Dicen las malas lenguas ;-) que durante una reunión del equipo de diseño de ASP.NET MVC alguien dijo: “necesitaremos un control tipo Repeater”, refiriéndose a algún tipo de mecanismo para mostrar datos tabulados de forma sencilla. Y la respuesta del jefe técnico fue, “ya lo tenemos: se llama bucle foreach”.
Anécdotas aparte, es cierto que en ASP.NET MVC 1.0 no existe otro mecanismo que el bucle de toda la vida para mostrar datos en tablas, la típica rejilla con información sobre elementos de una colección tan habitual en nuestras aplicaciones. La máxima ayuda que tenemos “de serie” es el andamiaje generado por Visual Studio a la hora de generar una vista sobre una enumeración de elementos, que es válida únicamente en escenarios muy sencillos.
Y aquí es donde entra jQuery Grid Plugin (jqGrid para los amigos), un plugin para jQuery que se integra perfectamente con ASP.NET MVC y que permite simplificar enormemente el desarrollo de vistas de tipo grid ofreciendo al mismo tiempo unas funcionalidades espectaculares: paginación, carga de datos de forma asíncrona vía Ajax, ordenación y redimensionado de columnas, edición de celdas, interfaz multi-idioma basado en temas, y un larguísimo etcétera.
En este post vamos a implementar un grid simple de consulta de datos utilizando jqGrid 3.5 y ASP.NET MVC 1.0, paso a paso. Además, al final del post encontraréis un enlace para descargar el proyecto de demostración para Visual Studio 2008 Express.
1. Descargamos jqGrid
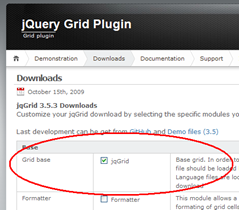
 Lo primero, como siempre, es descargar los componentes necesarios. Para hacernos con jqGrid, es necesario visitar la página de descargas del proyecto, en la que podemos encontrar un selector que nos permitirá elegir los módulos asociados a las funcionalidades que vayamos a utilizar.
Lo primero, como siempre, es descargar los componentes necesarios. Para hacernos con jqGrid, es necesario visitar la página de descargas del proyecto, en la que podemos encontrar un selector que nos permitirá elegir los módulos asociados a las funcionalidades que vayamos a utilizar.
En nuestro caso, dado que vamos a implementar un escenario muy simple, seleccionaremos únicamente el módulo “Grid base” y pulsamos el botón download situado en el pie de la tabla.
La descarga es un archivo .zip bastante ligerito cuyo contenido utilizamos así:
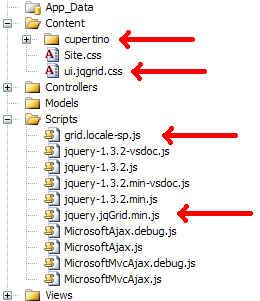
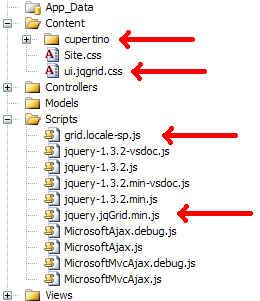
jquery.jqGrid.min.js, que encontraréis en la carpeta “js” del archivo descargado, lo copiamos a la carpeta “scripts” del proyecto ASP.NET MVC.grid.locale-sp.js, el archivo de localización al español que encontraremos en la carpeta “js/i18n” del .zip, lo copiamos también a la carpeta “scripts” del proyecto.ui.jqgrid.css, disponible en la carpeta “css” del archivo comprimido, lo pasamos a la carpeta “content” del proyecto.
 2. Descargamos un tema visual
2. Descargamos un tema visual
jqGrid utiliza los temas visuales de jQuery UI para componer el interfaz, por lo que es necesario descargar alguno de los disponibles o bien crear uno personalizado con la herramienta on-line disponible en su página. Para nuestro ejemplo, vamos a utilizar el tema “Cupertino”.
Como en el caso anterior, seleccionamos los componentes a obtener (en principio, basta con UI Core a no ser que vayáis a utilizar esta librería para otras cosas), el tema, y pulsamos el botón download. Descargaremos un archivo .zip en cuyo interior encontramos, dentro de la carpeta “css”, una subcarpeta con el nombre del tema elegido y que copiamos a la carpeta “content” del proyecto MVC.
La imagen anterior muestra la distribución de los archivos descritos hasta el momento en las distintas carpetas en las que hay que colocarlos.
3. Incluimos los componentes en el proyecto ASP.NET MVC
Tras crear el proyecto ASP.NET MVC, vamos a incluirle ahora las referencias a librerías y archivos necesarios para poder utilizar jqGrid.
Básicamente, tendremos que incluir en las páginas donde vayamos a utilizarlo referencias a jQuery, jqGrid, el archivo de localización, la hoja de estilos utilizada por jqGrid, y el tema que estemos empleando. Lo más fácil es hacerlo a nivel de página maestra, por ejemplo así:
<head runat="server"> <title><asp:ContentPlaceHolder ID="TitleContent" runat="server" /></title>
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
<link href="../../Content/ui.jqgrid.css" rel="stylesheet" type="text/css" />
<link href="../../Content/cupertino/jquery-ui-1.7.2.custom.css" rel="stylesheet" type="text/css" />
<script src="../../Scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../../Scripts/grid.locale-sp.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.jqGrid.min.js" type="text/javascript"></script>
</head>
Es importante incluir todos los archivos y en el orden correcto, de lo contrario el plugin no funcionará correctamente.
4. El modelo
En lugar de utilizar una base de datos, vamos a crear una simulación en memoria de un almacén de datos personales basado en la siguiente entidad:
public class Amigo
{ public int Id { get; set; }
public string Nombre { get; set; }
public string Apellidos { get; set; }
public DateTime FechaDeNacimiento { get; set; } public string Email { get; set; }
}
La lógica de negocio está implementada en la clase GestorDeAmigos, que incluye, además del constructor que carga los datos iniciales en el almacén (una colección de tipo List<Amigo> , los siguientes métodos:
public IEnumerable<Amigo> ObtenerAmigos(int pagina, int elementosPorPagina,
Func<Amigo, IComparable> orden,
Ordenacion ordenacion)
{ IEnumerable<Amigo> datos;
if (ordenacion==Ordenacion.Ascendente) datos = datosAmigos.OrderBy(orden);
else datos = datosAmigos.OrderByDescending(orden);
return datos.Skip((pagina - 1) * elementosPorPagina).Take(elementosPorPagina); }
public int ContarAmigos()
{ return datosAmigos.Count; }
Del código anterior, sólo comentar los parámetros del método ObtenerAmigos:
paginayelementosPorPagina, indican, respectivamente el número de página de datos a mostrar y el número de registros máximo a mostrar en cada una de ellas.ordenes una lambda que retorna la expresión por la cual ordenaremos los datos. Si estuviéramos utilizando consultas SQL directas o LINQ to SQL podríamos usar otros enfoques, como la construcción de queries dinámicas o Dynamic LINQ.ordenacionindica, usando una enumeración, si el orden es ascendente o descendente.
Así, a continuación puede verse un ejemplo de lo simple que quedaría una llamada a este método, flexible pero con tipado fuerte:
var amigos = gestorDeAmigos.ObtenerAmigos(
1, // Página actual 25, // Registros por página amigo=>amigo.Apellidos, // Expresión de ordenación Ordenacion.Ascendente // Orden );
5. El controlador
Una de las principales ventajas que ofrece jqGrid es que la carga de los datos la realiza mediante peticiones Ajax. En la práctica, esto significa que irá lanzando llamadas a una acción de nuestro controlador para solicitarle la información conforme vaya necesitando datos, por ejemplo, durante la carga inicial de la página o cuando el usuario utiliza las herramientas de paginación, enviándole los siguientes parámetros:
sidx, el índice o nombre del campo de ordenación actual.sord, “asc” o “desc”, indicando si el orden es ascendente o descendente.page, el número de página actual.rows, número de elementos a obtener para completar la página.
El retorno de este método de acción debe ser un objeto serializado en JSON (aunque también permite XML) y ha de ajustarse a un formato especificado en la documentación, que es el que jqGrid espera recibir, algo como:
{ total: "xxx", page: "yyy", records: "zzz", rows : [
{id:"1", cell:["cell11", "cell12", "cell13"]}, {id:"2", cell:["cell21", "cell22", "cell23"]}, ...
]
}
El método de obtención de datos, nuestra acción, seguirá normalmente el patrón recogido en el código mostrado a continuación. Si os fijáis, lo único que estamos haciendo es reproducir fielmente esta estructura anterior en un objeto anónimo, de forma que al transformarlo en JSON (gracias al retorno de tipo JsonResult) se genere justo lo que necesitamos:
public ActionResult ObtenerDatosGrid(string sidx, string sord, int page, int rows)
{ var datos = [...] // Obtener datos del modelo
var totalRegistros = [...] // Contar todos los registros
int totalPages = (int)Math.Ceiling((decimal)totalRegistros / (decimal)rows);
var data = new
{ total = totalPages, // Total de páginas page = page, // Página actual records = totalRegistros, // Total de registros (obtenido del modelo) rows = from a in datos // Datos de filas
select new { id = a.Id, // ID único de la fila cell = new string[] { // Array de celdas de la fila
a.Apellidos, // Primera columna, a.Nombre, // Segunda columna, a.FechaDeNacimiento.ToShortDateString(), // Tercera columna, a.Email // Cuarta columna }
}
};
return Json(data); }
Nuestro ejemplo se ajusta totalmente al patrón anterior, aunque incluiremos código extra para tener en cuenta las ordenaciones indicadas por los parámetros sidx y sord en la invocación al modelo. Observad cómo construimos las expresiones de ordenación:
public ActionResult ObtenerDatosGrid(string sidx, string sord, int page, int rows)
{ // Establecemos la función de ordenación dependiendo del valor del // parámetro "sidx", que es el campo de orden actual Func<Amigo, IComparable> funcOrden =
sidx == "Apellidos" ? a => a.Apellidos : sidx == "FechaDeNacimiento" ? a => a.FechaDeNacimiento : sidx == "Email" ? a => a.Email : (Func<Amigo, IComparable>)(a => a.Id);
// Establecemos si se trata de orden ascendente o descendente, en // función del parámetro "sord", que puede valer "asc" o "desc" Ordenacion ordenacion = sord == "asc" ? Ordenacion.Ascendente : Ordenacion.Descendente; // Usamos el modelo para obtener los datos var datos = gestorDeAmigos.ObtenerAmigos(page, rows, funcOrden, ordenacion); int totalRegistros = gestorDeAmigos.ContarAmigos(); ...
}
6. La vista
En la vista debemos crear un elemento contenedor, concretamente una tabla XHTML con un identificador único que después usaremos para indicarle al plugin dónde tiene que actuar su magia. Si además, como bastante habitual, pensamos incluir herramientas de paginación, tendremos que incluir también un contenedor para la misma:
<table id="list"></table>
<div id="pager"></div>
El siguiente paso es inicializar jqGrid cuando se termine de cargar la página, para lo que crearemos un código javascript como el mostrado a continuación, en el que se invoca la función de activación del plugin sobre la tabla cuyo ID se indica en el selector (“#list“), y especificando el comportamiento deseado en los parámetros que le siguen:
script type="text/javascript"> jQuery(document).ready(function() { jQuery("#list").jqGrid({ url: '<%= Url.Action("ObtenerDatosGrid") %>',
datatype: 'json',
mtype: 'GET',
colNames: ['Apellidos', 'Nombre', 'Fecha Nac.', 'Email'],
colModel: [
{ index: 'Apellidos', width: 150, align: 'left' }, { index: 'Nombre', width: 150, align: 'left', sortable: false }, { index: 'FechaDeNacimiento', width: 80, align: 'center' }, { index: "Email", width: 120, align: 'left'}], pager: jQuery('#pager'), rowNum: 20,
rowList: [20, 50, 100],
sortname: 'Apellidos',
sortorder: 'asc',
viewrecords: true,
imgpath: '/content/cupertino/images',
caption: 'Agenda personal',
height: 400,
width: 900,
onSelectRow: function(id) { alert("Pulsado Id: " + id); }
});
});
</script>
Revisamos rápidamente el significado de los distintos parámetros:
url, la dirección de la acción que suministrará los datos.datatype, que indica el formato de intercambio de datos.mtype, el verbo HTTP (get o post) que se utilizará para las peticiones.colnamescolmodel, un array en el que cada elemento es un objeto que defineindex: el nombre del campo que recibiremos en el método de acción indicando la ordenación actual.width: el ancho, en píxeles.align: alineación de la columna.sortable: si la columna se puede utilizar como criterio de ordenación.
pager, el elemento sobre el que se compondrá la herramienta de paginación.rownum, número de elementos por página.rowlist, elementos por página mostrados en un desplegable para que el usuario lo ajuste.sortname, el campo de ordenación por defecto.sortorder, si la ordenación por defecto es ascendente o descendente.viewrecords, si se muestra el total de registros en la herramienta de paginación.imgpath, ruta hacia la carpeta de imágenes del tema elegido.caption, el título del grid.height,width, alto y ancho del grid, en píxeles.onSelectRow, función anónima ejecutada cuando el usuario selecciona una fila. Recibe como parámetro el identificador único del registro.
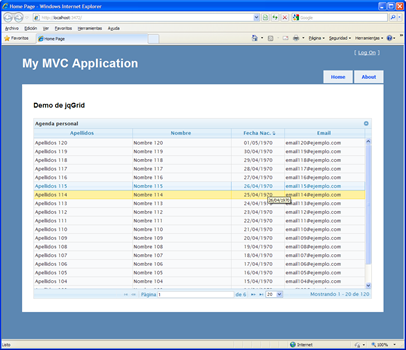
Y… ¡Voilá!

Pero jqGrid no es sólo eso, ni mucho menos. No hemos visto más que la punta del iceberg: el plugin permite realizar búsquedas, edición, anidación de grids, árboles, escenarios maestro-detalle… en fin, una maravilla.
jqGrid se distribuye bajo licencia dual GPL y MIT, y puede ser utilizado tanto en proyectos comerciales como libres. Dispone de una documentación bastante razonable, y muchos ejemplos para que podamos apreciar sus virtudes.
Descargar proyecto de demostración:
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:49 p. m.
Etiquetas: asp.net, aspnetmvc, componentes, desarrollo, jqGrid, jquery


 2. Descargamos un tema visual
2. Descargamos un tema visual





43 Comentarios:
Bravo por el post, JM.
Tenia ganas de meter mano a jqgrid, y asi me lo pones un poco mas a tiro, hehehe.
Y muy buena anecdota lo del foreach, lol
Hola, Jose. Felicitaciones por el post, esta muy bueno.
A ver si se anima a escribir mas sobre jqGrid, pues es muy util pero a veces algo oscuro. Por ejemplo, hablar sobre como usarlo para editar datos no estaria mal.
Saludos y gracias por compartir esta informacion.
Xman
Ante todo mi respeto sr.
Esta era una de las pequeñas lagunas que forma mi gran lago de ASP.NET MVC, recuerdo una vez que te pregunte y me recomendaste este grid.
Seria bueno que publicaces mas informacion de como se hace las cosas en asp.net mvc, para los que venimos de asp.net forms. pienso que existe mucho que aprender y con tu ayuda Jose nos haras el camino mas facil.
Saludos... y como dice Juanjo y Xman, bienvenido todo lo que publique para ayudar a la comunidad creciente de ASP.NET MVC.
Hola, gracias a todos por comentar.
@Xman, tengo previstos más posts sobre jqGrid donde veremos cómo implementar funcionalidades de eliminación y edición de datos. Espero tenerlos listos en unas semanas.
@Perucho, en ello estamos ;-).
Un saludo.
jqGrid es, probablemente, el mejor grid que existe en estos momentos en javascript. Bueno, siempre con permiso de los grids de ExtJS, que también parecen bastante impresionantes...
Felicitaciones muy buen tutorial,recien lo acabo de implementar y quede satifecho con el resultado....
Pero no he podido implementar el buscar si por favor continuaras con lo tutoriales creo que todo mundo te estaria agradecido
Gracias, Gracias, Gracias, Gracias!!!!
Excelente aporte.
Una consulta me gustaria poner un textbox con una fecha para poder filtar (por defecto carga los datos del dia de hoy), me podrias dar una mano??, gracias de antemano.
@Ariel, eso lo puedes conseguir de muchas maneras, depende de lo que quieras complicarte la vida.
Quizás la más sencilla sea montar, en la misma página del grid, un formulario con el textbox y un botón submit que fuerce la recarga de la página; el parámetro (la fecha que haya introducido el usuario) puedes obtenerlo directamente desde la petición (con el objeto Request o utilizando el model binder) y enviárselo a la clase del modelo como criterio de búsqueda. Así, cuando los datos se muestran en el grid, ya los tendrás filtrados y todo funcionará correctamente.
Otra forma sería utilizando las herramientas de filtrado de jqGrid, aunque eso requiere un mayor conocimiento del componente.
Un saludo.
En mi caso tengo más de 5 columnas por lo que se necesita que al principio aparezca la barra horizontal para que se muestren todas las columnas... ¿Alguna idea?
@Onasis, puedes hacer que aparezca la barra horizontal estableciendo la opción shrinkToFit al valor false, es decir, añadir una línea
// ...
caption: 'Agenda personal',
height: 400,
shrinkToFit: false, // <-- Esto
width: 900,
// ...
Espero que te sea de ayuda.
Saludos.
Encontré la solución, esto para que aparezca la barra de desplazamiento y se respete el ancho de las columnas:
shrinkToFit : false,
Saludos!!
Hola, me podrias explicar como le llega el id a la funcion oculta en el onSelectRow. Es mas en otro ejemplo del un delete, tambien le pasa el id, pero no logro entender como lo recibe.
Gracias
Hola, cugartemendia.
El id que nos llega como parámetro al OnSelectRow() es el valor que le hemos indicado previamente como identificador del registro.
¿Y dónde se hace esto? Si te fijas, el método ObtenerDatosGrid() retorna un objeto serializado como JSON en el que por cada fila especificamos su identificador (propiedad id) y seguidamente el valor para cada una de las celdas. El valor que pongamos como identificador será el mismo que nos pase a la función.
Espero haberte aclarado la duda.
Un saludo.
Hola gracias por tu respuesta.
Dime como hago para pasar los datos de la fila seleccionada al controller.
muchas gracias
Exelente material , muy claro.
Pude hacerlo funcionar bajo ASP .NET MVC 1, pero cuando lo hago en un proyecto ASP.NET MVC 2 no funciona, la grilla aparece sin datos, tenes idea que puede estar pasando y como lo soluciono?
Muchas gracias.
Saludos
Hola, Maxi, gracias por tu comentario.
Para que te funcione con MVC 2, debes cambiar la última línea del método ObtenerDatosGrid() por:
return Json(data, JsonRequestBehavior.AllowGet);
Así te funcionará sin problemas.
En breve escribiré un post comentando este tema.
Saludos.
Muchas gracias Jose, funciona de maravillas.
Te hago otra consulta, también tengo el inconveniente que con MVC 2 no puedo ver el icono de borrar ni el de busqueda por mas que en el navGrid los haya puesto como del: true, search: true .
A vos te ha ocurrido algo por el estilo?
Desde ya, muchísimas gracias.
Saludos !
Hola de nuevo, Maxi.
Acabo de comprobarlo con la versión de MVC 2 de VS2010 (pre-RC) y sí puedo ver los iconos.
De hecho, si adaptas rápidamente el proyecto adjunto a este post (es para MVC 1), podrás ver que todo funciona correctamente.
¿Es posible que te falten recursos de jqGrid? A veces la forma de bajarte el plugin e instalarlo no es demasiado intuitiva y faltan archivos...
Ya me cuentas!
¡Excelente! ¡Muy Útil! Muy buen Ejemplo. El tutorial que hizo es de gran valor. Le agradezco por la ayuda que me ha sido su Post.
Hola JOSE, te felicito, la verdad es que el ejemplo es facil de entender. Espero que sigas haciendo estos tutoriales de mvc tan buenos
Saludos Grandes.
Hectitor
Gracias por el post...
Hola mira e tenido problemas de estraer los datos de la BD y mostarla en el jdgrid.
En la vista ya me aparece el grid pero los datos que tengo en la tabla no me aparecen.
Podrias adaptar el ejemplo con una BD?
Hola, Jose.
En realidad, el ejemplo es exactamente igual si extraes los datos desde una base de datos. Lo único que tendrías que hacer es implementar el GestorDeAmigos haciendo que los métodos ObtenerAmigos y ContarAmigos obtengan la información desde una base de datos.
Para conseguir esto, puedes utilizar Entity Framework o la tecnología de acceso a datos que prefieras. Basta con que en el primer caso retornes una colección de Amigos y en el segundo un valor entero.
En cualquier caso, dado que este aspecto escapaba al objetivo de este post, preferí implementarlo como un almacén en memoria. Hay muchísima información sobre esto en MSDN, o en cientos de blogs y webs de la red.
Saludos & gracias por comentar.
Hola, podrías hacer un ejemplo de como implementar el buscardor. Pero te propongo lo siguiente, que en un ComboBox yo pueda tener varias de las columnas por las cuales deseo buscar y que luego en un TextBox, yo inserte la info a buscar y que me aparezca en la grid.
Gracias...!!!
Obviamente debo tener un boton para ejecutar la búsqueda.
Excelente post!
Podrías darme unos tips de como enlazarlo usando Entity Framework?
Saludos
Gracias, Eduardo!
El enlace con Entity Framework no tiene ningún misterio, puesto que la separación de responsabilidades de MVC hace que la Vista (que es donde está jqgrid) sea independiente del Modelo.
Sobre el ejemplo anterior, la clase Amigo podría ser una entidad de EF. Los métodos de lógica de negocio tendrían que tomar los datos utilizando Linq (cmo ya hacen), pero en lugar de tirar de la colección en memoria (List<Amigo>), tendrían que hacerlo sobre el modelo conceptual de entidades.
Pero por lo demás, todo igual. El método ObtenerAmigos() seguría retornando un enumerable de Amigos, que es lo que espera el controlador cuando lo utiliza.
Si conoces un poco de EF, lo tendrás muy fácil.
Espero que te sea de ayuda :-)
Saludos.
Hola, he bajado tu ejemplo y funciona perfecto en ASP.NET MVC 2, pero al hacer mi propia versión tuve un problema con el estilo. se está mostrando el background del css en toda la pantalla, no dejando hacer clic en ningún link.
¿Cómo puedo pasarte el ejemplo?
te agradezco mucho
Rodrigo
@Rodrigo,
jqgrid no debe afectar al css que tengas en tu proyecto. Si todo funciona bien sin jqGrid en la vista, debería hacerlo tras introducirlo. Eso que comentas suena a falta de cierre de alguna etiqueta, o algo así.
De todas formas, si quieres, envíame un proyecto sólo con esta funcionalidad a mi buzón en gmail.com (josemague), y cuando tenga un rato le echo un vistazo.
Saludos!
Buenos días.. disculpa e seguido el tutorial.. pero tengo un error.
1) no me retorna la lista de personas. O la grid no muestra la lista.
tenes alguna indicación para ver el problema.
Desde ya muchassssssss graciasssssssssssss
tripticoii - alra. -
El motivo el porque no se ve el jqGrid, es el siguiente:
Existe un metodo llamado ObtenerDatosGrid este retorna un Json (return Json(data)) debes de cambiarla a (return Json(data, JsonRequestBehavior.AllowGet);)
Es decir cambiar la sobrecarga del metodo agregandole este nuevo parametro: metodoJsonRequestBehavior.AllowGet,
Saludos.-
Hola, estoy intentando refrescar el jqgrid desde un iframe pero me esta fallando el metodo, alguna sugerencia? saludos,
Hola, javix!
Pues sinceramente, nunca he metido un jqGrid en un iframe. En principio no debería ser muy diferente, desde luego.
Lo mejor que puedes hacer es trazar las peticiones con Fiddler2, o con las herramientas de desarrollo de los navegadores y comprobar que las peticiones que se están lanzando lleguen siempre a buen puerto y retornen lo esperado. Esto seguro que te da alguna pista para detectar el problema.
Saludos.
Hola hola.... empeze a utilizar jqGrid y todo bien !!!
se me carga el grid con la informacion...
selecciono un item del grid y en un formulario se carga la información..
Ahora tengo problemas al realizar busqueda con el filtro que trae jqGrid....
le doy clic a la lupita... y me sale una ventanita donde me pide el parametro a buscar... al dar clic en Buscar... viaja al servidor... pero osea.. como que me hace un $("#grid").trigger("reloadGrid");
pero no le encuentro en donde pasarle los parametros :S
haber si alguien ha echo este ejemplo para que me ayude...
no se si en el
}).navGrid("#pager", { edit: false, add: false, search: true, del: false },
{},// default settings for
{},// default settings for add
{},// delete instead that
{}, // search options
{} );
Pero aqui no se como configurarlo :S
Hola Jose, si deseo hacelro funcionar con RAZOR en MVC 3 además de sobrecargar el metodo JSON() y cambiar la sintaxis en la vista por @ del Razor, que otra cosa necesito porque no me funciona.Slds Fredy
Damian Dijo :
Hola , Jose
Lo implemente en mvc3 esta de lujo, ahora lo que quiero lograr es poder filtrar por varios campos y de la forma que lo haces con el helper del web grid.. no encuentro la manera ya que es este caso no estamos enviado un modelo si no json .. agradeceria tu respuesta
Hola, Damián.
En la misma web de jqGrid te muestran cómo introducir un filtro sobre un grid:
http://trirand.com/blog/jqgrid/jqgrid.html
A grandes rasgos, consiste en modificar la url a la que realizas la petición añadiéndole los criterios, y forzar la regarga del grid.
Un saludo!
Pueden ayudarme? Necesitaría marcar un renglón y que con un botón abajo del listado me devuelva el ID seleccionado...
Hola @sebarmax.
En el sitio de demostración de jqgrid (http://www.trirand.com/blog/jqgrid/jqgrid.html) puedes encontrar un ejemplo donde se muestra cómo obtener los datos desde la fila seleccionada, en la opción Manipulating > Grid data.
Saludos!
Estimado José María:
Tal vez algún ejemplo de este mismo tema pero con base de datos? La implementación a nivel de base de datos se me torna un poco complicado.
Gracias.
bueno
pero como realizo busquedas con esta version
¡Muchas gracias! También puede probar la función de rejilla asp.net de shieldui que yo he descubierto recientemente, mira aquí: https://demos.shieldui.com/web/grid-general/basic-usage
Thanks for your article, please post similar .NET core MVC article if possible, thanks
Enviar un nuevo comentario