lunes, 21 de septiembre de 2015
 Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-)
Ahí van los enlaces recopilados durante la semana pasada, espero que os resulten interesantes :-) .Net
- Parsing Microsoft Word document using C#
Ipinder Suri - C#6: Support for .NET Framework 2.0 to 4.5
Jeff Yates - Local Machine Interprocess Communication with .NET
Ricardo Peres - Regular Expression Character Classes
Richard Carr - Supporting Options and Arguments in Your dnx Commands
James Chambers - Top 15 Underutilized Features of .NET part I & part II
Anton Angelov
Publicado por José M. Aguilar a las 9:15 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: enlaces
martes, 15 de septiembre de 2015
 Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.
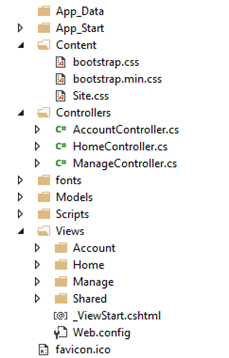
Seguimos hablando de ASP.NET Core y los cambios que traerá para los desarrolladores que ya llevamos tiempo utilizando ASP.NET y MVC, porque esta nueva versión viene cargada de cambios y algunos son realmente rompedores. Hoy nos centraremos en un cambio simple, pero bastante importante, que afecta a la estructura de nuestros proyectos: el raíz del sitio web.Desde siempre el directorio raíz de un proyecto ASP.NET, ya fuera Web Forms, MVC, Web API o cualquier otro, coincidía con la raíz del sitio web en el servidor, es decir, en nuestros equipos se mezclaban los archivos propios del desarrollo con los contenidos estáticos que se subían posteriormente a los entornos de prueba o producción.
Esto creaba un poco de lío a la hora de publicar los proyectos, porque era fácil que nos dejáramos algo por detrás a la hora de subir las aplicaciones al servidor, o que enviáramos más archivos de la cuenta, como archivos .JS sin compactar/empaquetar, fuentes Typescript, estilos Less o Sass, mapas de símbolos, etc. Obviamente esto podía causar problemas de seguridad, puesto que podíamos dejar al descubierto aspectos sensibles de la aplicación y era necesario establecer configuraciones que evitaran la descarga de dichos archivos (por ejemplo, evitar el acceso a archivos .config).
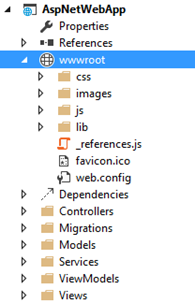
 A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.
A partir de ASP.NET Core esto deja de ser así, y la carpeta raíz del proyecto contendrá exclusivamente archivos relativos al desarrollo del mismo: fuentes C#, Javascript, Typescript, Less, Sass, archivos de configuración, etc.En cambio, los archivos estrictamente necesarios en runtime (imágenes, bundles de scripts y CSS, HTML, etc.) deberán encontrarse en la carpeta “wwwroot” que cuelga del raíz y que podemos observar en la captura de pantalla adjunta con un icono circular.
En otras palabras, una vez despleguemos la carpeta “wwwroot” al servidor, ésta será la raíz del sitio web, por lo que sólo los archivos contenidos en ella serán accesibles.
Esto presenta varios cambios interesantes. En primer lugar, el hecho de separar los archivos útiles en tiempo de desarrollo de los que van a explotación, hace que podamos despreocuparnos de problemas de seguridad citados anteriormente, porque es más difícil que queden expuestos ficheros con información sensible.
En segundo lugar, ahora podremos tener el raíz de nuestro proyecto mejor organizado porque ya no tenemos necesidad de hacer coincidir la estructura del código fuente con la del sitio en funcionamiento. Estructuraremos nuestro código fuente de la forma que más nos convenga para facilitar su creación y mantenimiento, e idearemos una estructura para explotación más acorde con las necesidades en tiempo de ejecución.
Y por último, este nuevo enfoque hace que encajen a la perfección herramientas como Gulp o Grunt, que nos permitirán automatizar tareas como la copia, comprobación, transformación o empaquetado de archivos. Por ejemplo, podemos utilizar Gulp en cada compilación para que se tomen los archivos Javascript de una carpeta determinada del código fuente del proyecto, combinarlos, minimizarlos y copiarlos posteriormente a su ubicación final dentro de “wwwroot”.
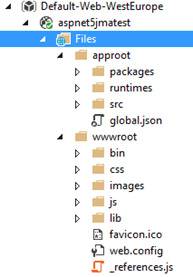
¿Y cómo se ve esto en un servidor donde se esté ejecutando el proyecto? Pues la siguiente captura de pantalla muestra el resultado de desplegar una aplicación ASP.NET Core a un servidor, de Azure en este caso.

En la carpeta “Files”, que es donde Azure muestra el contenido físico del espacio donde se guardan los archivos que hemos subido, observamos dos carpetas “approot” y “wwwroot”.
La primera de ellas, “approot”, contiene los paquetes Nuget de componentes usados por la aplicación, los runtimes (DNX, distribuidos también como paquetes Nuget) y algunos archivos de configuración. Adicionalmente, así lo hemos indicado al publicar el proyecto, podemos incluso encontrar el código fuente de la aplicación.
La carpeta “wwwroot”, que es la que actúa como raíz del sitio web, es donde encontramos los archivos estáticos requeridos por el sitio web. No es posible, por tanto, acceder a través de la web a ninguno de los archivos usados en tiempo de diseño.
Es importante tener en cuenta que este comportamiento se aplica también a la ejecución local. Ya sea desde Visual Studio pulsando F5 o Ctrl-F5, o bien desde línea de comandos (por ejemplo, usando el comando “dnx web”), siempre que ejecutemos la aplicación lo estaremos haciendo sobre la carpeta raíz “wwwroot”.
Cómo cambiar el nombre a la carpeta wwwroot
Si no os gusta el nombre “wwwroot” y preferís algo más castizo, sin problema, está previsto ;)
Nota 26/01/2016: todo lo que se cuenta en este apartado ha cambiado en las versiones finales. Hay un post más actualizado aquí.
 En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json.
En estos casos lo primero es renombrar físicamente la carpeta “wwwroot” y ponerle el nombre que más nos guste. Tras ello, basta indicar a ASP.NET Core dónde puede encontrar la raíz de la aplicación, que, como otros muchos aspectos de la configuración, se define en el archivo de configuración project.json. Así, basta con modificar con cualquier editor el valor de la propiedad “webroot” en el archivo project.json y hacerlo coincidir con el nombre que hemos elegido para la carpeta. Si usamos Visual Studio, en pocos segundos veremos el proyecto actualizado:

Publicado en Variable not found.
lunes, 14 de septiembre de 2015

Tras el parón vacacional, ya estamos de vuelta totalmente recargados y listos para afrontar con energías la nueva temporada, que va teniendo pinta de ser muy intensa en todos los sentidos.
Y para celebrarlo como se merece, ahí va la primera colección de enlaces recopilados durante las últimas semanas, que como siempre espero que os resulten interesantes :-)
.Net
- Regular Expression Character Escapes
Richard Carr - Distributed Concurrent Actor Models with Akka.NET
Jason Roberts - Top 15 Hidden Features of C# Part 2
Anton Angelov - Nullable comparisons are weird
Eric Lippert - What's New in C# 6.0
Fiyaz Hasan - C# Proposal: Nullable reference types and nullability checking
Mads Torgersen
miércoles, 29 de julio de 2015
Y de nuevo llegó la mejor época del año, una de las escasas ocasiones en las que podemos separarnos un poco de de las pantallas y dedicarnos a disfrutar de lo que hay fuera, eso que algunos llaman mundo real :) Toca desconectar un poco, oxigenarse y recargar pilas, que ya va siendo hora.
Variable not found quedará a la deriva hasta septiembre, cuando volveremos listos para afrontar la nueva temporada, que promete ser intensa :)
Felices vacaciones, nos vemos a la vuelta!!

Variable not found quedará a la deriva hasta septiembre, cuando volveremos listos para afrontar la nueva temporada, que promete ser intensa :)
Felices vacaciones, nos vemos a la vuelta!!

martes, 28 de julio de 2015
 Junto con la gran oleada de novedades y lanzamientos a los que asistimos la semana pasada, se publicaron también los planes oficiales que hay para los futuros lanzamientos ASP.NET Core y Core MVC.
Junto con la gran oleada de novedades y lanzamientos a los que asistimos la semana pasada, se publicaron también los planes oficiales que hay para los futuros lanzamientos ASP.NET Core y Core MVC.Aunque algunos miembros del equipo habían ido adelantando pistas bastante clarificadoras, e incluso el amigo José Manuel Alarcón ya había publicado al respecto, hasta ahora no podíamos decir que tuviéramos información pública, casi totalmente precisa y de primera mano. Pero por fin ha llegado, y como era de esperar, a través del repositorio oficial del proyecto en Github.
Resumidamente, así está la planificación a día de hoy para ASP.NET Core y MVC:
- La Beta 6 estaba prevista para ayer, 27 de julio de 2015, aunque por temas de última hora este lanzamiento se ha pospuesto un día; de hecho, es posible que en el momento en que estéis leyendo esto haya sido ya publicada o estén a punto de hacerlo. Sus principales novedades serán el soporte para localización, la posibilidad de targeting para .NET 4.6, buffering y caching de resultados, caché distribuido a través de SQL Server, y algunas otras características.
- La Beta 7, prevista para el 24 de agosto, estará centrada en el desarrollo multiplataforma sobre .NET Core. Se lanzarán los entornos de ejecución para Mac y Linux, facilitando los workflows básicos del desarrollador y la descarga e instalación de los componentes.
- La Beta 8 se lanzará el 21 de septiembre y será la última en la que se añadan features. Se centrará también en la integración con VS y VS Code.
- A partir de este momento, el producto entrará en una fase de estabilización y mejora de fiabilidad y rendimiento. La primera versión candidata, ASP.NET Core RC 1 se lanzará en noviembre de 2015, siendo la primera distribución production-ready y cross-platform completa. Dependiendo del feedback, ya se verá si se lanzan RC posteriores hasta llegar a la RTM.
- La versión RTM de ASP.NET Core/MVC no verá la luz hasta el primer trimestre de 2016. Esto quiere decir que, si la cosa no se retrasa, podríamos tener estas tecnologías disponibles a finales de marzo.
- Tras ello, se espera la llegada de otros temas que no podrán ser incluidos en la RTM, como el soporte para Visual Basic, SignalR o Web Pages. En el roadmap estiman que estos temas se retrasarán hasta el Q3, es decir, que no habrá novedades al respecto hasta verano de 2016.
Publicado en Variable not found.
lunes, 27 de julio de 2015
 Ahí van los enlaces recopilados durante la semana pasada, algo escasos por el espíritu vacacional que me tiene ya poseído ;D y muy protagonizados por los lanzamientos de nuevos productos y plataformas de la semana pasada.
Ahí van los enlaces recopilados durante la semana pasada, algo escasos por el espíritu vacacional que me tiene ya poseído ;D y muy protagonizados por los lanzamientos de nuevos productos y plataformas de la semana pasada.Espero que os resulten interesantes :-)
.Net
- Roslyn and Mono
Miguel de Icaza - .NET Strings are immutable … except that they’re not
Rick Brewster - StructureMap in 2015/16
Jeremy Miller - Is that image a photo?
Robin Osborne - Tasks, IDisposables and async/await
Mark Rendle - Announcing the RTM of Visual F# 4.0
Visual FSharp Team - Nueva versión de .NET Framework 4.6
Luis Guerrero - Announcing .NET Framework 4.6
Rich Lander







