martes, 21 de marzo de 2017
 Sabemos que mientras se renderiza una vista Razor, por defecto el framework MVC va almacenando el resultado en memoria, y sólo al finalizar es cuando comienza a retornarlo al lado cliente.
Sabemos que mientras se renderiza una vista Razor, por defecto el framework MVC va almacenando el resultado en memoria, y sólo al finalizar es cuando comienza a retornarlo al lado cliente.Por ejemplo, en la ejecución del siguiente código Razor, el usuario que solicitó la página no vería absolutamente nada durante 10 segundos, y de pronto le llegaría el resultado completo:
@using System.Threading.Tasks
@{
Layout = null;
}
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<h1>Let's go</>
<ul>
@for (int i = 0; i < 10; i++)
{
await Task.Delay(1000);
<li>@i</li>
}
</ul>
</body>
</html>
Nota: Observad que para hacer el retardo, en lugar del típico Thread.Sleep() he utilizado Task.Delay() sólo para recordaros que en ASP.NET Core las vistas se renderizan/ejecutan en un contexto asíncrono y, por tanto, podemos utilizar en su interior llamadas con await como hacemos en otros puntos del código.Publicado por José M. Aguilar a las 8:55 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: aspnetcoremvc, trucos
lunes, 20 de marzo de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET/.NET Core
- The week in .NET – On .NET with Scott Hunter, On .NET with Matt Watson, MessagePack
Bertrand Le Roy - C# 7: Local Functions are Funcs too
Daniel Crabtree - Async Tip: why you should avoid void
Bnaya Eshet - Why to build your own CSV parser (or maybe not)
Tomas Takac - What is the NETStandard.Library metapackage?
Andrew Lock - Threading - Under the Hood
Marco-Hans Van Der Willik - Domain Events with Convention-Based Registration and Deferred Execution Support
Arthur Minduca - NET Framework - Immutable Collections
Hadi Brais - C# Local Functions
David Hayden - C# 7: Dissecting Local Functions to understand how they capture local variables
Daniel Crabtree - An alternative to ConfigureAwait(false) everywhere
Ben Williams - Turning off Telemetry Data in .NET Core
Michael Crump - Getting Started with Async / Await
Jon Goldberger - Dragging and Dropping Images and Files into the Web Browser Control
Rick Strahl
martes, 14 de marzo de 2017
 El sistema de inyección de dependencias de ASP.NET Core es un potente mecanismo que viene de serie en el framework y, que de hecho, es uno de los principales pilares en los que se basa su funcionamiento.
El sistema de inyección de dependencias de ASP.NET Core es un potente mecanismo que viene de serie en el framework y, que de hecho, es uno de los principales pilares en los que se basa su funcionamiento.Probablemente sabréis (y si no, podéis echar un vistazo a este post) que existen diversas fórmulas para añadir servicios o componentes al contenedor de dependencias, y una de ellas es la denominada "Scoped". Estos componentes quedan registrados asociados a un ciclo de vida específico (
ServiceLifetime.Scoped), que indica que cada vez que haya que se solicite un objeto de este tipo se retornará la misma instancia dentro el ámbito actual, que normalmente coincide con el proceso de una petición específica. O en otras palabras, dentro de la misma petición, la instancia del componente será compartida por todos los objetos que dependan de él. Además, al finalizar el proceso de la petición, el framework invocará su método
Dispose() (si existe, claro), permitiendo liberar los recursos que haya utilizado. Por ejemplo, suele ser una buena práctica emplear esta técnica para reutilizar un contexto de datos entre los servicios que participan en el proceso de una petición que accede a una base de datos, y asegurar su liberación final para no dejar conexiones abiertas.Pero este post no va de ver cómo registrar estos componentes o de cómo utilizarlos en nuestras aplicaciones, sino de responder una simple curiosidad: ¿quién se encarga de crear este scope cuando comienza una petición y de liberarlo cuando finaliza? Ya, sé que no tiene mucha utilidad práctica en el día a día, pero es una buena excusa para echar un vistazo y entender cómo funcionan las cosas por dentro ;)
<Disclaimer>Todo lo que comentaremos a continuación son detalles de la implementación actual del framework y son válidos en la versión 1.1 de ASP.NET Core, pero podrían cambiar en futuras versiones.</Disclaimer>
lunes, 13 de marzo de 2017
 Aquí tenéis una nueva colección de enlaces interesantes, con especial atención al lanzamiento de Visual Studio 2017 :)
Aquí tenéis una nueva colección de enlaces interesantes, con especial atención al lanzamiento de Visual Studio 2017 :)Por cierto, a partir de ahora voy a utilizar otro criterio de categorización, uniendo .NET y .NET Core en una única categoría, y haciendo lo mismo con ASP.NET y ASP.NET Core, porque cada vez iba teniendo menos sentido mantener esta separación.
Como siempre, espero que estos links os resulten interesantes. :-)
.NET/.NET Core
- The week in .NET – Visual Studio 2017, .NET Core SDK, F# 4.1, On .NET with Phillip Carter, Happy Birthday from John Shewchuk, FNA, Pyre
Bertrand Le Roy - New Features in C# 7.0
Mads Torgersen - Announcing .NET Core Tools 1.0
Rich Lander - Announcing F# 4.1 and the Visual F# Tools for Visual Studio 2017
Visual F# Team - Day 11 - Exploring .NET Core with Visual Studio 2017 and the updated CLI Tools
Michael Crump - C# BAD PRACTICES: Learn how to make a good code by bad example – Part 4
Radosław Sadowski - Debugging the Web Browser Control with FireBug
Rick Strahl - Do I need to use ConfigureAwait(false) all the way?
Daniel Wertheim - It's about time you start using these C# 6 features
Carlos Schults - Some ways to tame magical strings in .NET and C#
Daniel Wertheim
ASP.NET/ASP.NET Core
- Content-Security-Policy in ASP.NET MVC
Thomas Ardal - Testing an ASP.NET Core MVC Protobuf API using HTTPClient and xUnit
Damien Bowden - ASP.NET Core Response Cache
Gunnar Peipman - What is the Microsoft.AspNetCore metapackage?
Andrew Lock - Environment Variables in ASP.NET Core
Derek Comartin - Exploring ASP.NET Core View Component
Brij Bhushan Mishra - Customising ASP.NET MVC Core Behaviour with an IApplicationModelConvention
Steve Gordon - Supporting both LTS and Current releases for ASP.NET Core
Andrew Lock - Convention-Based Application Startup in Multiple Environments
Hisham Bin Ateya - ASP.NET Core: How log filtering works
Gunnar Peipman - Making an event calendar for trucking or shipping with jQuery.Fullcalendar
Member 11883797
Azure / Cloud
- Sentiment Analysis using Microsoft’s Cognitive Services
Robin Osborne - Using the Cognitive Recommendations API in Bots and Websites
Martin Kearn - How to map a naked domain to an Azure App Service
Benjamin Perkins - DocumentDB In The Microsoft Azure
Kishore Chowdary - Announcing general availability for MySQL in-app
Mksunita - Convert PDF files to PNG Images using Azure Functions
Michael Washington - New Azure Storage JavaScript client library for browsers - Preview
Sercan Guler
Conceptos/Patrones/Buenas prácticas
- Hack that GUID
Mehdi Khalili - Mutability vs. Immutability: Valid objects
David Raab - Is Your Code Hard to Understand?
Erik Dietrich
Data
- Changes to EF Core With the RTM of VS2017 and Tools
Julie Lerman - BulkInsert with the Entity Framework
Måns Tånneryd
Html/Css/Javascript
- Learn about CSS Architecture: Atomic CSS
Tiffany Brown - Experiencias en el desarrollo de aplicaciones SPA corporativas
Ricardo Borillo - JavaScript Libraries In A TypeScript Application, Revisited
Nic Raboy - A Note on Angular 2 Bootstrap Multiple Apps
Dr. Song Li - Introduction to Web Audio API
Greg Hovanesyan - TypeScript 2.2: Dotted Properties and String Index Signatures
Marius Schulz - Announcing NuGet 4.0 RTM
Anand Gaurav - Unit Testing Self-Invoking JavaScript Functions
Bendix Saeltz - HTML5 Forms: Input Types (Part 1) Alexis Goldstein, Estelle Weyl & Louis Lazaris
- 13 Best JavaScript Data Grid Libraries
Dev Code Geek - TypeScript 2.2 Release Gives JavaScript Developers More of What They Expect
David Iffland - The Observer Pattern in Javascript
Alvie Amar - HTML canvas cheat sheet
Skilled.co - Getting JavaScript Properties for Object Maps by Index or Name
Rick Strahl - JSON's Crockford envisions a post-JavaScript world
Paul Krill - Do you know JavaScript? Are you sure? – Part Two
Sibeesh Venu
Visual Studio/Complementos/Herramientas
Announcing Visual Studio 2017 General Availability… and more
Julia Liuson- Visual Studio 2017: Productivity, Performance, and Partners
John Montgomery - Optimize your productivity with .NET in Visual Studio 2017
Kasey Uhlenhuth - Redgate Data Tools in Visual Studio 2017
Jeff Gao - Run To Click Debugging in Visual Studio 2017
Kaycee Anderson - Live Unit Testing in Visual Studio 2017 Enterprise
Joe Morris & Manish Jayaswal - Reattach To Process in Visual Studio 2017
Kaycee Anderson - Announcing New ASP.NET Core and Web Development Features in Visual Studio 2017
Jeffrey T. Fritz - Conéctate a tu base de datos desde Visual Studio Code
Gisela Torres - Productivity Power Tools for Visual Studio 2017
Justin Clareburt - New Git Features in Visual Studio 2017
Kayla Ngan
Cross-platform
- Better Apps Faster with Visual Studio 2017 and Xamarin
Miguel de Icaza
Otros
- Programadores Políglotas y Proyectos Políglotas
Juan María Hernández - The Developer’s Edge: How To Become A Senior Developer
Andrei Neagoie - The mythical 10x programmer
Salvatore Sanfilippo (Antirez)
Publicado en Variable not found
martes, 7 de marzo de 2017
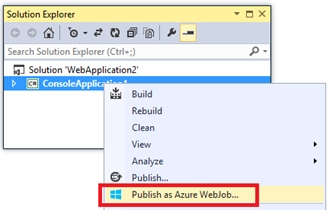
 Desde hace algún tiempo estoy sufriendo un error que aparece justo en el momento de publicar un Webjob a Azure desde Visual Studio 2015.
Desde hace algún tiempo estoy sufriendo un error que aparece justo en el momento de publicar un Webjob a Azure desde Visual Studio 2015. Supongo que tendrá su motivo y se deberá a que estoy haciendo algo mal, pero bueno, el caso es que el error es un poco molesto porque impide la publicación del proyecto y, aunque no es difícil de solucionar, siempre me obliga a perder unos minutos en buscar una solución y aplicarla a mi proyecto.
El error que podemos ver en la ventana de resultados es el siguiente:
Error : El argumento 'DefaultConnection-Web.config Connection String' no puede ser NULL ni estar vacío.O su versión en inglés:
Error : The 'DefaultConnection-Web.config Connection String' argument cannot be null or empty.Así que, a modo de nota mental, y si acaso poder echar una mano a alguno que os encontréis ante el mismo escenario, comento dos soluciones que me han funcionado bien. Simplemente elegid la que más os convenza.
Solución 1
Es la más sencilla, y consiste únicamente en eliminar la carpeta/obj del proyecto en cuestión. Tras ello, volvemos a publicar y funcionará todo bien.Solución 2
La segunda solución es algo más compleja, aunque tampoco para echarse las manos a la cabeza.El problema está en el archivo de publicación (.pubxml) que estáis usando para publicar el WebJob, que por algún motivo ha perdido la cadena de conexión por defecto del proyecto. Podéis encontrarlo en la carpeta
/Properties y tiene una sección como la siguiente:<PublishDatabaseSettings>
<Objects>
<ObjectGroup Name="DefaultConnection" Order="1" Enabled="False" xmlns="">
<Destination Path="" />
<Object Type="DbCodeFirst">
<Source Path="DBMigration"
DbContext="MyProject.MyDataContext, MyProject"
MigrationConfiguration="MyProject.Migrations.Configuration, MyProject"
Origin="Convention" />
</Object>
</ObjectGroup>
</Objects>
</PublishDatabaseSettings>
Lo único que hay que hacer para poder publicar sin problema es transformar la cuarta línea (el tag <Destination>) de la siguiente forma:<PublishDatabaseSettings>
<Objects>
<ObjectGroup Name="DefaultConnection" Order="1" Enabled="False" xmlns="">
<Destination Path="{deployment connection string}" />
<Object Type="DbCodeFirst">
<Source Path="DBMigration"
DbContext="MyProject.MyDataContext, MyProject"
MigrationConfiguration="MyProject.Migrations.Configuration, MyProject"
Origin="Convention" />
</Object>
</ObjectGroup>
</Objects>
</PublishDatabaseSettings>
Es decir, establecemos el atributo Path del tag <Destination> al valor "{deployment connection string}" y lo tendremos solucionado.¡Y eso es todo! En fin, este post trata sobre esos misterios que suceden de vez en cuando y nos hacen dedicar minutos de nuestro preciado tiempo a labores de fontanería. Espero que lo descrito aquí os sea de utilidad en algún momento... o no, porque significaría que no se os ha dado nunca este caso, y eso no es mala cosa ;)
Publicado en Variable not found.
lunes, 6 de marzo de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- Top 10 C# projects errors found in 2016
Harry Lee - Could not load file or assembly or one of its dependencies.
Szymon Warda - WordPress Running on .NET
Benjamin Fistein - C#7 - Taking a second look at Tuples
Mark Downie - The week in .NET – On .NET with Eric Mellino, Happy Birthday from Scott Hunter, OzCode
Bertrand Le Roy







