lunes, 26 de marzo de 2018
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET / .NET Core
- IEnumerator, IEnumerable y otras hierbas
Luis Marcos Rivera - Stack Overflow Developer Survey 2018 Overview for .NET Developers
Jason Roberts - A Few Great Ways to Consume RESTful APIs in C#
Vladimir Pecanac - Using Deconstructors in C# 7.0
Brij Bhushan Mishra - Collecting Collections: The Lookup Collection
Peter Vogel - ILDasm with .Net Core
Mark Michaelis - Json.NET 11.0 Release 1 - .NET Standard 2.0, JsonConverters, JSON Path and more
James Newton-King - Automatic Unit Testing in .NET Core plus Code Coverage in Visual Studio Code
Scott Hanselman
Publicado por José M. Aguilar a las 8:55 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: enlaces
martes, 20 de marzo de 2018
 Como sabemos, los conocidos códigos de estado HTTP 301 y 302 se usan para retornar al agente de usuario (normalmente, el navegador) una redirección, que viene a ser algo así como decirle “hey, el recurso que andas buscando ya no se encuentra aquí, sino en esta otra dirección”.
Como sabemos, los conocidos códigos de estado HTTP 301 y 302 se usan para retornar al agente de usuario (normalmente, el navegador) una redirección, que viene a ser algo así como decirle “hey, el recurso que andas buscando ya no se encuentra aquí, sino en esta otra dirección”.Presto y obediente, el browser interpretará esta orden navegando hacia la URL indicada en el encabezado
location del resultado, es decir, generando una nueva petición de tipo GET y mostrando al usuario la página obtenida.Un ejemplo del workflow de peticiones y respuestas de este tipo podría ser la siguiente:
// Petición:
GET /home/articles/welcome-to-my-blog.html HTTP/1.1
Host: www.myserver.com
// Respuesta:
HTTP/1.1 301 Moved Permanently
Location: http://www.myserver.com/blog/welcome-to-my-blog.html
// Nueva petición:
GET /blog/welcome-to-my-blog.html HTTP/1.1
Host: www.myserver.com
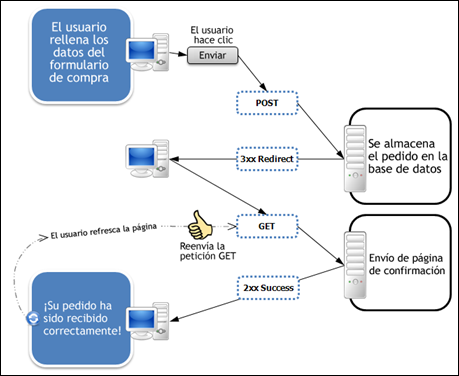
... Los códigos de estado HTTP 301 y 302 son válidos en la mayoría de escenarios, y permiten solucionar problemas como, entre otros, el cambio de ubicación nuestros recursos sin perder posicionamiento en buscadores, o implementar el patrón Post-Redirect-Get para mejorar un poco la experiencia de usuario y evitar dobles envíos de información en formularios.
Los códigos de estado HTTP 301 y 302 son válidos en la mayoría de escenarios, y permiten solucionar problemas como, entre otros, el cambio de ubicación nuestros recursos sin perder posicionamiento en buscadores, o implementar el patrón Post-Redirect-Get para mejorar un poco la experiencia de usuario y evitar dobles envíos de información en formularios.Sin embargo, hay ocasiones en que la solución queda algo corta. Por ejemplo, si cambiamos de URL el endpoint de un servicio programado exclusivamente para ser invocado mediante peticiones de tipo
POST o PUT, lo que nos interesaría sería que las peticiones a la dirección original retornaran una redirección indicando la nueva ubicación pero también informando al browser de que utilice sobre ella el mismo verbo de la petición original.Por ello, y algunas otras razones que veremos después, el estándar HTTP amplió, hace ya bastante tiempo, el conjunto de códigos de redirección con tres nuevos miembros: HTTP 303, 307 y 308. Los dos primeros formaron parte de HTTP 1.1, mientras que el código 308 fue añadido en la RFC 7538 algo más adelante.
Veamos para qué sirve cada uno de ellos.
lunes, 19 de marzo de 2018

Pues tras un par de semanitas de parón debido a mi excursión al MVP Summit, volvemos a la carga con un buen puñado de enlaces que, como siempre, espero que os resulten interesantes :-)
.NET / .NET Core
- Protecting Your Passwords with the .NET Secret Manager
Corey Weathers - How generics were added to .NET
Matt Warren - Does System.Net.WebSockets include a keepalive mechanism which automatically takes care of Ping/Pong control frames?
José Paulo Pendão - Fun with global tools in .NET Core 2.1 Preview
Alexander Tsvetkov - Functional Programming in C#: Map, Filter, and Reduce Your Way to Clean Code
Carlos Schults - Lightweight .NET Core benchmarking with BenchmarkDotNet and dotnet-script
Filip Woj - Cross-platform GUIs with open source .NET using Eto.Forms
Scott Hanselman - Exploring Global Tools in .NET Core
Anuraj Parameswaran
jueves, 1 de marzo de 2018

Pues creo que habré visitado Redmond ya en ocho o nueve ocasiones, pero la verdad es que la semana del MVP Global Summit sigue siendo una de esas épocas del año que espero con más entusiasmo. Y por fin, ya toca dentro de unos días ;)
Una vez más, allí tendré ocasión de disfrutar de la compañía de amigos que sólo veo una vez al año, de respirar un ambiente geek++ inigualable, y, por supuesto, del lujazo de aprender y profundizar sobre las tecnologías lo que tenemos por delante de mano de los propios padres de las criaturas. Bueno, y siempre mola quitarse un poco del día a día y hacerse un viajillo al otro lado del mundo :)
¡Nos vemos por aquí a la vuelta!
Publicado en Variable not found.

martes, 27 de febrero de 2018
 Cuando en nuestras aplicaciones o APIs web usamos autenticación basada en tokens, ya sean JWT o simples cookies, normalmente aprovechamos para introducir en ellos información extendida sobre el usuario que realiza la petición, básicamente para tenerla más a mano a la hora de procesarla. Por ejemplo, suele ser habitual guardar su nombre, el identificador en base de datos, roles de seguridad y cosas de este estilo.
Cuando en nuestras aplicaciones o APIs web usamos autenticación basada en tokens, ya sean JWT o simples cookies, normalmente aprovechamos para introducir en ellos información extendida sobre el usuario que realiza la petición, básicamente para tenerla más a mano a la hora de procesarla. Por ejemplo, suele ser habitual guardar su nombre, el identificador en base de datos, roles de seguridad y cosas de este estilo.Desde el punto de vista práctico, es una solución fantástica y muy cómoda de utilizar, y de hecho seguro que en más de una ocasión os habréis visto abusando de ella, es decir, habréis introducido en claims más información de la cuenta sólo por lo cómodo que resulta utilizarlo.
Pero claro, esto tiene su coste. Cada dato extra que añadimos a esos tokens supone transferencia adicional a la hora de recibir peticiones y retornar resultados, lo que puede repercutir en costes de operación si nuestro sistema tiene mucho tráfico, y en cualquier caso, aumentar los tiempos de respuesta de la aplicación.
Para solucionar estos problemas, ASP.NET Core incorpora el concepto de claims transformation, que son componentes ejecutados durante la fase de autenticación que toman el
ClaimsPrincipal generado a partir de la información recibida en el token y permiten extenderlo o modificarlo para añadirle claims o atributos adicionales.De esta forma, podríamos introducir en los tokens que viajan por la red un único claim con el nombre o identificador único del usuario, y mediante una transformación posterior añadirle atributos adicionales, como su nombre completo, roles de seguridad y otros que nos hagan falta a nivel de aplicación.
Publicado por José M. Aguilar a las 8:55 a. m.
Etiquetas: aspnetcore, aspnetcoremvc, autenticación, jwt, trucos







