
O en otras palabras, que podemos hacer uso de forma gratuita de estas librerías, sin limitación de ancho de banda e independientemente de si es para fines comerciales o no. Basta con referenciarlas desde nuestro código:
<script src="http://ajax.microsoft.com/ajax/jquery-1.3.2.min.js"
type="text/javascript"></script>
La principal ventaja que ofrece este método es la velocidad con la que estos archivos serán servidos, puesto que se usa la infraestructura del gigante de Redmon, a la vez que se comparte la caché con otros sitios web que también las estén utilizando. También brinda la posibilidad de utilizar scripting a sitios web que no disponen de permisos para subir archivos (como la plataforma blogger)
A diferencia del servicio de Google, desde esta CDN sólo podemos encontrar de momento las librerías que oficialmente forman parte de la plataforma de desarrollo de Microsoft, como las propias de ASP.NET Ajax, jQuery y aquellos plugins que vayan añadiéndose. En la dirección http://www.asp.net/ajax/cdn/ pueden consultarse la lista completa de librerías, con sus correspondientes direcciones de descarga.
Adicionalmente, Scott Guthrie comentaba en su blog que el nuevo control ScriptManager que vendrá con ASP.NET 4.0 incluye una propiedad llamada EnableCdn que permitirá activar la descarga de las librerías Ajax y todas aquellas necesarias para el funcionamiento de controles, directamente desde sus servidores.
Los inconvenientes, pues los mismos que los del servicio de Google: si no disponemos de conexión a la red en tiempo de desarrollo, podemos tenerlo realmente crudo.
Más información en: www.asp.net/ajax/cdn
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 5:36 p. m.
Etiquetas: ajax, desarrollo, noticias, novedades, scripting, servicios on-line
No es algo que ocurra muy frecuentemente, pero en determinadas ocasiones puede ser útil inicializar una propiedad de un tipo anónimo con el valor nulo, por ejemplo:
var conductor = new { Nombre = ”Marisa”, Edad = 34, Auto = “Renault Megane” };var peaton = new { Nombre = “Juan”, Edad = 43, Auto = null };
En el código anterior se entiende que lo que queremos indicar estableciendo la propiedad Auto a null es que la persona que estamos representando no dispone de automóvil, o bien no conocemos este dato.
Algo muy normal… sino fuera porque el compilador se empeña en abofetearnos con el siguiente error:
Cannot assign <null> to anonymous type property
Y la verdad, en cuanto lo pensamos un poco, tiene sentido. En los casos anteriores, se está instanciando un tipo anónimo cuyas propiedades son generadas en tiempo de compilación. En el caso anterior, el compilador crearía para el tipo anónimo una propiedad “Nombre” de tipo string, una “Edad” de tipo integer, y una “Auto”, de tipo… ¿qué tipo podría asignar el compilador a esta propiedad? Ese es precisamente el problema.
Lo mismo ocurre al intentar inicializar variables implícitamente tipadas con el valor nulo; aunque cambia el error, el concepto idéntico, el compilador no es capaz de inferir el tipo de la variable:
var persona = null; // Error: Cannot assign <null> to an implicitly-typed local variable
La forma de solucionarlo en ambos casos es muy sencilla: basta con informar explícitamente al compilador del tipo de la propiedad, para que pueda crearla sin problema, por ejemplo así:
var peaton = new { Nombre = "Juan", Edad = 43, Auto = (string)null };
var persona = null as Persona;
Publicado en: Variable not found
Juan Palacio, en su genial Navegápolis, publicó semanas atrás unos buenos materiales de un Curso de Scrum en los que he podido recordar una historieta que encontré hace tiempo sobre la diferencia entre la implicación y el compromiso en la realización de un proyecto:
Aunque esta metáfora se utiliza en Scrum para agrupar los roles principales distinguiendo entre aquellos que ponen “la carne en el asador” (cerdos), y el resto de afectados y participantes (gallinas), es igualmente aplicable a las actitudes de los componentes de un equipo de trabajo, independientemente de la metodología utilizada.
Publicado en: Variable not found.

Aunque será incluido como parte del producto NHibernate en versiones venideras, han decidido liberar la actual release del proveedor como paquete independiente para que pueda comenzar a utilizarse desde este momento. Está siendo testado en multitud de aplicaciones en producción desde hace varios años, y al parecer el funcionamiento es más que correcto.
¿Y cómo puede ayudarte este proveedor, si eres usuario de NHibernate? El siguiente ejemplo, tomado de Caffeinated Coder muestra cómo una consulta a base de datos puede simplificarse y hacerse mucho más legible utilizando Linq, además de beneficiarse del tipado fuerte, intellisense y comprobaciones en tiempo de compilación:
Utilizando el API de NHibernate:
public IList<Call> GetCallsByDate(DateTime beginDate, int interpreterId)
{ ICriteria criteria = Session.CreateCriteria(typeof(Call)).CreateAlias("Customer", "Customer")
.Add(Restrictions.Gt("StartTime", beginDate)) .Add(
Restrictions.Or(
Restrictions.Lt("EndTime", DateTime.Now), Restrictions.IsNull("EndTime"))
)
.Add(Restrictions.Eq("Interpreter.Id", interpreterId)) .AddOrder(Order.Desc("StartTime")) .AddOrder(Order.Desc("Customer.Name")); return criteria.List<Call>() as List<Call>;
}
Utilizando Linq:
public IList<Call> GetCallsByDateWithLinq(DateTime beginDate, int interpreterId)
{ var query = from call in Session.Linq<Call>() where call.StartTime > beginDate && (call.EndTime == null || call.EndTime < DateTime.Now ) && call.Interpreter.Id == interpreterId
orderby call.StartTime descending, call.Customer.Name
select call;
return query.ToList(); }
Podéis descargar tanto los binarios como el código fuente desde la página del proyecto en SourceForge.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 9:18 p. m.
Etiquetas: .net, bases de datos, desarrollo, linq, novedades, orm
BB&D a través de su iniciativa DRP ha incluido en su ya extenso repositorio de posters que abarcan innumerables temáticas (arquitectura, modelado, desarrollo, sistemas operativos, etc.), cuatro chuletas sobre ASP.NET MVC a las que vale la pena echarles un vistazo:
Así que ya sabéis, si todavía os queda espacio en la pared y necesitáis tener a mano una referencia rápida de ASP.NET MVC, id preparando impresora y chinchetas ;-)
Publicado en: Variable not found
A finales del pasado mes de Julio, Haack, Scottgu, y un sinfín de figurillas más, anunciaron la publicación del código fuente e instaladores de la primera preview de la nueva versión de la plataforma ASP.NET MVC.
Tal y como se describe en el Roadmap del producto, el objetivo de la versión 2 es aumentar la productividad de los desarrolladores que trabajen con el framework, así como cubrir determinadas necesidades muy comunes y que no llegaron a introducirse en la primera versión del producto, como las siguientes.
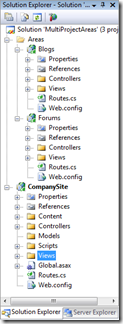
Soporte para “áreas”
 Las áreas son subproyectos independientes con rutas, vistas y controladores que implementan una sección específica de las funcionalidades de un sistema de forma muy aislada y reutilizable. Ejemplos directos serían un sistema de foros, o un motor de blogs; implementados como áreas, una solución web que necesitara incluir dichas funcionalidades simplemente debería referenciarlas y realizar pequeños ajustes para, a partir de ese momento, poder contar con ellas.
Las áreas son subproyectos independientes con rutas, vistas y controladores que implementan una sección específica de las funcionalidades de un sistema de forma muy aislada y reutilizable. Ejemplos directos serían un sistema de foros, o un motor de blogs; implementados como áreas, una solución web que necesitara incluir dichas funcionalidades simplemente debería referenciarlas y realizar pequeños ajustes para, a partir de ese momento, poder contar con ellas.
La limpieza del enfoque adoptado favorece la organización, reutilización, el trabajo en equipo y, además, seguro que provoca la aparición de muchos componentes complejos, tanto comerciales como libres, distribuidos de esta forma y listos para ser incluidos en nuestras aplicaciones de forma sencilla.
En cualquier caso, esta primera preview incluye soporte aún muy básico para las áreas, y para utilizarlas hay que tocar a mano los archivos de proyectos (hay un paso a paso en MSDN que describe cómo hacerlo) . Ya en futuras revisiones se irá introduciendo en el IDE las herramientas para gestionarlas, así como nuevas posibilidades para su integración en un proyecto único.
Nuevo conjunto de helpers de interfaz de usuario
Métodos utilizables desde las vistas que seguro que nos harán la vida más fácil al utilizar tipado fuerte para vincular controles de edición y visualización de información a propiedades del modelo, además de permitir el diseño de plantillas para tipos de datos específicos.
En la versión 1 de ASP.NET MVC:
<%= Html.TextBox("Nombre", Model.Nombre) %> En la versión 2:
<%= Html.EditorFor(persona=>persona.Nombre) %>
Fijaos que desaparecen los nombres mágicos (constantes entrecomilladas) necesarios en la versión 1 para generar los controles de edición, y pasan a ser expresiones lambda que referencian directamente a la propiedad del modelo, por lo que se podría comprobar su corrección en tiempo de compilación.
 Pero
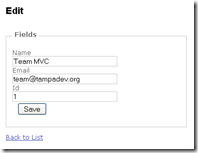
Pero Html.EditorFor() no sólo es aplicable a tipos “nativos”, también pueden ser estructuras complejas (por ejemplo, la clase Persona), para las que generará por defecto los controles de edición de todas sus propiedades, salvo aquellas en las que se haya indicado expresamente lo contrario. Esto, que en escenarios simples puede resultar suficiente para crear formularios de edición de datos, se realizaría haciendo que la lambda devuelva el propio objeto del modelo:
<% using (Html.BeginForm()) { %><%= Html.EditorFor(persona=>persona) %>
<input type="submit" value="Enviar" />
<% } %>
Internamente, Html.EditorFor() buscará antes de renderizar ningún resultado HTML si existe una plantilla de edición para el tipo de datos devuelto por la lambda en la carpeta Views\Shared\EditorTemplates, con el nombre NombreDelTipo.ascx (por ejemplo Persona.ascx). También es posible indicarle explícitamente la plantilla que debe usar para renderizar el editor, tanto en el momento de invocar al helper como a nivel de la propia clase del modelo.
Todo lo dicho hasta ahora es válido para la visualización de datos, que utilizará el helper Html.DisplayFor(): de la misma forma, los parámetros fuertemente tipados del método nos ayudarán a detectar errores en fase de compilación, y existe igualmente la posibilidad de definir las plantillas, aunque la carpeta donde se habrán de colocar debe ser en esta ocasión Views\Shared\DisplayTemplates. Hay un buen paso a paso, aunque en inglés, de cómo utilizar este tipo de plantillas.
Un último helper más, LabelFor(), está especialmente creado para generar etiquetas asociadas a controles de edición. Su principal particularidad es que es capaz de tomar la descripción del campo desde los metadatos de la clase del modelo. Esta técnica es la misma que utiliza otra de las grandes novedades de esta versión, el sistema de validación.
Mecanismo de validación integrado
Ese gran ausente en la primera versión del framework MVC que hacía que tuviéramos que encargarnos a mano de comprobar uno por uno los datos de entrada (o utilizar frameworks externos) para que no se colara en el modelo información inválida. La solución viene de mano de las Data Annotations, un conjunto de atributos que podemos aplicar a las entidades de datos para indicar restricciones aplicables a sus valores:
public class Persona
{ [DisplayName("Nombre")] [Required(ErrorMessage = "El nombre es obligatorio!")][StringLength(45)]
public string Nombre { get; set; }
[DisplayName("Número de hijos")][Range(0, 15)]
public int NumeroDeHijos { get; set; }
}
En el ejemplo anterior vemos un caso simple en el hemos añadido metadatos a la clase del modelo que describen las particularidades de cada propiedad. ASP.NET MVC Framework versión 2 es capaz de obtener esta información y utilizarla para validar la entrada de datos al recibir un formulario, o incluso en cliente por obra y gracia de un plugin para jQuery que será incluido en la plantilla, aunque esto todavía no está disponible en esta preview.
Un detalle interesante a tener en cuenta es que, dado que las clases de datos son habitualmente generadas por herramientas automáticas, estos los metadatos pueden ser definidos en clases paralelas (clases ‘buddy’). Una solución un poco anti-DRY, pero bueno…
Otras mejoras
Hay otras mejoras de menor calado aunque también interesantes, como la inclusión del nuevo atributo [HttpPost] para acelerar la declaración de acciones restringidas a ese método del protocolo, el soporte para valores por defecto en parámetros (basado en atributos hasta que llegue el nuevo C# 4.0, aunque ya disponible en VB), o algunos cambios en el API (algunos de ellos “rompedores”). Todos estos detalles pueden consultarse en el documento de notas de la revisión.
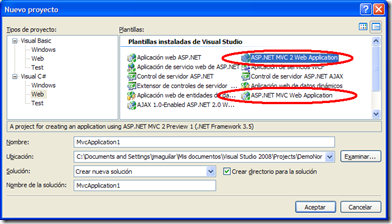
 Si quieres ir probando en persona las novedades, puedes descargar la preview y jugar con ella desde Visual Studio 2008 SP1 (también funciona para Visual Web Developer Express 2008 SP1, el IDE gratuito) sin peligro alguno. El instalable en ningún momento sobrescribe librerías o componentes de la versión 1.0, sólo creará un nuevo juego de plantillas para esta versión. Eso sí, si eres de los afortunados que están ya exprimiendo la beta 1 de VS2010, has de saber que no son compatibles, tendrás que esperar hasta la beta 2, la cual ya incluirá la próxima preview del framework.
Si quieres ir probando en persona las novedades, puedes descargar la preview y jugar con ella desde Visual Studio 2008 SP1 (también funciona para Visual Web Developer Express 2008 SP1, el IDE gratuito) sin peligro alguno. El instalable en ningún momento sobrescribe librerías o componentes de la versión 1.0, sólo creará un nuevo juego de plantillas para esta versión. Eso sí, si eres de los afortunados que están ya exprimiendo la beta 1 de VS2010, has de saber que no son compatibles, tendrás que esperar hasta la beta 2, la cual ya incluirá la próxima preview del framework.
Seguiremos atentos a la evolución del framework, que estos muchachos están que no paran…
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 9:30 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, noticias, novedades












