martes, 12 de abril de 2011
La ruta por defecto de ASP.NET MVC es válida para la gran mayoría de escenarios simples, permitiéndonos acceder a las acciones a través de URLs del tipo
… podríamos acceder a ellas utilizando direcciones tan naturales como /InformacionCorporativa/QuienesSomos, o /InformacionCorporativa/MisionVisionYValores. Sin duda, un gran avance vistas a ofrecer a nuestros usuarios un esquema de rutas limpio, intuitivo, y de paso, mejorar nuestro posicionamiento.
Sin embargo, ¿no os parece que sería mejor aún poder acceder a acciones y controladores utilizando guiones para separar los distintos términos? Me refiero a poder utilizar, por ejemplo, la URL /Informacion-corporativa/Quienes-Somos, o /Informacion-corporativa/Unete-a-nuestro-equipo.
Obviamente no podemos modificar el nombre de nuestros controladores y acciones, puesto que nuestros lenguajes de programación no permiten el uso de guiones en el nombre de los identificadores.
Ante este escenario, una posibilidad sería asignar mediante el atributo
Afortunadamente, existen en el framework bastantes puntos de extensión donde podemos “enganchar” nuestra propia lógica al proceso de las peticiones, y emplearlos para conseguir solucionar de forma global problemas como este. Y uno de ellos es el sistema de routing.
Dado que el guión bajo es perfectamente válido en los nombre de clases y métodos, sólo tendremos que introducir en ellos este carácter en el lugar donde queremos que aparezcan los guiones, y dejar que el sistema de rutado se encargue de realizar la transformación de forma automática. Y, por supuesto, realizaremos esta transformación en sentido bidireccional, es decir, tanto cuando se analiza la URL para determinar el controlador y acción a ejecutar, como cuando se genera la dirección a partir de los parámetros de ruta.
Del código anterior, destacar algunos aspectos:
Observad que una de las ventajas de utilizar esta técnica es que a nivel de código utilizaremos siempre el nombre real de los controladores y acciones (con el guión bajo), es el routing el que realizará las transformaciones. Esto, entre otros beneficios, nos permite seguir utilizando el imprescindible T4MVC para evitar las “magic strings” en nuestro código.
De esta forma, ahora bastaría con referenciar desde el global.asax el espacio de nombres donde hemos definido la clase anterior y ya podemos llenar la tabla de rutas utilizando sentencias como la siguiente:
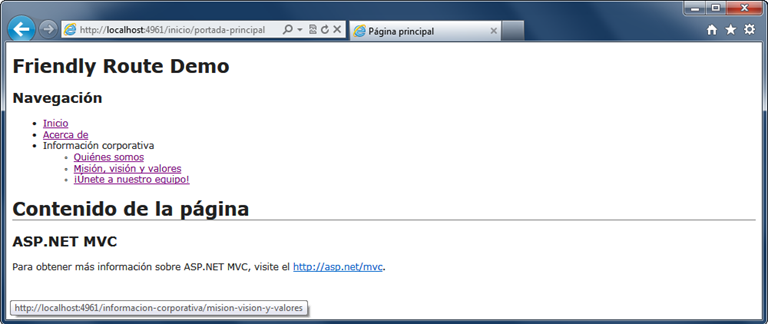
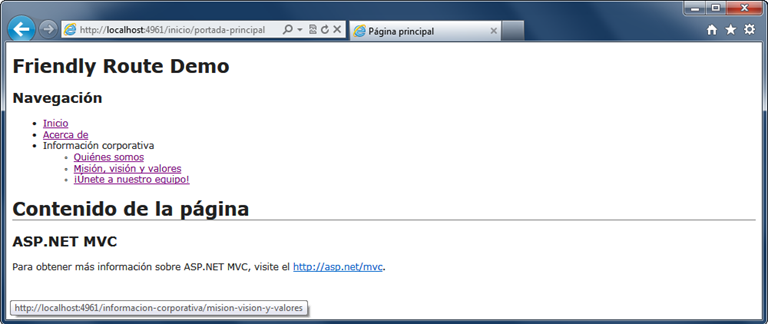
Así, una vez introducida la ruta anterior en lugar de la que viene por defecto en proyectos ASP.NET MVC, ya nuestro sistema podrá recibir una petición como
Por si os interesa, he dejado código y demo en SkyDrive.

Publicado en: Variable not found.
http://{servidor:puerto}/{controlador}/{accion}Así, dada una clase controlador con acciones como las siguientes:
public class InformacionCorporativaController : Controller
{
public ActionResult QuienesSomos()
{
return View();
}
public ActionResult MisionVisionYValores()
{
return View();
}
public ActionResult UneteANuestroEquipo()
{
return View();
}
}
… podríamos acceder a ellas utilizando direcciones tan naturales como /InformacionCorporativa/QuienesSomos, o /InformacionCorporativa/MisionVisionYValores. Sin duda, un gran avance vistas a ofrecer a nuestros usuarios un esquema de rutas limpio, intuitivo, y de paso, mejorar nuestro posicionamiento.
Sin embargo, ¿no os parece que sería mejor aún poder acceder a acciones y controladores utilizando guiones para separar los distintos términos? Me refiero a poder utilizar, por ejemplo, la URL /Informacion-corporativa/Quienes-Somos, o /Informacion-corporativa/Unete-a-nuestro-equipo.
Obviamente no podemos modificar el nombre de nuestros controladores y acciones, puesto que nuestros lenguajes de programación no permiten el uso de guiones en el nombre de los identificadores.
Ante este escenario, una posibilidad sería asignar mediante el atributo
[ActionName] un nombre alternativo a cada una de estas acciones. Sin embargo, además del trabajo que esto implica, no habría una forma sencilla de conseguirlo también para los nombres de las clases controlador. Otra opción sería registrar en la tabla de rutas una entrada específica para cada una de las acciones. Aunque no tiene contraindicaciones y cubriría perfectamente nuestras necesidades, uuffff… sin duda es demasiado trabajo a estas alturas.Afortunadamente, existen en el framework bastantes puntos de extensión donde podemos “enganchar” nuestra propia lógica al proceso de las peticiones, y emplearlos para conseguir solucionar de forma global problemas como este. Y uno de ellos es el sistema de routing.
1. ¡Convenciones al poder!
A continuación vamos a ver cómo conseguirlo de forma global utilizando el sistema de routing, y basándonos en una convención muy simple que vamos a establecer: los identificadores de controladores y acciones que contengan un guión bajo (“_”) serán convertidos a nivel de rutas en guiones.Dado que el guión bajo es perfectamente válido en los nombre de clases y métodos, sólo tendremos que introducir en ellos este carácter en el lugar donde queremos que aparezcan los guiones, y dejar que el sistema de rutado se encargue de realizar la transformación de forma automática. Y, por supuesto, realizaremos esta transformación en sentido bidireccional, es decir, tanto cuando se analiza la URL para determinar el controlador y acción a ejecutar, como cuando se genera la dirección a partir de los parámetros de ruta.
2. La clase FriendlyRoute
A continuación, vamos a crear una nueva clase, a la que llamaremosFriendlyRoute, y que dotaremos de la lógica de transformación de guiones medios en guiones bajos, y viceversa. Nada que no podamos resolver en una escasa veintena de líneas de código:public class FriendlyRoute : Route
{
public FriendlyRoute(string url, object defaults) :
base(url, new RouteValueDictionary(defaults), new MvcRouteHandler()) { }
public override RouteData GetRouteData(HttpContextBase httpContext)
{
var routeData = base.GetRouteData(httpContext);
RouteValueDictionary values = routeData.Values;
values["controller"] = (values["controller"] as string).Replace("-", "_");
values["action"] = (values["action"] as string).Replace("-", "_");
return routeData;
}
public override VirtualPathData GetVirtualPath(RequestContext ctx, RouteValueDictionary values)
{
values["controller"] = (values["controller"] as string).Replace("_", "-").ToLower();
values["action"] = (values["action"] as string).Replace("_", "-").ToLower();
return base.GetVirtualPath(ctx, values);
}
}
Del código anterior, destacar algunos aspectos:
- sólo he creado un constructor, he de decirlo, por pura pereza. En realidad, si quisiéramos cubrir más casuística, como la introducción de restricciones o de espacios de nombre que sí permiten las distintas sobrecargas de la clase
Route, deberíamos crear todas ellas para nuestra clase. Pero vaya, es trivial en cualquier caso. - el método
GetRouteData()es utilizado por el framework para obtener los datos de ruta de una petición entrante. Como puede observarse en el código anterior, simplemente ejecutamos la lógica de la clase base, y aplicamos las oportunas transformaciones (de guiones medios a bajos). - el método
GetVirtualPath()es utilizado para la transformación inversa, es decir, para generar una URL partiendo de valores de los parámetros de ruta. En este caso, primero retocamos ligeramente los valores del nombre de controlador y acción, transformando los guiones bajos en medios y pasándolos a minúsculas, y posteriormente invocamos a la lógica de la clase base para que genere la URL por nosotros.
routes.Add("default",
new FriendlyRoute(
"{controller}/{action}/{id}", // URL con parámetros
new { controller = "inicio", action = "portada_principal", id = UrlParameter.Optional }
)
);
Observad que una de las ventajas de utilizar esta técnica es que a nivel de código utilizaremos siempre el nombre real de los controladores y acciones (con el guión bajo), es el routing el que realizará las transformaciones. Esto, entre otros beneficios, nos permite seguir utilizando el imprescindible T4MVC para evitar las “magic strings” en nuestro código.
3. Pero es queeee… yo estoy acostumbrado a usar routes.MapRoute()… O:-)
No pasa nada, también podemos ponértelo así de fácil. Los métodosMapRoute() que solemos usar en el método RegisterRoutes del global.asax no son más que extensores de la clase RouteCollection, por lo que podemos basarnos en esta misma idea y crear extensiones personalizadas que nos pongan más a mano el mapeo de nuestras amigables rutas:public static class RouteCollectionExtensions
{
public static Route MapFriendlyRoute(this RouteCollection routes, string name, string url, object defaults)
{
var route = new FriendlyRoute(url, defaults);
routes.Add(name, route);
return route;
}
}
De esta forma, ahora bastaría con referenciar desde el global.asax el espacio de nombres donde hemos definido la clase anterior y ya podemos llenar la tabla de rutas utilizando sentencias como la siguiente:
routes.MapFriendlyRoute(
"Default", // Nombre de ruta
"{controller}/{action}/{id}", // URL con parámetros
new { controller = "inicio", action = "portada_principal", id = UrlParameter.Optional }
);
Así, una vez introducida la ruta anterior en lugar de la que viene por defecto en proyectos ASP.NET MVC, ya nuestro sistema podrá recibir una petición como
GET /Nombre-Controlador/Nombre-Accion y mapearla hacia a la acción Nombre_Accion de la clase controlador Nombre_ControladorController. Por si os interesa, he dejado código y demo en SkyDrive.

Publicado en: Variable not found.
Publicado por José M. Aguilar a las 10:45 a. m.
Hay
5 comentarios, ¡participa tú también!
Etiquetas: asp.net, aspnetmvc, desarrollo, trucos
domingo, 10 de abril de 2011
Bien, pues tras el parón de la gira Make Web Not War, volvemos a la carga con los enlaces que he ido recopilando durante este tiempo en Variable not found en Facebook y Twitter.
Publicado en: Variable not found
- Ya están las fotos de los #eswebcamp de Barcelona, Valencia, Bilbao, Sevilla y Madrid publicadas
Fecha: 07/04/2011 - Eduard Tomás: ¡Mis primeros artículos en desarrolloweb! Se avecina un gran tutorial de ASP.NET MVC: http://kcy.me/2l2b y http://kcy.me/2l2c
Fecha: 06/04/2011 - David Ebbo: Blogged: Open your solution files as admin
Fecha: 04/04/2011 - Eduard Tomàs: [BlogPost] Como usar el pathInfo para pasar parámetros en ASP.NET MVC
Fecha: 04/04/2011 - Josué Yeray Julián: ¿Tienes Windows Phone 7? ¿Te gusta Geeks.ms? No te pierdas la aplicación que hemos preparado para ti!!
Fecha: 04/04/2011 - Lanzado jQuery 1.5.2.
Fecha: 01/04/2011 - El gran Phil Haack responde a una de las consultas del #eswebcamp de ayer: cómo crear tu propia galería Nuget.
Fecha: 01/04/2011 - "Javascript for c# developers", gran serie de posts de JMBucknall.
Fecha: 01/04/2011 - Phil Haack: Alright, NuGet 1.2 released! :) And check out the updated NuGet.exe and Package Explorer! :)
Fecha: 31/03/2011 - Libro gratuito de jQuery en español: Fundamentos de jQuery.
Fecha: 31/03/2011 - Scaffolding Actions and Unit Tests with MvcScaffolding.
Fecha: 30/03/2011 - Rounding corners using CSS3.
Fecha: 30/03/2011 - Jorge Serrano: Patrón Observador en .NET - pattern Observer
Fecha: 30/03/2011 - Eduard Tomàs: TIP: Javascript Module Pattern (mantén organizado tu código javascript).
Fecha: 30/03/2011 - Wow!! RT Josué Yeray Julián: Ya está disponible el 1º capítulo de mi libro sobre #wp7 gratis y de libre descarga
Fecha: 27/03/2011 - When should a method be a property?
Fecha: 25/03/2011 - Convention based localization with ASP.NET MVC.
Fecha: 25/03/2011 - Building an ASP.NET MVC 3 app with code first and EF 4.1.
Fecha: 25/03/2011 - Scaling a #javaScript codebase
Fecha: 20/03/2011 - Rumores: algunas características de ASP.NET MVC que quizás pasen a la próxima versión de Webforms.
Fecha: 20/03/2011 - Phil Haack: How model binding to decimals in ASP.NET MVC is broken and how to fix it using a custom model binder! :)
Fecha: 19/03/2011 - José Manuel Alarcón: En mi blog técnico: "Cómo crear URLs amigables personalizadas con ASP.NET Web Forms"
Fecha: 18/03/2011 - Ugo Lattanzi: The Big View Engine Comparison – Razor vs. Spark vs. NHaml vs. Web Forms View Engine
Fecha: 16/03/2011 - Gisela Torres: Refrescar un WebGrid cada X tiempo de forma asíncrona
Fecha: 16/03/2011 - Brutal!!! Eduard Tomàs: Previsualizar imágenes subidas en ASP.NET MVC sin guardarlas en servidor. No es ajax.
Fecha: 15/03/2011 - Gran post! Eduard Tomàs: [BlogPost] Previsualización de imágenes en ASP.NET MVC. Primer post (sin usar ajax).
Fecha: 15/03/2011
Publicado en: Variable not found
lunes, 21 de marzo de 2011
 Durante las próximas semanas estaré de gira participando como ponente en los Web Camps que se celebrarán en cinco ciudades del país, bajo el lema “Make Web Not War”.
Durante las próximas semanas estaré de gira participando como ponente en los Web Camps que se celebrarán en cinco ciudades del país, bajo el lema “Make Web Not War”.En estos eventos, como se puede ver en la agenda, se tratarán temas relacionados con tecnologías y desarrollo para la web:
- Migración a HTML5
- IE9 para desarrolladores
- Buenas prácticas en la detección de navegadores
- El poder de los CMS
- ASP.NET MVC 3
- Barcelona, 22 de marzo
- Valencia, 24 de marzo
- Bilbao, 29 de marzo
- Sevilla, 31 de marzo (hey, juego en casa! ;-))
- Madrid, 5 de abril
¡Espero veros por allí! :-)
Publicado en: Variable not found.
domingo, 20 de marzo de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el lunes, 14 de marzo de 2011 hasta el domingo, 20 de marzo de 2011. Espero que te resulten interesantes. :-)
Publicado en: www.variablenotfound.com.
- Scaling a javaScript codebase
Fecha: 20/03/2011 - Rumores: algunas características de ASP.NET MVC que quizás pasen a la próxima versión de webforms.
Fecha: 20/03/2011 - Phil Haack: How model binding to decimals in ASP.NET MVC is broken and how to fix it using a custom model binder!
Fecha: 19/03/2011 - José Manuel Alarcón: "Cómo crear URLs amigables personalizadas con ASP.NET Web Forms"
Fecha: 18/03/2011 - ASP.NET MVC: The Big View Engine Comparison – Razor vs. Spark vs. Nhaml vs. Web Forms View Engine
Fecha: 16/03/2011 - Gisela Torres: Refrescar un WebGrid cada X tiempo de forma asíncrona ASP.NET MVC jQuery
Fecha: 16/03/2011 - Eduard Tomàs: Previsualizar imágenes subidas en ASP.NET MVC sin guardarlas en servidor. No es ajax.
Fecha: 15/03/2011 - Eduard Tomàs: Previsualización de imágenes en ASP.NET MVC. Primer post (sin usar ajax).
Fecha: 15/03/2011 - Esta tarde se lanza Internet Explorer 9
Fecha: 14/03/2011 - campusMVP: Preguntas frecuentes sobre Tracing en ASP.NET:
Fecha: 14/03/2011
Publicado en: www.variablenotfound.com.
martes, 15 de marzo de 2011
 Como sabemos, en MVC 2 y MVC 3 el atributo
Como sabemos, en MVC 2 y MVC 3 el atributo [DisplayName] nos permite especificar en cada propiedad de las entidades del Modelo un nombre descriptivo que, entre otras cosas, es utilizado como etiqueta en formularios si empleamos el helper Html.LabelFor(). Así, dada una clase del Modelo como la siguiente:
public class Persona
{
[DisplayName("Nombre completo")]
public string Name { get; set; }
[DisplayName("Edad actual")]
public int Age { get; set; }
}
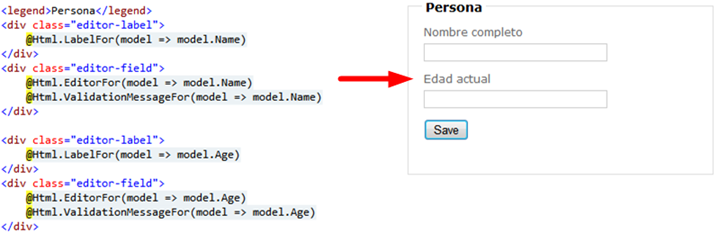
si implementamos una vista de edición sobre ella similar a la mostrada a continuación, vemos el resultado que obtendríamos en tiempo de ejecución: 
Este mecanismo resulta muy cómodo y útil la mayoría de las veces, sin embargo, cuando estamos desarrollando sitios multiidioma, rápidamente vamos a encontrarnos con que este enfoque no es suficiente, puesto que asocia una única descripción textual a la propiedad independientemente de la cultura activa.
A diferencia de otros atributos como las anotaciones de validación,
DisplayName no incorpora ninguna forma para indicar una referencia hacia el recurso localizado, es decir, identificar el tipo (la clase) que representa al archivo de recursos (.resx) donde se encuentra la traducción del término, así como la propiedad o clave en la que lo encontraremos. Por ejemplo, el data annotation [Required] permite hacerlo de la siguiente forma:[Required(
ErrorMessageResourceName="NombreObligatorio",
ErrorMessageResourceType=typeof(Resources.Textos)
)]
public string Name { get; set; }
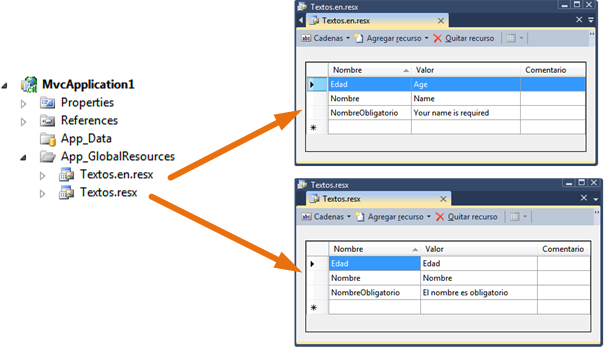
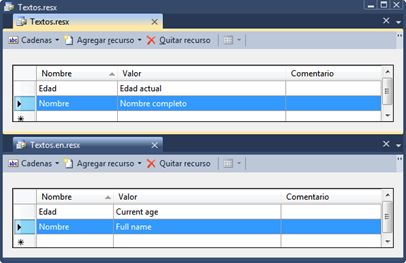
Ahora bastaría con crear la carpeta App_GlobalResources un archivo de recursos llamado “Textos.resx” (obviamente el nombre puede ser cualquiera, siempre que coincida con el referenciado en el parámetro ErrorMessageResourceType anterior), e introducir en él la clave “NombreObligatorio” con su correspondiente valor. Para añadir la traducción al inglés, bastaría con hacer lo mismo sobre el archivo Textos.en.resx, y así sucesivamente. 
Afortunadamente, a partir de ASP.NET MVC 3 podemos utilizar la anotación
Display, disponible en System.ComponentModel.DataAnnotations a partir de la versión 4 del framework, de la siguiente forma:[Display(Name="Nombre", ResourceType=typeof(Resources.Textos))]
public string Name { get; set; }
Como podréis intuir, el parámetro Name indica la clave del recurso incluido en la clase especificada en ResourceType.Sin embargo, el uso de este atributo requiere que los elementos del archivo de recursos sean de acceso público, y no interno, como son por defecto cuando creamos los .resx en App_GlobalResources. Si no tenemos en cuenta este aspecto, podemos encontrarnos con un error como el siguiente:
Ante este error, tenemos varias fórmulas para conseguir acceso a los recursos localizados:Cannot retrieve property 'Name' because localization failed. Type 'Resources.Textos' is not public or does not contain a public static string property with the name 'Nombre'.
- la primera de ellos a lo bestia, accediendo a la clase generada desde el archivo de recursos (por ejemplo
Textos.Designer.cs) y cambiando los modificadores de la clase y sus miembros de “internal” a “public”. Obviamente, este cambio sólo nos vale hasta que se vuelva a generar el código , cosa que ocurrirá al modificar o añadir nuevas cadenas de texto, por lo que no es nada recomendable. - otra, sacar los recursos de la carpeta App_GlobalResources y moverlos a cualquier otra carpeta del proyecto (por ejemplo, /Recursos). Tras ello, en las propiedades del archivo .resx podemos modificar la “Herramienta personalizada” y establecerla a “PublicResXFileCodeGenerator” para asegurar su acceso público.
- una última sería crear ensamblados satélite, lo cual requiere la añadir un nuevo proyecto de biblioteca de clases en la solución, en el que introduciremos exclusivamente los archivos de recursos localizados.
[LocalizedDisplayNameAtribute]
Es realmente sencillo implementar un atributo que nos permita conseguir algo parecido a lo descrito anteriormente. Simplemente heredando deDisplayNameAttribute y sobrescribiendo su propiedad DisplayName podemos hacer que su valor sea tomado desde los recursos de la aplicación: public class LocalizedDisplayNameAttribute : DisplayNameAttribute
{
private readonly string _resourceName;
public LocalizedDisplayNameAttribute(string resourceName)
{
_resourceName = resourceName;
}
public override string DisplayName
{
get { return Resources.Textos.ResourceManager.GetString(_resourceName); }
}
}
 Observad que para simplificar la sintaxis de uso y su implementación, estamos asumiendo que los recursos se encuentran en
Observad que para simplificar la sintaxis de uso y su implementación, estamos asumiendo que los recursos se encuentran en Resources.Textos, la clase generada automáticamente a partir del archivo Textos.resx. De esta forma, ahora decoraremos las propiedades del modelo no con el texto que queremos que aparezca en pantalla, sino con la clave del recurso, y dado que la clase de recursos está definida en el atributo, no será necesario indicarla:
public class Persona
{
[LocalizedDisplayName("Nombre")]
public string Name { get; set; }
[LocalizedDisplayName("Edad")]
public int Age { get; set; }
}
Y por si os resulta de interés, he dejado un proyecto de demostración de este atributo en Skydrive. Publicado en: Variable not found.







