lunes, 13 de noviembre de 2017
 Ahí van los enlaces recopilados durante la semana pasada, celebrando en esta ocasión la tricentésima edición de la serie que comenzó hace ya más de siete años. Como siempre, espero que os resulten interesantes ;-)
Ahí van los enlaces recopilados durante la semana pasada, celebrando en esta ocasión la tricentésima edición de la serie que comenzó hace ya más de siete años. Como siempre, espero que os resulten interesantes ;-).NET / .NET Core
- A DoS Attack against the C# Compiler
Matt Warren - Back to Basics – What is the difference between const and readonly in C#?
Abhijit Jana - How to Use Performance Counters with .NET Core: Current Solution, Alternatives, and the Future
Matt Watson - Creating parameterised tests in xUnit with [InlineData], [ClassData], and [MemberData]
Andrew Lock - Creating a Nuget Package - Step by Step
Matthew Proctor - Assert.AreEqual in MSTest – done right
Dror Helper - AutoMapper 6.2.0 Released
Jimmy Bogard
Publicado por José M. Aguilar a las 8:55 a. m.
Hay
2 comentarios, ¡participa tú también!
Etiquetas: enlaces
martes, 7 de noviembre de 2017
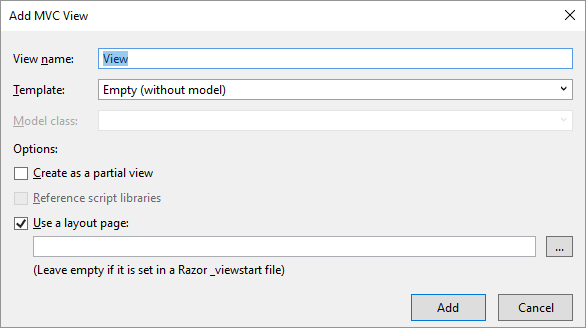
 Trabajando con ASP.NET Core MVC desde Visual Studio, seguro que alguna vez habéis creado vistas, controladores u otros elementos utilizando las plantillas disponibles en el IDE, seleccionando la opción del menú Add > New Scaffolded Item, por lo que os habréis encontrado con un cuadro de diálogo como el siguiente:
Trabajando con ASP.NET Core MVC desde Visual Studio, seguro que alguna vez habéis creado vistas, controladores u otros elementos utilizando las plantillas disponibles en el IDE, seleccionando la opción del menú Add > New Scaffolded Item, por lo que os habréis encontrado con un cuadro de diálogo como el siguiente:
Tras seleccionar el tipo de elemento a crear, aparecerá un segundo cuadro de diálogo solicitándonos información sobre el mismo. Por ejemplo, en la siguiente captura de pantalla se muestra el diálogo de creación de vistas MVC, donde debemos introducir el nombre de la vista, la plantilla a utilizar, la clase del Modelo para vistas tipadas, etc:

Después de cumplimentar estos datos, se generará automáticamente el código fuente del elemento indicado. Hasta aquí bien, pero, ¿qué ocurre si ese código generado no se ajusta exactamente a nuestras necesidades? O preguntándolo de otra forma, ¿es posible modificar las plantillas de generación de código utilizadas en estos casos para adaptarlas a nuestras preferencias?
Pues sí, y vamos a ver cómo :)
lunes, 6 de noviembre de 2017

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Welcome to C# 7.1
Mads Torgersen - Dissecting the tuples in C# 7
Sergey Teplyakov - Get All C# Classes Implementing an Interface
Gary Woodfine - Fixing the error “Program has more than one entry point defined” for console apps containing xUnit tests
Andrew Lock - Catching up with C# 7.1 and C# 7.2
Jonathan Allen - C# Script Runner for .NET Core 2.0!
Filip Woj - Modernize existing .NET apps with Windows Containers and Azure
César de la Torre
lunes, 30 de octubre de 2017

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- .NET Core 2.0 and ASP.NET 2.0 Core are Here
Rick Strahl - C# 8 – The Shape of the Things to Come
Nikola Živković - Mocking with FeatureToggle
Jason Roberts - Using operator overloads for concatenating file system paths in CSharp
Maarten Balliauw - .NET Core 2.1 Release: What To Expect in 2018
Ricardo Peres
martes, 24 de octubre de 2017
 Pues os voy a contar una historia que me ocurrió más de una vez al comenzar a utilizar ASP.NET Core 2. Y como supongo que no seré el único, creo que puede ser interesante compartirla por aquí para evitar pérdidas de tiempo innecesarias al resto de la humanidad ;)
Pues os voy a contar una historia que me ocurrió más de una vez al comenzar a utilizar ASP.NET Core 2. Y como supongo que no seré el único, creo que puede ser interesante compartirla por aquí para evitar pérdidas de tiempo innecesarias al resto de la humanidad ;)Resulta que varias veces he publicado un proyecto ASP.NET Core y, tras finalizar y probar un poco la aplicación, he visto que me había dejado por detrás alguna chorradilla en una vista que tenía que corregir rápidamente. En lugar de volver a publicar el proyecto completo, cuando me ocurre esto suelo a retocar la vista y actualizar sólo ese archivo en el servidor, por ejemplo desde el menú contextual del archivo en Visual Studio:

Pero en este caso, una vez finalizó la subida del archivo al servidor, pulsé F5 en el navegador para comprobar que ya estaba todo correcto y… ¡vaya, todo seguía igual que antes! No pasa nada, pensé que no había publicado bien, por lo que volví a repetir el proceso y pocos segundos después pude comprobar que los cambios seguían sin ser aplicados en el servidor. ¿Qué podía estar ocurriendo?
Ah, claro, ¡el caché! La vista era retornada por una acción MVC decorada con el filtro
ResponseCache, por lo que podría ser normal que continuara llegando al navegador la versión anterior. Eliminé caché, incluso probé desde otro navegador y ¡todo seguía igual que antes!Ya lo único que se me ocurría es que la publicación hubiera fallado por algún siniestro bug de Visual Studio que no dejara rastro en las trazas, así que decidí ignorar al intermediario. Fui directamente al servidor para editar manualmente el archivo de la vista y… maldición, ¡no la encuentro! :-/
¿Qué está ocurriendo aquí?
lunes, 23 de octubre de 2017

Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
.NET / .NET Core
- Announcing the .NET Framework 4.7.1
Preeti Krishna - DotNetAnywhere: An Alternative .NET Runtime
Matt Warren - The Ultimate .NET Experiment – open source project
Konrad Kokosa - Dissecting the pattern matching in C# 7
Sergey Teplyakov - Historia del lenguaje C#: pasado, presente y evolución
Erik Dietrich (traducido por CampusMVP) - Forgotten .NET Gem — StringDictionary
James M. Curran - .NET Standard Selector
Immo Landwerth - RyuJIT Just-in-Time Compiler Optimization Enhancements
Joseph Tremoulet - C# 7.2 New Features With Visual Studio 2017
Banketeshvar Narayan - .Net Core Dependency Injection
Jared Nance - An Elasticsearch Tutorial for .NET Developers
Ivan Cesar - Running tests with dotnet xunit using Cake
Andrew Lock - Create a .NET Core 2 application on Linux with Visual Studio Code
Benjamin Perkins - Lambdas and Local Functions
Andy Gocke - Free .NET Core eBook, including ASP.NET Core and EF Core
Andrew Lock







