martes, 25 de junio de 2013
 Pues creo que debía ser el único en el mundo que no conocía este truco, pero lo publico por si queda algún despistado más. Resulta que desde hace años muchos navegadores permiten interrumpir la ejecución de un código javascript y lanzar el depurador asociado al proceso justo en el punto en que deseemos.
Pues creo que debía ser el único en el mundo que no conocía este truco, pero lo publico por si queda algún despistado más. Resulta que desde hace años muchos navegadores permiten interrumpir la ejecución de un código javascript y lanzar el depurador asociado al proceso justo en el punto en que deseemos.Para ello sólo tenemos que usar la keyword
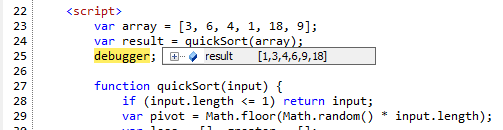
debugger en el punto donde queramos que la ejecución se detenga:<script>
var array = [3, 6, 4, 1, 18, 9];
var result = quickSort(array);
debugger;
function quickSort(input) {
// Code omitted
}
</script>
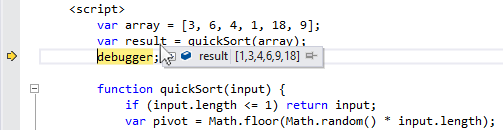
Así, cuando estamos depurando con Visual Studio e Internet Explorer una aplicación que ha generado una página en la que aparece este código, la ejecución del script se detendrá donde hemos indicado, teniendo acceso desde el mismo IDE a información de variables, pila de llamadas, etc:
Al usar Internet Explorer de forma externa a Visual Studio ocurre lo siguiente:
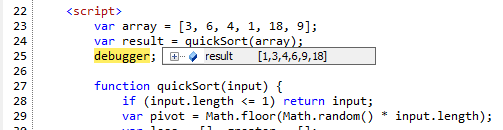
- Si tenemos activada la depuración de script en las Developer tools, la ejecución se detendrá y podremos depurar sobre esta herramienta:

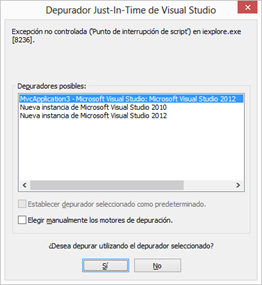
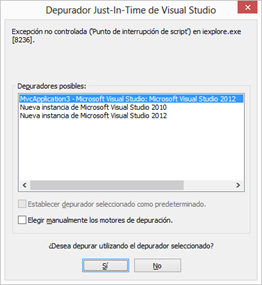
- En caso contrario, se mostrará un cuadro de diálogo para que seleccionemos con qué herramienta queremos depurar:


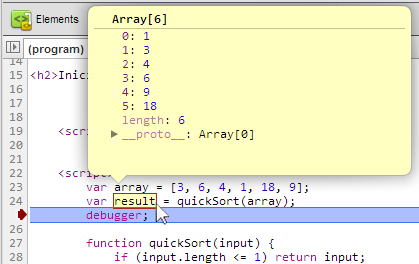
Y desde Chrome, aunque sólo cuando estamos ante el panel “Sources” de las herramientas de desarrollo:

Espero que este pequeño truco, algo así como una versión cliente de
System.Diagnostics.Debugger.Break(), pueda ayudar a hacer más sencilla las sesiones de depuración de su código script a más de uno ;-)Publicado en Variable not found.










Aún no hay comentarios, ¡sé el primero!
Enviar un nuevo comentario