerá grandes alegrías :-)
Por empezar con novedades, habréis notado le he dado un lavado de cara a la plantilla del blog, que ya se le iban notando los años. He sustituido el layout líquido por uno de ancho fijo, más apropiado para facilitar la lectura en las ya extendidas pantallas panorámicas, he simplificado algo el código pasando a usar características de CSS3 (lo siento por los que aún navegáis en galeones ;-)), y he reestructurado la columna derecha, pasando a segundo plano la publicidad de los laterales a pesar de los vastos ingresos que generaban, y potenciando la vertiente social y de comunidad del blog.
Y dicho esto, ¡queda inaugurada la temporada 2011-2012 de Variable not found!
Como siempre, nos vemos por aquí.
Publicado por José M. Aguilar a las 9:32 p. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: blogging, vacaciones, variablenotfound, variablenotfound.com
jueves, 21 de julio de 2011
 Parecía que no iban a llegar nunca, pero por fin tenemos aquí las vacaciones :-). Es el momento de dejar el motor en ralentí, descansar un poco, renovar energías y disfrutar de la familia y la buena compañía, esos a los que durante el año no podemos prestarles toda la atención que merecen.
Parecía que no iban a llegar nunca, pero por fin tenemos aquí las vacaciones :-). Es el momento de dejar el motor en ralentí, descansar un poco, renovar energías y disfrutar de la familia y la buena compañía, esos a los que durante el año no podemos prestarles toda la atención que merecen.¿Y qué planes tenemos? Pues inmejorables. :-)
Este año vamos a tener la fortuna de poder pasar unos días en Mallorca, una isla que tengo muchas ganas de visitar, y donde seguro que vamos a disfrutar de lo lindo. Todo el mundo que la conoce no duda en calificarla como una auténtica maravilla, así que estamos ya locos por hacer las maletas y montarnos en el avión :-)
También, al igual que en ocasiones anteriores, pasaremos unos días en Sanlúcar de Barrameda, un pueblo que ya nos cautivó hace años y al que seguimos acudiendo cada verano a disfrutar de sus playas, sus calles, su gastronomía y todo lo que le rodea. Y por último, probablemente nos dejemos caer algunos días por El Portil, otro enclave costero al que solemos ir a descansar cada verano y algunos fines de semana (como el del viaje con sorpresa ;-)).
Así pues, dejo el blog con el piloto automático hasta el inicio de la nueva temporada, allá por finales de agosto o principios de septiembre, cuando volveremos con las pilas recargadas, los ánimos a tope y totalmente listos para afrontar el año con ganas e ilusión.
¡Felices vacaciones, amigos! :-)
PD: Como de costumbre, cierro los comentarios anónimos para que los spammers no se ceben en ellos y conviertan variablenotfound.com en un festival de enlaces a sitios inapropiados ;-)
miércoles, 20 de julio de 2011
 Hace unos días Phil Haack anunció la publicación del Roadmap de ASP.NET MVC 4, un documento muy esperado por la comunidad de desarrolladores que plasma las líneas maestras que guiarán el diseño de la nueva versión del framework.
Hace unos días Phil Haack anunció la publicación del Roadmap de ASP.NET MVC 4, un documento muy esperado por la comunidad de desarrolladores que plasma las líneas maestras que guiarán el diseño de la nueva versión del framework.Y aunque suene a chiste, esta vez viene con retraso; hasta ahora, cada lanzamiento de la plataforma iba acompañado por la actualización del roadmap de la siguiente revisión del producto, es decir, nada más aparecer la versión X ya sabíamos hacia dónde se dirigirían los esfuerzos para la versión X+1. En esta ocasión hemos tenido seis meses (!) para asentar la v3 antes de empezar a pensar en la 4.
Ya hemos comentado en otras ocasiones que este ritmo no es fácil de digerir ni por la comunidad de desarrolladores ni por el mercado, e incluso supone un hándicap para la difusión y generalización del uso de la plataforma, pero bueno, es lo que hay.
Otro tema también bastante criticado es la facilidad con que MVC incrementa sus números de versión, cuando realmente las novedades ofrecidas en cada lanzamiento no parecen merecer tal distinción. Días atrás comentaba el amigo Eduard Tomás vía Twitter, y no puedo estar más de acuerdo, que MVC 3 probablemente podría haber pasado perfectamente por MVC 2.1. De hecho, si os fijáis, bastantes de sus novedades más destacables (como Nuget, Razor o los Helpers) poco o nada tienen que ver con el framework MVC en sí. Y quizás con la llegada de las tools update podríamos haberlo estirado hasta la 2.2, aunque en realidad se trataba de una mejora sobre las herramientas de Visual Studio.
No sé, a veces parece que se trata simplemente de una carrera para poder igualar la numeración de versiones con la plataforma, es decir, llegar a hacer coincidir el lanzamiento de ASP.NET MVC 5 con la propia plataforma ASP.NET 5 y la entrada por la puerta grande de HTML 5. Desde luego no sería mala cosa, al menos se relajaría un poco la actual fiebre de lanzamientos de releases que sufrimos ;-)
Pero bueno, disertaciones filosóficas aparte, la verdad es que la aparición de pistas sobre lo que incluirá una nueva revisión del producto siempre es interesante. En esta ocasión, bajo el ambicioso objetivo general de “hacer de ASP.NET MVC la mejor plataforma para la creación de aplicaciones ricas y modernas para la web”, el nuevo roadmap incluye las líneas maestras y características que, a día de hoy, están siendo consideradas para MVC 4 y vale la pena echarle un vistazo.
Aunque como bien se indica se trata de un documento muy preliminar y con toda seguridad sufrirá muchas modificaciones, ya se dejan entrever las herramientas que tendremos a nuestra disposición en unos meses, y que paso a comentar.
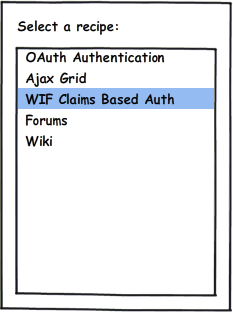
Y empezamos por recipes (¿recetas?), una de las novedades especialmente destacadas en el roadmap. Según se describe en éste, los recipes son cuadros de diálogo distribuidos a través de Nuget, que contienen tanto el interfaz de usuario como la lógica de generación de código que automatice determinadas tareas frecuentes y que actualmente no pueden realizarse de forma sencilla.
Un escenario descrito en el mapa de rutas podría ser la inserción de un grid Ajax. Actualmente debemos implementar la vista, acciones en el controlador que retornen datos de forma asíncrona, y sus correspondientes clases en el Modelo. El uso de un “recipe” en este caso podría ayudarnos a generar estos elementos de forma automatizada, atendiendo a los parámetros indicados a través de un cuadro de diálogo.
 En cierto sentido, es similar a lo conseguido con la última actualización de herramientas para MVC3 en cuanto a la generación de andamiaje de escenarios CRUD; antes podíamos generar todos los elementos utilizando scaffolding, pero ahora se hace de forma integrada en el proceso de creación de controladores y desde el propio IDE.
En cierto sentido, es similar a lo conseguido con la última actualización de herramientas para MVC3 en cuanto a la generación de andamiaje de escenarios CRUD; antes podíamos generar todos los elementos utilizando scaffolding, pero ahora se hace de forma integrada en el proceso de creación de controladores y desde el propio IDE.Otro aspecto muy interesante de las recipes es que serán fáciles de crear gracias a su API simplificado. Obviamente, el objetivo no es otro que hacer que sea la propia comunidad de desarrolladores la que amplíe el “recetario” que vendrá de serie con el producto, de la misma forma que ocurrió con Nuget.
Como idea para incrementar la productividad, me parece muy acertada; de hecho, seguro ya que habíais echado en falta algo similar para simplificar la generación de código en vuestros escenarios habituales. Habrá que ver cómo se plasma en el producto para ver si realmente nos ayuda en nuestro trabajo, y cómo se enfocan algunas cuestiones como el soporte para las versiones Express (que supongo que existirá, pero habrá que verlo), las capacidades reales de generación de código de la herramienta, o la disponibilidad de utilizar las mismas funciones desde línea de comandos para los virtuosos del teclado.
En cualquier caso, sí es curioso que una de las principales novedades de MVC 4 vaya a ser algo prácticamente ajeno a la plataforma, como en su momento fue Nuget. Esto supongo que indica que, como en aquel caso, se trata de algo que probaremos primero los desarrolladores de MVC y que más adelante, si prospera la idea, podrán disfrutar desde otras plataformas.

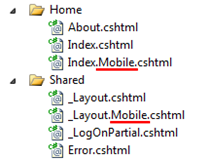
Cambiando de tercio, también entra en escena de forma muy destacable el soporte para dispositivos móviles. Están previstos cambios simples en la plantilla inicial de proyectos MVC, la creación de nuevas plantillas específicas para proyectos de aplicaciones móviles con layouts, vistas y scripts (jQuery Mobile), o la creación de vistas específicas para estos dispositivos.
Por otra parte, el soporte para HTML5, ya tímidamente introducido en la reciente tools update, tomará ahora mayor fuerza, al incorporarse a nivel de controles de edición. De esta forma, se podrá aprovechar la potencia de la nueva versión del lenguaje de marcado para la creación de formularios con controles específicos para la introducción de fechas, valores numéricos, etc. No es nada que no pueda hacerse a día de hoy, pero sin duda es una buena noticia el traerlo ya de fábrica.
También los controladores asíncronos se van a ver beneficiados de una importante simplificación gracias al uso de las clases de procesamiento en paralelo y de las futuras mejoras de C# 5 (¡vaya, otra versión 5! ¿coincidencia?). Hasta ahora, el uso de la asincronía en las acciones, aunque eficaz, resultaba algo engorrosa; en MVC 4, el código de un controlador asíncrono podría ser tan limpio como el mostrado en el siguiente ejemplo:
public async Task<ActionResult> Index(string city) {
var newsService = new NewsService();
var sportsService = new SportsService();
return View("Common",
new PortalViewModel {
NewsHeadlines = await newsService.GetHeadlinesAsync(),
SportsScores = await sportsService.GetScoresAsync()
});
}
MVC 4 también integrará mecanismos para comprimir y empaquetar archivos externos de scripts y hojas de estilo con objeto de minimizar el ancho de banda y, por tanto, los tiempos de descarga de los mismos. De nuevo, no es algo revolucionario porque hoy en día existen soluciones para ello.
Se pretende también mejorar la construcción de helpers Razor. En la versión actual, los helpers que introducimos en la carpeta
App_Code son funcionalmente válidos, pero les falta integración con la plataforma. Por ejemplo, desde ellos no es posible acceder al contexto de la vista, y esto puede resultar bastante molesto.Y por cierto, respecto a Razor, comenta Phil Haack en su blog que de forma paralela se introducirán novedades en Razor y Webpages que podremos aprovechar desde MVC, como ocurre ahora, aunque no ha desvelado ninguna de ellas.
Por último, el roadmap recoge más novedades agrupadas como las siguientes, de las que se aportan únicamente los titulares:
- Soporte para la evolución de esquemas en Code First, de forma que las modificaciones en la estructura no afecten a los datos ya almacenados (EF Data Migrations).
- Mejoras en el soporte para pruebas funcionales y de integración. No se indica en qué dirección.
- Soporte para las WCF Web API.
- Mejoras en Ajax orientadas a reducir puntos de fricción actuales, aunque tampoco se indica en qué sentido.
- Mejoras en el cacheado de vistas y soporte para App Fabric Cache.
- Un nuevo atributo llamado
AreaAttributepara mejorar la seguridad.
En cualquier caso, ya estoy deseando tener a mano alguna preview sobre la que poder ver estas ideas materializadas y poder opinar con mayor conocimiento de causa.
Enlaces:
- ASP.NET MVC 4 Roadmap
- Participar en la definición de MVC 4 (aportar sugerencias, votar propuestas, comentar…)
Publicado en: Variable not found.
lunes, 18 de julio de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 10 de julio de 2011 hasta el lunes, 18 de julio de 2011. Espero que te resulten interesantes. :-)
Publicado en: Variable not found
- Using Moq to mock ASP.NET MVC HttpContextBase.
Fecha: 18/07/2011 - Building MVC Select Lists The Easy Way by Michael Ceranski
Fecha: 18/07/2011 - EF 4.1 y la pre-generación de vistas.
Fecha: 18/07/2011 - Binding de colecciones en ASP.NET MVC (ii), por Eduard Tomàs.
Fecha: 18/07/2011 - Model Metadata and Validation Localization using Conventions, by Phil Haack.
Fecha: 18/07/2011 - ¡¡Ya tenemos aquí el Roadmap de ASP.NET MVC 4!! /vía Phil Haack
Fecha: 13/07/2011 - Boris Armenta: El cuarto reto primeros pasos con HTML5 #retosmsdn
Fecha: 13/07/2011 - José Manuel Alarcón: Un problema peliagudo: "Mi aplicación Web tarda muchísimo en arrancar: ¿Usas ensamblados firmados quizá?"
Fecha: 13/07/2011 - Working with ASP.NET MVC 3 Razor Helpers & Templates ASP.NET MVC
Fecha: 13/07/2011 - Paquetes de idioma para EF 4.1.
Fecha: 13/07/2011 - What is a Closure?
Fecha: 13/07/2011 - Overriding Unobtrusive Client Side Validation Settings in ASP.NET MVC 3.
Fecha: 13/07/2011
Publicado en: Variable not found
jueves, 14 de julio de 2011
Como desarrolladores web, seguro que os habéis encontrado muchas veces con la necesidad de incluir texto de relleno en las páginas, y muy probablemente hayáis usado servicios como http://www.lipsum.com/ para generarlos.
 Pues bien, hace poco he dado con Lorempixum, un interesante servicio que nos proporciona algo similar sobre el contenido gráfico: un generador de imágenes de relleno. Y es que, durante nuestro trabajo, también nos viene de fábula tener a mano un buen banco de imágenes clasificadas, con distintos tamaños, y sin problemas de licencia, listas para ser utilizadas en prototipos de sitios web.
Pues bien, hace poco he dado con Lorempixum, un interesante servicio que nos proporciona algo similar sobre el contenido gráfico: un generador de imágenes de relleno. Y es que, durante nuestro trabajo, también nos viene de fábula tener a mano un buen banco de imágenes clasificadas, con distintos tamaños, y sin problemas de licencia, listas para ser utilizadas en prototipos de sitios web.

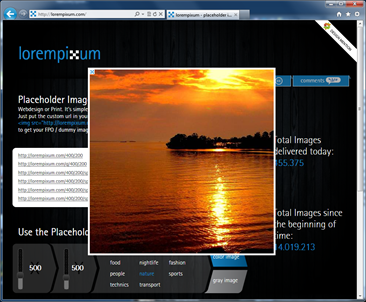
Lorempixum permite dos vías para generar imágenes. La primera de ellas se basa en acudir al sitio web (http://www.lorempixum.com/) y utilizar el pequeño formulario que aparece para indicar los detalles de la imagen que deseamos generar.
Simplemente introduciendo o seleccionando el ancho, alto, la temática (a elegir entre las once disponibles, tales como gente, tecnología, transporte, naturaleza, etc.), y si deseamos que sea en color o escala de grises, el sistema seleccionará y generará automáticamente una imagen totalmente ajustada a nuestras pretensiones :-)
Otra posibilidad es invocar directamente al generador de Lorempixum utilizando URLs en las que introduciremos los parámetros de la imagen a generar. A continuación se muestran algunos ejemplos de llamadas, y el resultado obtenido:
Obviamente, estas direcciones podemos teclearlas directamente en el navegador para obtener las imágenes, o bien introducirlas como origen de los
En definitiva, un servicio interesante para no tener que andar por ahímendigando buscando imágenes de prueba para nuestros prototipos y demostraciones. Imágenes de calidad aceptable, justo del tamaño y temática que necesitamos, y que podemos obtener de forma muy rápida y sencilla.
Publicado en: Variable not found.
 Pues bien, hace poco he dado con Lorempixum, un interesante servicio que nos proporciona algo similar sobre el contenido gráfico: un generador de imágenes de relleno. Y es que, durante nuestro trabajo, también nos viene de fábula tener a mano un buen banco de imágenes clasificadas, con distintos tamaños, y sin problemas de licencia, listas para ser utilizadas en prototipos de sitios web.
Pues bien, hace poco he dado con Lorempixum, un interesante servicio que nos proporciona algo similar sobre el contenido gráfico: un generador de imágenes de relleno. Y es que, durante nuestro trabajo, también nos viene de fábula tener a mano un buen banco de imágenes clasificadas, con distintos tamaños, y sin problemas de licencia, listas para ser utilizadas en prototipos de sitios web. 
Lorempixum permite dos vías para generar imágenes. La primera de ellas se basa en acudir al sitio web (http://www.lorempixum.com/) y utilizar el pequeño formulario que aparece para indicar los detalles de la imagen que deseamos generar.
Simplemente introduciendo o seleccionando el ancho, alto, la temática (a elegir entre las once disponibles, tales como gente, tecnología, transporte, naturaleza, etc.), y si deseamos que sea en color o escala de grises, el sistema seleccionará y generará automáticamente una imagen totalmente ajustada a nuestras pretensiones :-)
Otra posibilidad es invocar directamente al generador de Lorempixum utilizando URLs en las que introduciremos los parámetros de la imagen a generar. A continuación se muestran algunos ejemplos de llamadas, y el resultado obtenido:
 | Imagen aleatoria en color de 200px de ancho por 100px de alto Categoría “Sports” http://lorempixum.com/200/100/sports/ |
 | Imagen aleatoria en grises de 200px de ancho por 100px de alto Categoría “Sports” http://lorempixum.com/g/200/100/sports/ (La “g” indica que queremos la imagen en grises) |
 | Quinta imagen en color de 200px x 100px Categoría “Fashion” http://lorempixum.com/200/100/fashion/5/ |
 | Imagen aleatoria en color de 200px de ancho por 180px de alto Categoría “City” Texto sobreimpreso “Variable not found” http://lorempixum.com/200/180/city/Variable not found/ |
Obviamente, estas direcciones podemos teclearlas directamente en el navegador para obtener las imágenes, o bien introducirlas como origen de los
<img> de nuestras páginas, por ejemplo así: <img src="http://lorempixum.com/200/180/city" alt=”Ciudad” />
En definitiva, un servicio interesante para no tener que andar por ahí
Publicado en: Variable not found.







