martes, 17 de julio de 2012
 Hace poco hablábamos de la creación de Display Modes personalizados en ASP.NET MVC 4, y veíamos cómo hacerlo usando la clase
Hace poco hablábamos de la creación de Display Modes personalizados en ASP.NET MVC 4, y veíamos cómo hacerlo usando la clase DefaultDisplayMode proporcionada por el framework, con la que podíamos cubrir la mayoría de necesidades comunes.Así, veíamos cómo el siguiente código era suficiente para registrar un nuevo Display Mode llamado “iPhone”, que sería activado cuando en el identificador del agente de usuario (encabezado user-agent de la petición) incluyera el texto “iPhone”:
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone") { ContextCondition = (context => context.Request.UserAgent.IndexOf ("iPhone", StringComparison.OrdinalIgnoreCase) >= 0) });
 Hecho esto, ya podíamos definir vistas alternativas a las habituales específicas para este dispositivo, cuyos nombres de archivo acabarían siempre en “.iphone.cshtml”. Observad que estamos usando la clase
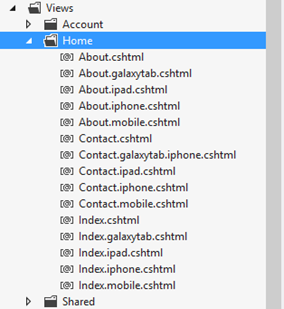
Hecho esto, ya podíamos definir vistas alternativas a las habituales específicas para este dispositivo, cuyos nombres de archivo acabarían siempre en “.iphone.cshtml”. Observad que estamos usando la clase DefaultDisplayMode, a la que estamos facilitando la condición que debe cumplirse para que se active este Display mode.Sin embargo, si pensamos crear muchas vistas específicas para dispositivos, podríamos encontrarnos con un maremagnum de archivos como el que veis en la captura de pantalla adjunta.
Obviamente, no es una situación fácilmente manejable, así que ¿por qué no cambiar la forma de nombrar los archivos dependiendo del Display Mode actual? Pues dicho y hecho, vamos a conseguir que cada dispositivo disponga de una carpeta específica para guardar sus vistas.
Heredando de DefaultDisplayMode
Si analizamos el código fuente de la clase DefaultDisplayModeTransformPath(), encargado de transformar la ruta hacia el archivo físico donde está definida la vista teniendo en cuenta el nombre del Display Mode actual.El código por defecto del método es el siguiente:
protected virtual string TransformPath(string virtualPath, string suffix)
{
if (string.IsNullOrEmpty(suffix))
return virtualPath;
string extension = Path.GetExtension(virtualPath);
return Path.ChangeExtension(virtualPath, suffix + extension);
}
O sea, que se reemplaza la extensión del archivo, normalmente “.cshtml” por el resultado de concatenar el sufijo suministrado (el nombre del Display Mode) a dicha extensión. Por esta razón, el comportamiento por defecto del framework es utilizar construcciones como “nombrevista.iphone.cshtml”.Si, como es el caso, queremos cambiar la ruta donde van a intentar localizarse las vistas, lo único que tenemos que hacer es crear una clase descendiente de
DefaultDisplayMode, sobrescribir la forma de “montar” la ruta hacia la vista, y utilizar esta nueva clase para registrar los modos de visualización que nos interesen. Una posible implementación podría ser la siguiente: public class OrganizedDisplayMode: DefaultDisplayMode
{
public OrganizedDisplayMode(string displayModeId): base(displayModeId)
{
}
protected override string TransformPath(string virtualPath, string suffix)
{
if (string.IsNullOrEmpty(suffix))
return virtualPath;
// Transforms /index.cshtml --> /suffix/index.cshtml
int lastSeparator = virtualPath.LastIndexOf('/');
virtualPath = virtualPath.Substring(0, lastSeparator) +
"/" + suffix +
virtualPath.Substring(lastSeparator);
return virtualPath;
}
}
 Y en la inicialización de la aplicación ya podríamos registrar este Display Mode y asociarlo a la condición que esperamos que cumpla la petición:
Y en la inicialización de la aplicación ya podríamos registrar este Display Mode y asociarlo a la condición que esperamos que cumpla la petición: DisplayModeProvider.Instance.Modes.Insert(0,
new OrganizedDisplayMode("iPhone")
{
ContextCondition =
context => context.Request.UserAgent.Contains("iPhone")
});
De esta forma, ya podemos organizar las vistas como podéis observar en la captura de pantalla de la derecha: cada dispositivo (o Display Mode registrado) dispondría de una carpeta en cuyo interior se encontrarían las vistas específicas para el mismo.Y observad que su funcionamiento no se limita a las vistas asociadas a controladores concretos, la solución también sería válida en vistas compartidas (Shared) y con aquellas incluidas en áreas :-)
Publicado en Variable not found.
Publicado por José M. Aguilar a las 9:18 a. m.
Hay
3 comentarios, ¡participa tú también!
Etiquetas: asp.net, aspnetmvc, desarrollo, novedades, trucos
martes, 10 de julio de 2012
 Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 18 al 23 de junio de 2012. Espero que os resulten interesantes :-)
Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 18 al 23 de junio de 2012. Espero que os resulten interesantes :-).Net
- The Turkish İ Problem and Why You Should Care
Phil Haack - C# 5.0, Awaiting almost everything
Chris van Beek - TwitterAppender: de log4net a Twitter
Juan María Hernández - DotNetOpenAuth ships with Visual Studio 2012
Andrew Arnott - Advanced queries with Lucene.NET
Ricci Gian Maria - Generating Assemblies at runtime using IL emit
Pieter Van Parys
Asp.net
- Using SocialCounter.NET with ASP.NET MVC
Gunnar Peipman - FormsAuthentication on ASP.NET sites with the Google Chrome Browser on iOS
Scott Hanselman - Querying ASP.NET Web API with OData querying parameters
Lê Hoàng Dũng - Rolling your own ASP.Net MVC reCAPTCHA Helper
Pieter van der Westhuizen - Hackeando los validadores de ASP.NET
José Manuel Alarcón - A fully featured opensource ASP.NET MVC Forum
MVCForum - ASP.NET MVC: Encriptar la query string
Eduard Tomás - ASP.NET MVC: Edición de colecciones usando Ajax
Eduard Tomás - ASP.NET MVC 4: Where Have All The Global.asax Routes Gone?
Jon Davis - ASP.NET 4.0 Mejoras en el ScriptManager : ScriptResourceDefinition y AjaxFrameworkMode
Gonzalo Pérez
Azure / Cloud
Data access
- Entity Framework y el borrado de entidades (II) - usando lambda y árboles de expresión
Sergio Marrero - ORMs vs MicroORMs vs ADO.NET: Cuándo usar cada uno
Juan María Hernández - Carga de datos con NHibernate vs Dapper
Juan María Hernández
Html/Css/Javascript
- JavaScript String Methods Reference
Louis Lazaris - JSON no es JSON: JavaScript Object Literal
Gisela Torres
Visual Studio/Complementos/Herramientas
- Visual Studio 2012 Tip- Improve Productivity using Quick Launch
Kunal Chowdhury
Otros
Y no olvidéis que podéis seguir esta información en vivo y en directo desde Variable not found en Facebook, o a través de Twitter.Publicado en Variable not found
lunes, 2 de julio de 2012
 La semana pasada he estado de viaje y no he podido ir retransmitiendo en directo los enlaces a artículos y recursos interesantes que encuentro en Internet, pero esto no significa que no haya estado atento a lo que se cocía… ;-)
La semana pasada he estado de viaje y no he podido ir retransmitiendo en directo los enlaces a artículos y recursos interesantes que encuentro en Internet, pero esto no significa que no haya estado atento a lo que se cocía… ;-)Ahí van unos cuantos.
.Net
- [IoC] Autoregistro de componentes con Autofac
Luis Ruiz Pavón - Thinking Linq
Chris Missal - New .NET Diagnostic info added to Process Explorer
Brandon Bray - Comparing Anonymous Objects in C# and VB
Peter Vogel - C#/.NET Little Wonders: The Joy of Anonymous Types
James Michael - Converting PDF to Text in C#
Dan Letecky - The System.Uri Class
Richard Carr
Asp.net
- Using Razor together with ASP.NET Web API
Fredrik Normén - SignalR 0.5.2 release notes
SignalR Team - ASP.NET MVC: Mandar un byte[]
Eduard Tomás - Using NLog to provide custom tracing for your ASP.NET Web API
Filip W. - ASP.NET MVC 4 Web API and HTTPResponseException
Sumit Dutta - IIS Best Practices
CenkIscan
Data access
- EF 5 y Table Value Functions
Unai Zorrilla - Desmitificando CodeFirst(1/2) y Desmitificando CodeFirst(2/2)
Pedro Hurtado - OpenAccess ORM - Another Free Tool in the Telerik’s Awesome Arsenal!
Telerik Team - Evolution of the Entity Framework: Lesson 3
K. Scott Allen - Don’t Use LINQ’s Join. Navigate!
Anders Abel - Basic Spatial Data with SQL Server and Entity Framework 5.0
Rick Strahl
Html/Css/Javascript
- jQuery Core: Version 1.9 and Beyond
Dave Methvin - NaN and typeof
Kiro Risk - Introduction To JavaScript Unit Testing
Jörn Zaefferer - HTML5 Canvas for the Noob–Part 1
Kevin Griffin - Safely Test a JavaScript Change Without Touching the Server–A Huge Time Sever
Ed Hintz - Detecting HTML5/CSS3 Features using Modernizr
Dan Wahlin - jQuery 1.8 Beta 1: See What’s Coming (and Going!)
Dave Methvin - Key Principles of Maintainable JavaScript
Jonathan Creamer
Visual Studio/Complementos/Herramientas
- Visual Studio 2012 New Features: Code Clone Analysis
Zain Naboulsi - NuGet 2.0 (.NET Package Manager) released - GO UPGRADE NOW and here's why
Scott Hanselman - Visual Studio 2012 New Features: Quick Launch
Zain Naboulsi
Windows 8
- Serie: Operaciones básicas de programación con Metro y Windows 8
Jorge Serrano
Otros
- Product Driven Guidance
Hadi Hariri - Java 8 lambdas
James Shaw
Publicado en Variable not found
domingo, 1 de julio de 2012
 Acabo de llevarme una gran alegría, y tengo la urgente necesidad de compartirla con todos vosotros: por segundo año consecutivo he tenido la inmensa fortuna de ser reconocido como Microsoft MVP en el área ASP.NET/IIS :-)
Acabo de llevarme una gran alegría, y tengo la urgente necesidad de compartirla con todos vosotros: por segundo año consecutivo he tenido la inmensa fortuna de ser reconocido como Microsoft MVP en el área ASP.NET/IIS :-)Es para mí todo un honor y un privilegio seguir formando parte de este grupo de apasionados de las tecnologías Microsoft, gente increíble con la que da gusto tratar, y con los que espero poder compartir más buenos ratos.
Por si alguno no sabe de qué se trata, el galardón MVP (Most Valuable Professional) es un prestigioso reconocimiento que otorga Microsoft a personas de la comunidad técnica que dedican parte de su tiempo a compartir con otros usuarios sus conocimientos y experiencias sobre productos y tecnologías de esta compañía. Si estás interesado en saber más sobre ello, aquí puedes leer bastante sobre el reconocimiento MVP.
Muchas gracias a todos los que lo habéis hecho posible de nuevo :-)
Ah, y ¡felicidades a todos los nuevos galardonados, y a los que repiten también este año!
Publicado en Variable not found.
jueves, 28 de junio de 2012
Pues resulta que alrededor de Sevilla vivimos y trabajamos un montón de gente a los que nos apasionan las tecnologías Microsoft. Algunos nos conocemos virtualmente, leemos nuestros blogs, nos comunicamos por Facebook, Twitter, u otros artilugios similares, pero realmente no tenemos apenas ocasiones en las que conocernos, vernos en persona y charlar de cosas raras mientras disfrutamos de unas cervezas.
Por esta razón, desde el grupo de usuarios .NET de Sevilla, CartujaDotNet, se nos ha ocurrido que podríamos aprovechar el veranito que ya tenemos encima para organizar el primer Cartuja.Networking, un encuentro informal exclusivamente dedicado a desvirtualizar, conocer compañeros de fatigas, charlar distendidamente sobre tecnologías, lenguajes, sistemas operativos, herramientas, o lo que se nos ocurra.
 Sin guión, ponentes ni protagonistas: la única intención es que nos conozcamos y le pongamos cara a la extensa comunidad de usuarios de tecnologías Microsoft de Sevilla, donde hay tanta gente interesante (¡interesantísima!), y con ganas enormes de compartir experiencias y conocimientos con los demás.
Sin guión, ponentes ni protagonistas: la única intención es que nos conozcamos y le pongamos cara a la extensa comunidad de usuarios de tecnologías Microsoft de Sevilla, donde hay tanta gente interesante (¡interesantísima!), y con ganas enormes de compartir experiencias y conocimientos con los demás.
El día elegido para tan magno acontecimiento es el próximo miércoles 4 de julio, a las 20:00 de la tarde, en el QCross (zona Nervión). No hace falta registro ni nada parecido, simplemente presentarse allí y disfrutar de la compañía ;-)
¡¡No faltéis!!
Y si queréis estar al tanto de lo que se cuece en CartujaDotNet, noticias, eventos, o contactar con otros participantes, podéis uniros al grupo CartujaDotNet en Facebook, LinkedIn, o seguirlo a través de Twitter.
Más artículos hablando sobre este tema:
Por esta razón, desde el grupo de usuarios .NET de Sevilla, CartujaDotNet, se nos ha ocurrido que podríamos aprovechar el veranito que ya tenemos encima para organizar el primer Cartuja.Networking, un encuentro informal exclusivamente dedicado a desvirtualizar, conocer compañeros de fatigas, charlar distendidamente sobre tecnologías, lenguajes, sistemas operativos, herramientas, o lo que se nos ocurra.
 Sin guión, ponentes ni protagonistas: la única intención es que nos conozcamos y le pongamos cara a la extensa comunidad de usuarios de tecnologías Microsoft de Sevilla, donde hay tanta gente interesante (¡interesantísima!), y con ganas enormes de compartir experiencias y conocimientos con los demás.
Sin guión, ponentes ni protagonistas: la única intención es que nos conozcamos y le pongamos cara a la extensa comunidad de usuarios de tecnologías Microsoft de Sevilla, donde hay tanta gente interesante (¡interesantísima!), y con ganas enormes de compartir experiencias y conocimientos con los demás.El día elegido para tan magno acontecimiento es el próximo miércoles 4 de julio, a las 20:00 de la tarde, en el QCross (zona Nervión). No hace falta registro ni nada parecido, simplemente presentarse allí y disfrutar de la compañía ;-)
¡¡No faltéis!!
Y si queréis estar al tanto de lo que se cuece en CartujaDotNet, noticias, eventos, o contactar con otros participantes, podéis uniros al grupo CartujaDotNet en Facebook, LinkedIn, o seguirlo a través de Twitter.
Más artículos hablando sobre este tema:
- CartujaDotNet despega!! Networking en Sevilla, por Fran Díaz.
- Cartuja .NET working, por Juan Laó.
- CartujaDotNet. Quedada en Sevilla, por Javier Suárez Ruiz.







