martes, 20 de septiembre de 2011
 Es habitual que los eventazos que organiza Microsoft de vez en cuando sean aprovechados para presentar nuevas versiones de productos, y por supuesto el pasado \\BUILD no ha decepcionado en ese aspecto: han sido liberadas versiones preliminares para desarrolladores de Windows 8, Windows 8 Server, Visual Studio 11, ASP.NET 4.5, MVC 4, Webpages 2, y seguro que muchas más cosas que ahora no recuerdo. Obviamente, el revuelo de estos últimos días ha sido, como siempre, brutal.
Es habitual que los eventazos que organiza Microsoft de vez en cuando sean aprovechados para presentar nuevas versiones de productos, y por supuesto el pasado \\BUILD no ha decepcionado en ese aspecto: han sido liberadas versiones preliminares para desarrolladores de Windows 8, Windows 8 Server, Visual Studio 11, ASP.NET 4.5, MVC 4, Webpages 2, y seguro que muchas más cosas que ahora no recuerdo. Obviamente, el revuelo de estos últimos días ha sido, como siempre, brutal.Pero bueno, centrándonos en ASP.NET MVC 4, se trata de un adelanto de lo que ya se nos avanzó en el Roadmap del producto, y que se ha distribuido en dos paquetes distintos: uno para Visual Studio 2010, y otro para el flamante Visual Studio 11 Developer Preview, también lanzado durante el Build. Ambos pueden descargarse a través de Web Platform Installer, o desde los enlaces proporcionados en esta página.
Este post vamos a dedicarlo a comentar algunas de las cosas que me han ido llamando la atención durante los primeros paseos por el producto. Y ojo, que se trata de una versión muy preliminar: puede tener fallos, cambiar conforme vayamos aproximándonos a la versión final, o incluso hay características que podrían desaparecer.
Por ejemplo, en el caso de la distribución para Visual Studio 2010, no debería interferir con otras versiones del producto instaladas, por lo que deberíais poder probarla en vuestra máquina habitual sin miedo a que os rompa nada. Sin embargo, sí que me ha dado algún problemilla al compilar proyectos MVC 3 existentes, puesto que se introducían dependencias a la versión 2 de
System.Web.Webpages (distribuida con MVC 4), pero vaya, nada que no pueda solucionarse en un par de minutos retocando las referencias del proyecto.1. Primeras novedades
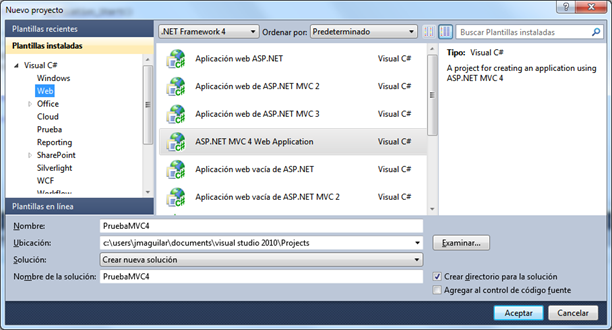
Una vez instalado, lo primero que encontramos al crear un proyecto de tipo Web es una nueva plantilla llamada “ASP.NET MVC 4 Web Application”.
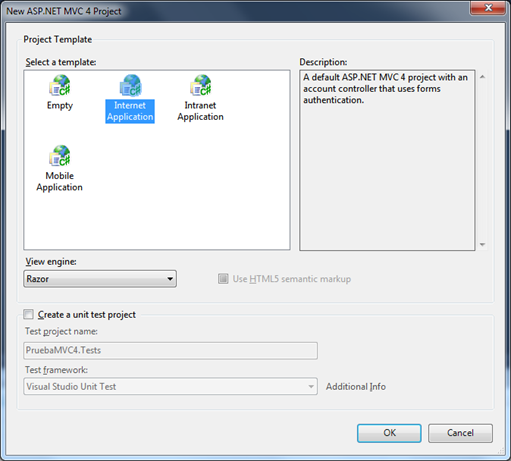
Hasta aquí, todo normal. Pero las primeras sorpresas aparecen en el habitual cuadro de diálogo posterior:

Como podéis ver, hay varias novedades. Primero, el checkbox “Use HTML5 semantic markup” que fue introducido con la última actualización de MVC aparece deshabilitado en todas las plantillas exceptuando la vacía. Esto parece dar a entender que HTML5 ya no es una opción… es la opción; habrá que ver si en la versión final incluyen plantillas no-HTML5, o se confirma esta tendencia.
Y segundo, además de las habituales plantillas (Vacía, Aplicación Internet y Aplicación Intranet) podemos ver la nueva “Mobile Application”. Sin duda, como ya se adelantaba en el Roadmap, las aplicaciones web para móviles toman bastante protagonismo en esta entrega.
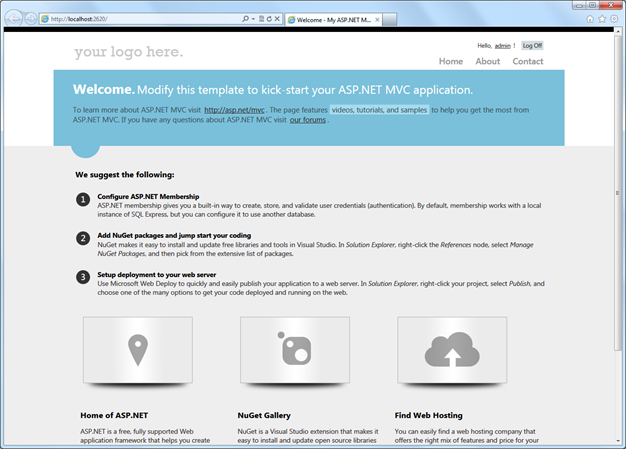
Seguimos avanzando. Creamos un proyecto de tipo Internet Application, y nos encontramos con una plantilla mucho más moderna y elegante. La verdad es que estaba ya un poco cansado de ver siempre la misma:


Pero no se trata únicamente de un cambio estético. La maquetación utiliza una técnica llamada renderizado adaptativo, que en la práctica significa que se adapta a distintos anchos de pantalla, por lo que es válida tanto para ser visualizada correctamente en dispositivos grandes (captura de pantalla de arriba) como en móviles. Es fácil de comprobar simplemente cambiando el tamaño de la ventana del navegador.
Obviamente esta capacidad no tiene que ver con MVC 4, sino con la forma en que ha sido maquetada la página, pero de nuevo pone de manifiesto la orientación del producto hacia los dispositivos móviles.
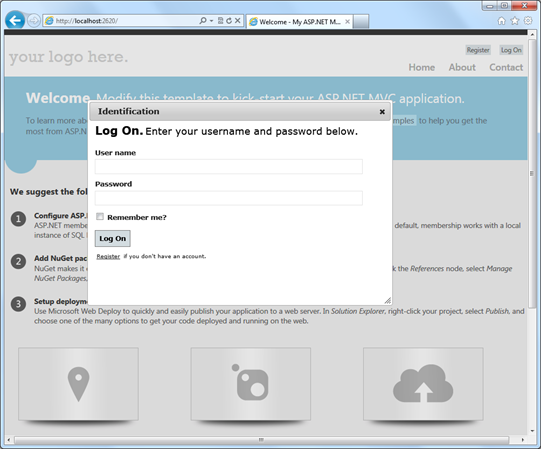
También se ha dado un giro radical al habitual sistema de membresía que venía con las plantillas tradicionales MVC. Ahora, si el usuario tiene activado el scripting (lo que es habitual), las funcionalidades de acceso y registro de usuarios se realizan utilizando cuadros de diálogo basados en jQuery UI, y llamadas Ajax. Si en cambio no existe la posibilidad de utilizar scripts, estas funcionalidades se realizarán a pantalla completa, como siempre.


En cuanto a la plantilla específica para dispositivos móviles, utiliza jQuery Mobile, una popular biblioteca para componer interfaces web específicos para dispositivos táctiles como smartphones y tablets.
La funcionalidad es idéntica a la plantilla de aplicaciones para Internet, pero optimizada para la interacción desde estos dispositivos.
2. Display Modes
Sin embargo, el hecho de tener dos plantillas de proyecto independientes dependiendo del dispositivo no parece demasiado natural, y por eso MVC 4 incluye una nueva característica llamada display modes (modos de visualización).Esta característica permite crear una única aplicación y renderizar una u otra vista en función del dispositivo o las condiciones que deseemos.
Por ejemplo, si la acción “Index” del controlador “Home” retorna la vista por defecto, lo habitual es que el framework devuelva al usuario el resultado de procesar la plantilla /Views/Home/Index.cshtml. Pues bien, gracias a los display modes, si la petición ha sido realizada desde un dispositivo móvil, se retornará la vista Index.mobile.cshtml y sólo en caso de no existir, la habitual Index.cshtml. Y lo mismo ocurre con los layouts y vistas parciales: se seleccionarán en función del cliente.
También se permite un control más granular sobre los dispositivos. El siguiente código (tomado de las notas de la revisión), registra un nuevo display mode en el sistema. Básicamente, lo que hacemos es asociar el nombre “iPhone” al dispositivo que ha realizado una petición en cuyo user-agent aparece ese mismo texto:
DisplayModes.Modes.Insert(0, new DefaultDisplayMode("iPhone") { ContextCondition = (context => context.Request.UserAgent.IndexOf ("iPhone", StringComparison.OrdinalIgnoreCase) >= 0) });
Una vez hecho esto, y siguiendo con el ejemplo anterior, la vista que se intentaría renderizar en este caso sería Index.iPhone.cshtml. Qué bueno, eh?
Otra capacidad muy interesante que vamos a tener a nuestra disposición es el browser overriding, o lo que es lo mismo, el poder establecer el navegador del usuario independientemente del utilizado por el mismo. Esto permitirá, por ejemplo, forzar la visualización en modo completo a alguien que está accediendo desde un dispositivo móvil, o justo lo contrario, forzar la visualización del modo móvil a alguien accediendo desde desktop.
El agente de usuario sobrescrito será persistente entre las sucesivas peticiones puesto que se almacenarán por defecto en una cookie, aunque, como es habitual, será posible utilizar otros mecanismos de persistencia personalizados.
Para facilitar el desarrollo de este tipo de sistemas, se ha puesto a disposición de los desarrolladores el paquete jQuery.Mobile.MVC (descargable a través de Nuget con esta denominación), que incluye un Layout para móviles, un controlador, algunos helpers y una útil vista parcial llamada ViewSwitcher que permite conmutar entre el modo móvil y modo desktop.
3. Bibliotecas de scripting
Hasta MVC 3, en todas las plantillas de proyectos incluían las bibliotecas de scripting de Microsoft relativas a Ajax y los sistemas de validación. Ya en la última versión del framework era más recomendable utilizar las soluciones basadas en jQuery, pero estas bibliotecas seguían pululando por ahí; en ASP.NET MVC 4, simplemente las bibliotecas javascript de Microsoft han dejado de distribuirse en las plantillas de proyectos MVC.Y como sorpresa, en la carpeta /Scripts, además de los tradicionales Modernizr, jQuery, jQueryUI, jQuery validate, y jQuery unobtrusive, nos encontramos ahora con Knockout, una biblioteca javascript que permite crear interfaces de usuario dinámicos utilizando el patrón MVVM.
Claramente se intenta poner un poco de orden en ese caos en lo que a veces se convierten las vistas cuando son muy dinámicas y utilizan mucho scripting.
4. Microsoft.Web.Optimizations
Curioseando por las referencias que se añaden a los nuevos proyectos, muchas de ellas en forma de paquetes Nuget preinstalados, me encuentro conMicrosoft.Web.Optimizations, una joya que ya deja ver cómo va a resolverse la promesa hecha en el roadmap sobre la compactación y minimización de archivos javascript y estilos.Se trata de un sistema mediante el que podemos crear paquetes (bundles) de archivos .js o .css y asignarles una URL única. Cuando se realice una petición a esta dirección, se compactarán y minimizarán los archivos originales y se retornará al usuario la copia reducida. Obviamente esto sólo se producirá una vez, puesto que el resultado quedará almacenado en caché.
Por ejemplo, podemos asociar la URL “/myscripts.js” a todos los scripts presentes en la carpeta “~/scripts” del proyecto incluyendo subdirectorios, con lo que podremos descargar todo el javascript que necesita una página simplemente referenciando desde ella al archivo myscripts.js. E igual ocurre con las hojas de estilo.
No es nada que no pudiera hacerse antes incluyendo los procesos de compactación en compilación, pero la verdad es que este nuevo sistema está muy bien, y facilita la creación de
En el caso de los scripts, la compactación no consiste únicamente en reducir los comentarios, espacios y saltos de línea, sino que también son transformados los nombres de las variables, métodos y funciones privadas para reducirlos a su mínima expresión. O sea, que de paso estamos ofuscando el código.
Y lo que es mejor, al tratarse de un paquete independiente que no tiene dependencias con MVC 4 ni con ASP.NET 4.5, podemos usarlo ya en nuestras aplicaciones MVC 3, simplemente descargando el paquete desde Nuget y poniéndolo en marcha. La forma de usarlo, para no extenderme mucho aquí, la dejaré para otro post, aunque ya os adelanto que es realmente sencillo.
5. ASP.NET Universal providers
El sistema de membresía de los proyectos ASP.NET MVC 4 utiliza ahora los nuevos proveedores universales (ASP.NET Universal Providers), lo cual facilita enormemente el cambio desde el motor por defecto (SQL Express) a otros más apropiados para nuestra aplicación, como SQL Server, SQL Azure, o SQL Compact.Aquí puedes leer algo más sobre los proveedores universales de ASP.NET.
6. Más características incluidas
Durante las pruebas, me he encontrado en las vistas con nuevos helpers como los imprescindiblesHtml.IdFor() y Html.NameFor() que ya vimos por aquí hace tiempo, y que son útiles para averiguar respectivamente el id y name que serán asignados al campo de edición de una propiedad en un formulario. Viene también con sus versiones no tipadas, nombrados como Id() y Name(), y las versiones para el modelo completo IdForModel() y NameForModel().También encontramos un interesante helper
Html.Value(), ValueFor() y ValueForModel() que permite obtener el valor para una propiedad siguiendo la lógica de los habituales helpers de edición, teniendo en cuenta tanto el ModelState como los datos de la vista.Por último, aunque no las he comprobado, en el documento de Release Notes se destacan también los siguientes aspectos:
- simplificación de controladores asíncronos, utilizando C# 5 y los tipos
TaskyTask<ActionResult>. - soporte para la release 1.5 del SDK de Azure.
7. Pero… ¿y las cosas que faltan?
 De momento no he encontrado ni rastro de las famosas recetas (recipes). Bueno, el IDE incorpora una nueva opción “Run recipe…” en el menú contextual que nos lleva a un cuadro de diálogo en el que en principio deberían aparecer las recetas disponibles, pero está vacío. Tal y como se indicaba en el Roadmap, estas recetas serían descargables a través de Nuget, pero no he conseguido dar con ninguna.
De momento no he encontrado ni rastro de las famosas recetas (recipes). Bueno, el IDE incorpora una nueva opción “Run recipe…” en el menú contextual que nos lleva a un cuadro de diálogo en el que en principio deberían aparecer las recetas disponibles, pero está vacío. Tal y como se indicaba en el Roadmap, estas recetas serían descargables a través de Nuget, pero no he conseguido dar con ninguna.Tampoco se generan aún las etiquetas
<input> con el type ajustado según el tipo de datos para aprovechar las nuevas capacidades de HTML5, otra de las características que acompañarán a MVC 4.En fin, que mirando el Roadmap está claro que estos chicos tienen todavía mucho trabajo por delante. Pero no olvidemos que, como indica Phil Haack en su post de presentación, se trata de una versión preliminar para desarrolladores. Ni siquiera se puede considerar una beta, por lo que hay que tomárselo como tal. Faltan muchas cosas, y probablemente las que vemos cambiarán bastante antes de la versión definitiva.
Enlaces:
Publicado por José M. Aguilar a las 10:17 a. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, novedades









3 Comentarios:
Muy bueno el post y mejor aún lo que viene con MVC4, esto promete!
Gracias, Ibai!
Muy buen artículo!!
Enviar un nuevo comentario