miércoles, 30 de enero de 2013

Hace sólo unos días veíamos cómo eliminar y personalizar los botones que Internet Explorer 10 añade a nuestros cuadros de edición estándar, pero nos dejábamos por detrás un caso especial: los controles de edición de contraseñas, o sea, los
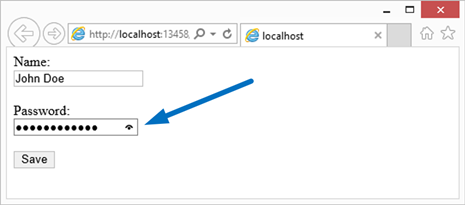
<input type="password"> de toda la vida.En esta ocasión, IE10 muestra por cortesía un pequeño icono con forma de ojo, que permite visualizar el contenido del campo mientras lo mantenemos pulsado:

Si por cualquier razón queremos eliminar este botón, debemos utilizar una técnica similar a la que vimos en el post anterior, esta vez utilizando el pseudoselector
-ms-reveal, así:input::-ms-reveal {
display: none;
}
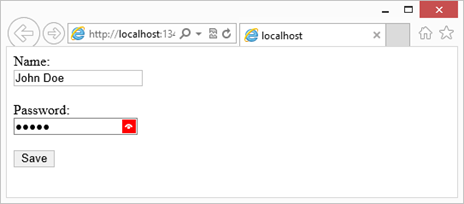
Y por supuesto, podríamos utilizar también este enfoque para personalizarlo y adaptarlo mejor al look de nuestro sitio web:input::-ms-reveal {
color: white;
background-color: red;
}
Con lo que tendríamos un resultado:
Publicado en: Variable not found.
lunes, 28 de enero de 2013
 Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 21 al 25 de enero de 2013.
Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 21 al 25 de enero de 2013.Espero que os resulten interesantes :-)
.Net
- Simple IMAP CLIENT
Sridhar Rajan - Testing async Methods in C# 5
Bill Wagner - C# Optional Parameters in Library Code
Richard Carr - IDisposable and Class Hierarchies
Peter Ritchie - The Dispose Pattern as an anti-pattern
Peter Ritchie
miércoles, 23 de enero de 2013
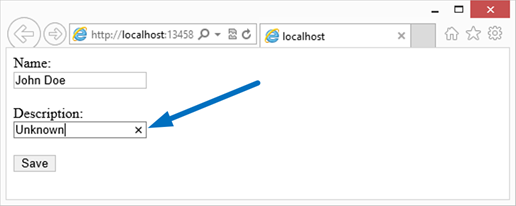
 Va un truquillo rápido. Los que ya habéis saltado a Internet Explorer 10 seguro habréis notado el pequeño botón que este navegador añade a los cuadros de edición estándar cuando obtienen el foco, y que permite limpiar rápidamente su contenido:
Va un truquillo rápido. Los que ya habéis saltado a Internet Explorer 10 seguro habréis notado el pequeño botón que este navegador añade a los cuadros de edición estándar cuando obtienen el foco, y que permite limpiar rápidamente su contenido:
Pues bien, hay veces que a nivel de diseño no nos interesa que se muestre la pequeña “X” en los controles, su posición entra en conflicto con otro elemento visual, o simplemente no queremos aportar esta funcionalidad, por lo que es posible desactivar esta característica de los
<input> usando CSS:input::-ms-clear{
display: none;
}
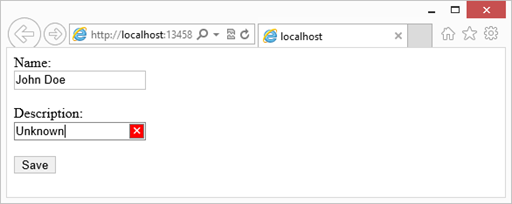
Tan sencillo como eso. Pero seguro que te estás preguntando, ¿y en vez de eliminarla puedo personalizarla? Pues un poco también ;-) Observad el siguiente código:
input::-ms-clear{
background-color: red;
color: white;
border: 1px solid #808080;
}
En tiempo de ejecución, esa discreta e insípida “X” se habría convertido en algo bastante más contundente ;-)
Publicado en: Variable not found.
martes, 22 de enero de 2013
 Hace poco veíamos que el nuevo sistema de routing usado por proyectos MVC 4 permitía una cierta configuración del formato de URL generadas por la aplicación al usar helpers como
Hace poco veíamos que el nuevo sistema de routing usado por proyectos MVC 4 permitía una cierta configuración del formato de URL generadas por la aplicación al usar helpers como Url.Action() o Html.ActionLink(), y cómo usando una simple línea de código podíamos hacer que las rutas se generaran usando sólo minúsculas.
lunes, 21 de enero de 2013
 Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 15 al 18 de enero de 2013.
Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 15 al 18 de enero de 2013. Espero que os resulten interesantes :-)
.Net
- Speech recognition in C#
ProgramFOX - .NET: String Constants vs Static Readonly Fields
Ivan Krivyakov - Hidden Pitfalls With Object Initializers
Phil Haack
miércoles, 16 de enero de 2013
 Cuando estamos implementando Hubs de SignalR, podemos encontrarnos fácilmente con que éstos necesitan utilizar componentes externos para llevar a cabo su tarea. Por ejemplo, es bastante probable que un servicio en tiempo real proporcionado por un Hub tenga que utilizar una clase de servicios o cualquier otro componente externo de una aplicación, como en el siguiente código:
Cuando estamos implementando Hubs de SignalR, podemos encontrarnos fácilmente con que éstos necesitan utilizar componentes externos para llevar a cabo su tarea. Por ejemplo, es bastante probable que un servicio en tiempo real proporcionado por un Hub tenga que utilizar una clase de servicios o cualquier otro componente externo de una aplicación, como en el siguiente código:public class MyHub: Hub
{
public Task sendMessage(string text)
{
using (var services = new LogServices())
{
services.Log(Context.ConnectionId, text);
return Clients.All.receiveMessage(text);
}
}
}
lunes, 14 de enero de 2013
 Estos son los enlaces con información interesante recopilados del 7 al 11 de enero de 2013.
Estos son los enlaces con información interesante recopilados del 7 al 11 de enero de 2013. Espero que os gusten :-)
.Net
miércoles, 9 de enero de 2013
 Una vez más, aprovecho este primer post del año para desearos a todos que 2013 sea feliz, próspero, y que se cumplan todos vuestros sueños :-)
Una vez más, aprovecho este primer post del año para desearos a todos que 2013 sea feliz, próspero, y que se cumplan todos vuestros sueños :-)Y mientras esto ocurre, como manda la tradición, vamos a comentar brevemente cuáles son los artículos más visitados del año que acabamos de cerrar. Al igual que otras veces, distinguiremos entre los posts escritos en 2012 y los publicados otros años, clásicos de Variable not found, que siguen atrayendo gran cantidad de lectores al blog.
Cosecha de 2012
Además de la raíz del sitio, que siempre es la URL más visitada (lo cual no sé si es bueno o malo, todo hay que decirlo ;-)), el post que más visitas atrajo durante 2012 fue “Pasar variables de script a un Url.Action() o Html.ActionLink()”, un artículo publicado en febrero donde se explicaban algunas posibilidades que tenemos a la hora de crear rutas dependientes de parámetros disponibles exclusivamente en cliente, en tiempo de script. Ha sido una grata sorpresa el que un post tan técnico haya sido el más visitado :–)A continuación, la recopilación de “Las 20 mejores tiras cómicas sobre desarrollo de software”, hilarantes muestras de genialidad extraídas a partir de las votaciones y sugerencias de miles de usuarios de Stackoverflow.
Le sigue de cerca el post que daba comienzo a la serie Introducción a SignalR, el maravilloso framework de programación de sistemas multiusuario en tiempo real que tanto va a dar que hablar en los próximos meses.
“101 nuevas citas célebres del mundo de la informática (¡y van 404!)”, la continuación de la exitosa serie, también está entre las páginas más vistas del año, como no podía ser de otra forma. Por supuesto, ya he comenzado a recopilar la siguiente tanda ;-)
Continuamos con otro inicio de serie “Knockout (I): pongamos orden en el lado cliente”, que demuestra el interés que está despertando este marco de trabajo MVVM para Javascript, que no es sino una clara prueba de la necesidad que tenemos de ordenar el caos en que se convierte la capa cliente en sistema medianamente complejos.
Como somos bastante curiosos, tampoco podía faltar aquí la respuesta a una pregunta que se ha hecho la humanidad durante décadas: “¿Por qué separamos los directorios con la barra invertida?“. ¿Todavía no lo sabes?
Seguimos con un post que anunciaba la disponibilidad de la flamante versión beta de ASP.NET MVC 4, a la vez que describíamos las principales novedades que venían de su mano: “¡ASP.NET MVC 4 Beta disponible!”.
De nuevo el humor tiene su hueco en la lista de artículos más visitados con la aparición de “Llamemos a las cosas por su nombre”, una relación de fórmulas geek para arremeter contra los patosos usuarios de nuestras aplicaciones.
También destaca “TypeScript: un primer vistazo”, donde se realizaba un rápido recorrido sobre los aspectos más destacables de la propuesta de Microsoft para mejorar la vida de los desarrolladores Javascript.
Y por último, un post que ha entrado con mucha fuerza a última hora, el anuncio de los nuevos servicios de computación distribuida móvil con el que podemos ganar bastante dinerillo: “Vende a la nube capacidad de proceso de tu móvil”. San Inocencio me perdone, pero no puedo evitarlo ;-D
Cosecha de 2011 y anteriores
Artículos escritos en años anteriores, muchos de ellos destacados miembros de lo que suelo denominar “clásicos de Variable Not Found”, siguen atrayendo un gran número de visitas al blog.El primero en la lista, por segundo año consecutivo, es el artículo “ASP.NET MVC 2: Quince cuestiones que deberías conocer”, que recoge algunas de las preguntas realmente básicas sobre el framework y, a pesar de referirse a la segunda versión, sigue despertando interés de los lectores. Ya el año pasado me propuse actualizarlo a la versión 4 y por razones que no quiero nombrar
Le sigue un clasicazo del blog, el inicio de la saga que aún hoy perdura: “101 citas célebres del mundo de la informática”. Este post inaugural fue traducido de una publicación original en inglés (con permiso de su autor, por supuesto), y me divirtió tanto que comencé a recopilar citas por mi cuenta, lo que ha dado como para cinco posts de la serie a lo largo de los años.
La popularización de MVC y la tradicional falta de alternativas oficiales para la implementación de rejillas de datos Ajax (grids, grillas,…) hacen que aún en la actualidad siga siendo muy consultado el post “jqGrid: Grids espectaculares para ASP.NET MVC, paso a paso”, un artículo de 2009 que mostraba cómo utilizar este conocido plugin de jQuery para la visualización y edición de datos.
A continuación encontramos un post de 2008, “32 técnicas de producción de ideas”, un resumen de técnicas de producción de ideas extraídas de la web Neuronilla, que supongo que por obra y gracia del SEO parece estar bastante bien posicionado y atrae bastantes visitantes.
Una prueba más de la importancia de la implementación de rejillas de datos es el hecho de encontrar de nuevo un post sobre el tema, “WebGrid en MVC 3, paso a paso”, que de hecho era el inicio de una serie de artículos bastante leídos también.
“Evitar el postback al pulsar un botón en ASP.Net” es un artículo de 2007(!) que, según comentaba un lector, sigue estando aún vivo, y con bastantes lecturas a lo largo del año. Una alegría, teniendo en cuenta el ritmo al que avanzan las tecnologías y la rapidez con la que los contenidos quedan obsoletos.
Y, ¿quién dijo que Windows XP o Vista estaban ya muertos? Por suerte o por desgracia no es así, y prueba de ello es que entre los diez artículos más vistos en 2012 se encuentra un artículo del año 2010 llamado “Acceder al contenido de un .vhd desde Windows XP/Vista”. Increíble pero cierto.
A continuación, el imperdible “El Tao de la Programación”, una maravilla escrita en 1987 por Geoffrey James, quien muy amablemente me permitió traducir y publicar en el blog esta pieza imprescindible de la literatura friki. Ya estás tardando en leerlo, si aún no lo has hecho ;-)
Seguidamente encontramos otros dos clásicos muy solicitados por los lectores, “Edición elegante de fechas con jQuery Datepicker y MVC, paso a paso” y “Desplegables en cascada con ASP.NET MVC y jQuery”, que a pesar de su antigüedad siguen siendo relativamente válidos. A ver si este año me animo y publico versiones actualizadas de los mismos.
¡Y eso es todo! Espero que esta recopilación os sea de utilidad para descubrir posts que en su momento os perdisteis o para redescubrir alguno que os llamara la atención cuando se publicó.
Seguimos viéndonos por aquí :-)
Publicado en Variable Not Found.
Publicado por José M. Aguilar a las 9:20 a. m.
Etiquetas: autobombo, blogging, recomendaciones, resumen, variablenotfound, variablenotfound.com







