martes, 3 de mayo de 2011
 Tras algún tiempo de preparación, por fin se presentó en sociedad AUGES, el grupo de usuarios de ASP.NET de España, una organización abierta a todos, y cuyo objetivo es contribuir a la adopción de la plataforma .NET para el desarrollo de sistemas web, mediante la difusión, colaboración y compartición de información de calidad sobre ASP.NET en castellano.
Tras algún tiempo de preparación, por fin se presentó en sociedad AUGES, el grupo de usuarios de ASP.NET de España, una organización abierta a todos, y cuyo objetivo es contribuir a la adopción de la plataforma .NET para el desarrollo de sistemas web, mediante la difusión, colaboración y compartición de información de calidad sobre ASP.NET en castellano.Y la puesta de largo podríamos decir que ha sido por todo lo alto... casi de forma simultánea, se estrenaban diversos canales a través de los cuales se puede participar ya de forma activa en este grupo:
 | Web oficial de AUGES http://www.auges.org/ Blog (creado con BlogEngine.Net, por supuesto ;-D) donde se irán publicando la principales noticias y novedades del grupo, enlaces a sitios de interés, recursos, etc. |
 | AUGES en Facebook http://www.facebook.com/#!/pages/AUGES/127448900664665 No podía faltar la presencia de AUGES en, Facebook, la red social por excelencia. Un lugar estupendo para sugerir, criticar, comentar todo lo que creamos oportuno sobre el grupo, sus actividades y temática. |
 | AUGES en LinkedIn http://www.linkedin.com/groups/AUGES-3889150?mostPopular=&gid=3889150 Nuestro grupo también tiene cabida en la red social profesional más importante del momento. Y de hecho, ya está siendo el marco de interesantes debates sobre ASP.NET :-) |
 | AUGES en Twitter @augestweets También puedes comunicarte con AUGES a través de Twitter, atender a las noticias, y participar en las actividades. |
Y recuerda lo más importante: que podrás participar activamente aportando tus conocimientos, sugerencias, experiencias, inquietudes, dudas, o lo que se te ocurra (bueno, siempre que tenga que ver un poco con el tema, claro ;-).
Ah, por último aprovecho para felicitar a Luis Ruiz Pavón, promotor principal del grupo, por el trabajo realizado y el esfuerzo dedicado a este proyecto del que seguro nos vamos a beneficiar todos :-)
Publicado en: Variable not found.
lunes, 2 de mayo de 2011
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el lunes, 25 de abril de 2011 hasta el lunes, 02 de mayo de 2011. Espero que te resulten interesantes. :-)
Publicado en: Variable not found
- Elijah Manor: "Fun With WebMatrix Helpers in ASP.NET MVC 3"
Fecha: 29/04/2011 - Elijah Manor: "Preventing Javascript Encoding XSS attacks in ASP.NET MVC" by Jon Galloway
Fecha: 29/04/2011 - Jurjen Knarren: Single Action Controllers with ASP.Net MVC
Fecha: 29/04/2011 - Saving images to SQL Server Compact with Entity Framework 4.1 Code First.
Fecha: 29/04/2011 - Muy interesante: Phil Haack: Project Silk: An example of rich Ajax website on ASP.NET MVC, jQuery UI, etc.
Fecha: 29/04/2011 - José Manuel Alarcón: En mi blog técnico: "¿Qué es un deadlock o interbloqueo?"
Fecha: 28/04/2011 - Elijah Manor: "ASP.NET MVC 3 Scaffolding Quick Start"
Fecha: 27/04/2011 - David Noël_hayden: Using EF Code First and Database Initializers with MvcScaffold in ASP.NET MVC
Fecha: 27/04/2011 - David Noël: A free .NET Decompiler, called JustDecompile, from Telerik was released as beta.
Fecha: 27/04/2011 - Phil Haack: Conditional filters in ASP.NET MVC 3. learn to apply a filter to actions based on any criteria
Fecha: 26/04/2011 - Alex Casquete: Hay gente que todavía no tiene claro por qué no utilizar el DNI como clave primaria. Entre otras cosas, por esto.
Fecha: 25/04/2011
Publicado en: Variable not found
domingo, 1 de mayo de 2011
 El próximo miércoles 18 de mayo, CartujaDotNet -el grupo de usuarios .NET de Sevilla- ha organizado un evento en el que se realizará una introducción al desarrollo sobre la plataforma Android.
El próximo miércoles 18 de mayo, CartujaDotNet -el grupo de usuarios .NET de Sevilla- ha organizado un evento en el que se realizará una introducción al desarrollo sobre la plataforma Android.El encargado de la charla, Pablo Escribano, coordinador del grupo de usuarios y experto en la materia, realizará una presentación de la plataforma describiendo conceptos específicos como Activity, Intent o Service, y comparará dos tecnologías que nos permiten desarrollar aplicaciones para la misma, como son Java y Mono para Android, siempre con demostraciones prácticas.
Una magnífica oportunidad para los que, como un servidor, aún no ha tenido ocasión de ponerse las pilas con estos temas… y si sabéis algo, seguro que podéis seguir aprendiendo a la vez que pasamos un buen rato.
Será a las 17:00h en las oficinas de MECUS:
Avenida de García Morato, 9, Nave 8
41011 Sevilla
Ver mapa más grande
El aforo es muy, pero muy limitado, así que, si os interesa el tema, ya estáis tardando en registraros ;-)
Registro: Programación de Aplicaciones para Android bajo .Net y Java
¡Nos vemos por allí!
Publicado en: Variable not found.
martes, 26 de abril de 2011
 Si a día de hoy hay algo
Si a día de hoy hay algo Hace tiempo traté el tema por aquí, y aporté una solución para la versión 2 de ASP.NET MVC, que aún utilizaba las bibliotecas de scripting de Microsoft Ajax. Sin embargo, la versión 3 ha sustituido “de serie” esos componentes por jQuery Validate y el magnífico sistema de validaciones no intrusivas, por lo que todo lo dicho en aquella ocasión no vale ya para nada :-(
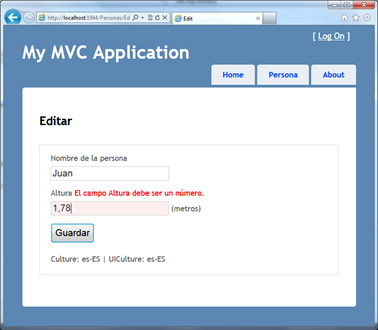
 El problema radica en que el plugin jQuery Validate utiliza únicamente el punto como separador de decimales, por lo que la validación en cliente de valores de tipo decimal, float o double que utilicen la coma finalizará siempre en un error e impedirá el envío del formulario, como puede observarse en la captura de pantalla de la derecha.
El problema radica en que el plugin jQuery Validate utiliza únicamente el punto como separador de decimales, por lo que la validación en cliente de valores de tipo decimal, float o double que utilicen la coma finalizará siempre en un error e impedirá el envío del formulario, como puede observarse en la captura de pantalla de la derecha.Por cierto, antes de que se me olvide, hace unos meses reportaron este asunto como bug en Microsoft Connect. Si el tema os preocupa, podéis ir y votarlo a ver si conseguimos que este asunto se tenga en cuenta en próximas revisiones.
Sin embargo, estrictamente hablando, no se trata de un bug de ASP.NET MVC, puesto que la validación en cliente ha sido delegada por completo al plugin de jQuery, y éste es el que no tiene en cuenta los aspectos de internacionalización. Desde este punto de vista, quizás tendría más sentido, por tanto, esta issue reportada en Github sobre jQuery Validate, que propone su integración de forma nativa con jQuery Global.
Por tanto, me temo que se trata de un asunto de responsabilidad compartida (y dispersa, por tanto) entre los equipos de MVC, de jQuery Validate, y no sé si de alguno más. Esperemos que entre todos puedan solucionar de forma razonable el problema.
En cualquier caso, los que ya estamos creando aplicaciones con MVC 3 no podemos esperar las soluciones oficiales, que seguro llegarán más tarde o más temprano, y nos vemos obligados a buscar alternativas que nos permitan convivir con este problema de la forma más cómoda posible.
Y esto es lo que veremos en este post: varias posibilidades que tenemos para que la validación en cliente de valores decimales no nos compliquen demasiado la vida. Seguro que hay más, seguro que las hay mejores, pero ahí van unas cuantas opciones que nos pueden ayudar en escenarios como el descrito anteriormente.
1. Desactivar la validación en cliente
Está claro que el problema es en cliente, por lo que si desactivamos estas validaciones y dejamos que sea el servidor el que se encargue de comprobar que los valores de los distintos campos cumplen las restricciones impuestas por su tipo y las anotaciones de datos, ya no nos afectará más la absoluta indiferencia de jQuery Validate hacia las particularidades culturales.Esto podemos conseguirlo de varias formas:
- desactivar la validación en cliente de forma global, estableciendo a
falsela propiedadclientValidationEnableden el web.config, lo cual dejará a toda la aplicación sin validaciones en cliente. Como solución es algo drástica, pero poderse se puede. - desactivar la validación en cliente de forma local, sólo en aquellos formularios en los que existan propiedades de tipo decimal, introduciendo el siguiente código Razor (o su correspondiente en ASPX) antes de la llamada a
BeginForm():@{ Html.EnableClientValidation(false); }
- desactivar la validación en cliente sólo en el campo que nos interese, que podemos conseguir introduciendo el siguiente script, imaginando que el campo decimal en el que queremos anular la validación en cliente tiene como identificador “Altura”:
<script type="text/javascript"> $("#Altura").removeAttr("data-val"); </script>
2. Modificar jQuery Validate
Esta es una solución algo bestia que he encontrado por ahí, pero soluciona el problema de un plumazo: modificar el código de jQuery Validate para que acepte comas en lugar de puntos para separar los dígitos decimales de los enteros tanto en la validación numérica como en los rangos.En el blog de Lenard Gunda podéis encontrar de forma muy detallada los cambios a realizar al archivo jquery.validate.js (o a su versión minimizada). Hay, sin embargo, un par de detalles que debemos tener en cuenta si optamos por esta solución:
- primero, que nos estamos separando de la distribución oficial del plugin. Si actualizamos la biblioteca jquery.validate, por ejemplo utilizando Nuget, volveremos a tenerlo todo como al principio, y tendremos que volver a introducir los cambios oportunos.
- segundo, que esto no nos ayudará en aplicaciones adaptadas a varios idiomas; si modificamos el plugin para que acepte comas como separador, ya no volverá a aceptar el punto. Una solución rápida que se me ocurre para esto es tener dos versiones de la biblioteca (la original y la modificada), y referenciar desde la página la apropiada para la cultura actual.
3. Modificar la forma en que jQuery Validate parsea los decimales
Afortunadamente, el plugin de validación para jQuery es muy flexible, y permite introducir código personalizado para la validación de formato numérico y comprobación de rangos, lo que nos brinda la posibilidad de solucionar nuestro problema de forma muy limpia.El siguiente código sería una primera aproximación a la solución del problema. Como podéis observar, simplemente introducimos en
$.validator.methods.number y $.validator.methods.range las funciones que queremos utilizar para validar respectivamente los números y los rangos, reemplazando la coma por el punto antes de realizar la conversión con parseFloat():<script type="text/javascript">
$.validator.methods.number = function (value, element) {
value = floatValue(value);
return this.optional(element) || !isNaN(value);
}
$.validator.methods.range = function (value, element, param) {
value = floatValue(value);
return this.optional(element) || (value >= param[0] && value <= param[1]);
}
function floatValue(value) {
return parseFloat(value.replace(",", "."));
}
</script>
Si incluimos este script en la página cuando la cultura activa sea la nuestra (o cualquier otra que también utilice la coma para separar decimales), tendremos el problema solucionado.
Una fórmula más elegante y universal sería modificar la función
floatValue(), y en lugar de reemplazar de forma manual los caracteres, utilizar el plugin Global para realizar la conversión a flotante según la cultura actual. Los detalles de esto, sin embargo, los dejo para otro post.En fin, que como habréis comprobado existen mil y un enfoques posibles para enfrentarnos al problema. Espero que las ideas que hemos ido comentando os sean de utilidad para implementar vuestras propias soluciones hasta que tengamos una vía “oficial” para conseguirlo.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:58 a. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, jquery, localizacion, trucos, validadores
lunes, 25 de abril de 2011
 Vaya, tenía programado este post para que fuera publicado automáticamente hace unos días, pero algo habré hecho mal y se ha quedado en la recámara… bueno, pues más vale tarde que nunca O:-)
Vaya, tenía programado este post para que fuera publicado automáticamente hace unos días, pero algo habré hecho mal y se ha quedado en la recámara… bueno, pues más vale tarde que nunca O:-)Como sabréis, hace poco ha finalizado la gira “Make Web Not War”, una serie de eventos organizados por Microsoft en cinco ciudades del país en los que se trataban distintos temas relacionados con el desarrollo para la web, y donde he tenido la oportunidad de participar como ponente, hablando sobre la última versión del framework ASP.NET MVC.
Aunque me ha tenido varias semanas fuera de juego laboral y blogosféricamente hablando (y lo que todavía tardaré en recuperar la normalidad…), he de decir que ha sido un experiencia realmente impresionante, de la que salgo con muy gratos recuerdos y un buen puñado de amigos con los que espero volver a coincidir en posteriores ocasiones.
A lo que iba, unos días atrás se han publicado los materiales y los vídeos de todas las ponencias del evento de Madrid, la última ciudad de la gira, y a los que podéis acceder desde los siguientes enlaces. En general, se trata de contenidos muy atractivos para los que trabajamos con la web, y seguro que vale la pena dedicar una tarde a que fenómenos como Martín, Jorge, Boris, Alex o Rafael nos cuenten cosas interesantes. Bueno, y si queréis conocer algo de MVC 3, pues también ;-)
 | Estándares Web W3C Martín Álvarez-Espinar (W3C) Descargar presentación Ver vídeo |  | Migrar a HTML 5 es fácil… si sabes cómo Jorge Casar (Frontend Spain) Descargar presentación Ver vídeo |
 | IE9 para desarrolladores web Boris Armenta (Microsoft) Descargar presentación Ver vídeo |  | Una web más interoperable Alejandro Hidalgo (Plain Concepts) Descargar presentación Ver vídeo |
 | El poder de los CMS Rafael Gerardo (Vector SF) Descargar presentación Ver vídeo |  | ASP.NET MVC3 José María Aguilar Descargar presentación Ver vídeo |
Publicado en: Variable not found.







