 A raíz de la publicación del post anterior, en el que comentaba el uso de helpers locales para simplificar el código de las vistas, un amigo de Variable not found ha dejado un comentario con una pregunta que considero interesante: ¿se puede utilizar esta técnica con el motor Razor, presente en el inminente MVC 3?
A raíz de la publicación del post anterior, en el que comentaba el uso de helpers locales para simplificar el código de las vistas, un amigo de Variable not found ha dejado un comentario con una pregunta que considero interesante: ¿se puede utilizar esta técnica con el motor Razor, presente en el inminente MVC 3?Los helpers locales descritos en el post anterior son y seguirán siendo válidos en MVC 1, 2, 3, y posiblemente todos los que vengan detrás, puesto que en realidad se trataba únicamente de aprovechar una característica del motor de vistas basado en formularios web, es decir, el Webforms View Engine, el mismo utilizado en las aplicaciones ASP.NET “clásicas”.
Por tanto, si en MVC 3 seguimos utilizando el motor de vistas Webforms, podremos crear helpers locales tal y como se describía en el post anterior. Sin embargo, si utilizamos el motor de vistas Razor, los bloques
<script runat="server"> serán ignorados, al igual que otras características propias de formularios web.Razor dispone de su propia sintaxis para definir funciones locales utilizando el bloque
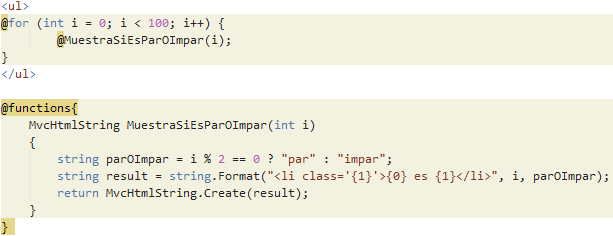
@functions, como puede observarse en el ejemplo mostrado a continuación:
En el interior del bloque
@functions podemos crear tantas funciones como necesitemos, por lo que podemos conseguir exactamente lo mismo que con su equivalente Webforms.Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:49 p. m.
Etiquetas: asp.net, aspnetmvc, consultas, desarrollo, trucos
 Los helpers son un mecanismo muy habitual para evitar el efecto “tag soup”, es decir, la mezcla de etiquetas HTML y bloques de código de servidor, en el interior de una vista. Sin dudarlo, cuando la legibilidad del código de la vista peligre o rompamos el principio DRY, estas pequeñas (y a veces no tan pequeñas) funciones nos permitirán aislar la lógica de presentación y simplificar las vistas.
Los helpers son un mecanismo muy habitual para evitar el efecto “tag soup”, es decir, la mezcla de etiquetas HTML y bloques de código de servidor, en el interior de una vista. Sin dudarlo, cuando la legibilidad del código de la vista peligre o rompamos el principio DRY, estas pequeñas (y a veces no tan pequeñas) funciones nos permitirán aislar la lógica de presentación y simplificar las vistas.Observad, por ejemplo, el siguiente código, en el que existe una lógica duplicada, y un gran número de aperturas y cierres de bloques que dificultan su lectura, y facilitan la introducción de errores:

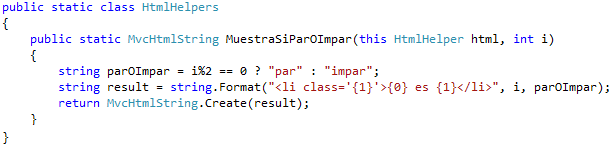
Esto podría simplificarse un poco creando un helper como el siguiente:

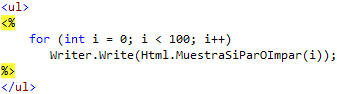
De esta forma, la vista quedaría como sigue; hemos ganado bastante en legibilidad y simplicidad de la misma respecto a la primera versión:

Sin embargo, cuando andamos embarcados en un proyecto relativamente extenso, enseguida notaremos que los helpers empiezan a multiplicarse. En casi cualquier vista medianamente compleja utilizaremos uno o más helpers, a veces difícilmente reutilizables entre ellas, y esto hace que al final tengamos que mantener una amplia colección de métodos extensores que en la práctica sólo utilizamos una vez.
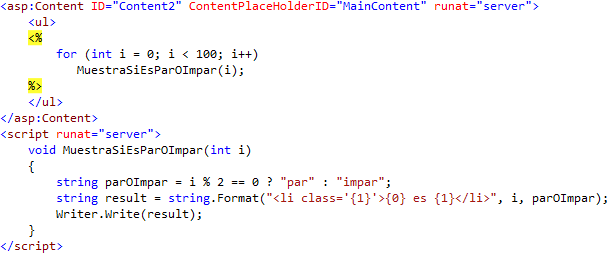
En estos escenarios es donde suelo utilizar helpers locales, funciones incluidas en el mismo archivo .aspx, en el interior del tag
<script runat="server">, como en los viejos tiempos:
De esta forma podemos beneficiarnos de las siguientes ventajas:
- La lógica de presentación se introduce junto a la propia presentación, es decir, en el mismo archivo de código desde la cual se utiliza, lo que simplifica su localización y mantenimiento posterior.
- Al tratarse de código incluido en una vista, se pueden realizar cambios directamente sobre ella, sin necesidad de recompilar el proyecto.
- De la misma forma, el hecho de encontrarse en ella hace que podamos acceder de forma directa a los parámetros enviados desde el controlador, utilizando la propiedad Model de la vista.
- No perdemos las ventajas de intellisense u otras ayudas del editor.
Publicado en: Variable not found.
- Scott Guthrie: ASP.NET MVC 3: Layouts and Razor
Fecha: 23/10/2010 - Scott Guthrie: Practical jQuery Mobile with ASP.NET MVC
Fecha: 22/10/2010 - Nupack ya no se llama Nupack. A ver qué nombre le ponemos ahora a la criatura...
Fecha: 22/10/2010 - Introducción de magia jQuery partiendo de metadatos del modelo en ASP.NET MVC.
Fecha: 22/10/2010 - Uso de Web Helpers con ASP.NET MVC 3 y Razor.
Fecha: 22/10/2010 - Uso de JsonValueProvider en ASP.NET MVC 3
Fecha: 22/10/2010 - campusMVP: Interesantísimo: como arrastrar archivos al navegador para subirlos al servidor (solo FF y Chrome)
Fecha: 21/10/2010 - Integrar formularios html5 en ASP.NET MVC.
Fecha: 21/10/2010 - Crear y eliminar cookies en ASP.NET MVC.
Fecha: 21/10/2010 - Lo básico del motor de vistas Razor.
Fecha: 21/10/2010 - Gisela Torres: Cómo enviar peticiones utilizando OAuth: Firmando peticiones
Fecha: 20/10/2010 - Uso del helper WebMail en ASP.NET MVC 3, por Gunnar Peipman.
Fecha: 20/10/2010 - http://weblogs.asp.net/scottgu/archive/2010/10/19/asp-net-mvc-3-new-model-directive-support-in-razor.aspx
Fecha: 20/10/2010 - Javier Torrecilla: MVC3: Validación de Elementos HTML condicional
Fecha: 19/10/2010 - Lanzado jQuery 1.4.3.
Fecha: 19/10/2010 - Fórmulas para acelerar Visual Studio.
Fecha: 19/10/2010 - campusMVP: Paso a paso: cómo usar BitLocker para cifrar tus discos duros en Windows 7
Fecha: 19/10/2010 - Cómo introducir comentarios en vistas/páginas con Razor.
Fecha: 19/10/2010 - José Manuel Alarcón: Solución al mensaje "Error genérico de GDI+" en aplicaciones Web que generan gráficos
Fecha: 19/10/2010 - Javier Holguera: Web Deploy. Desplegando app web más facilmente en IIS
Fecha: 18/10/2010 - 5 trucos interesantes para javascript.
Fecha: 18/10/2010 - Uso del helper AntiForgery en webmatrix.
Fecha: 18/10/2010 - El helper WebImage de ASP.NET MVC 3 by Gunnar Peipman.
Fecha: 18/10/2010
Publicado en: Variable not found
Jimdo es un sistema integrado de edición y publicación basado en web, cuya finalidad es permitir que los no profesionales del diseño y desarrollo puedan disponer de su propio sitio web forma muy rápida y por un coste muy bajo en comparación con lo que supondría abordar cualquier tipo de proyecto a medida.
Jimdo ofrece varios planes:
- JimdoFree, gratuito, alojado en un subdominio de jimdo.com y sin correo, que permite crear un sitio partiendo de un gran número de plantillas prediseñadas, 500MB de almacenamiento y tienda on-line de 5 productos. Como aspectos negativos, cabe destacar que el número de plantillas a utilizar es menor que los planes de pago, y las páginas llevan publicidad.
- JimdoPro, por 5€/mes, añade la posibilidad de usar un dominio propio, cuentas de correo, un mayor número de plantillas y una tienda mucho más potente.
- JimdoBusiness, por 15€/mes, es la solución para los más exigentes, añadiendo un nuevo conjunto de plantillas, más opciones y ventajas para la implantación de la la tienda online.

Y ahora, una buena noticia: entre todos los amigos de Variable Not Found que hagan un comentario en esta entrada del blog o en el muro de Variable not found en Facebook desde el momento de publicación del post hasta el jueves 21 de octubre a las 23:59 (hora de España), sortearé un bono de 30 euros para utilizar en Amazon, cortesía de Jimdo, para que podáis compraros un caprichillo.
Si dejáis un comentario en el blog, no olvidéis facilitar en el mismo alguna vía de contacto por si resultáis ser los agraciados. Eso sí, os recomiendo que no dejéis vuestro email en claro para que no os frían con spam; por ejemplo, algo como “en hotmail puntico com soy juanito” estaría bien.
¡Venga, os espero!
Publicado por José M. Aguilar a las 11:54 p. m.
Etiquetas: servicios on-line, variablenotfound, variablenotfound.com
Espero que te resulten interesantes. :-)
- ExtensionMethod.com: repositorio de métodos extensores
Fecha: 15/10/2010 - Dependency Injection for Filters in ASP.NET MVC 3, by Javier Lozano.
Fecha: 15/10/2010 - 5 Reasons to be Excited about ASP.NET MVC 3.
Fecha: 15/10/2010 - Parche para VS2010 que soluciona el menú contextual con scroll
Fecha: 15/10/2010 - Acciones MVC3 que devuelven un Chart vía Javier Torrecilla
Fecha: 15/10/2010 - Cómo utilizar almacenamiento local en sitios web.
Fecha: 15/10/2010 - Atributos que todo desarrollador .NET debería conocer.
Fecha: 11/10/2010 - Buenos hábitos en C# que provocan malos hábitos en Javascript.
Fecha: 11/10/2010 - CampusMVP: Refactorización de código: La voluntad es lo que cuenta.
Fecha: 11/10/2010 - Algunas impresiones sobre ASP.NET MVC 3.
Fecha: 11/10/2010 - Los nuevos archivos "View Start" en ASP.NET MVC 3 con Razor.
Fecha: 11/10/2010 - Choosing between WebForms, MVC, and WebMatrix. Choice is a good thing.
Fecha: 11/10/2010
Publicado en: Variable not found
Y todo se debía a la publicación, prácticamente de forma simultánea, de la primera beta de ASP.NET MVC 3, Nupack, y WebMatrix beta 2, que demuestra que la familia de tecnologías para Web sigue madurando y creciendo, y que existe alguna conspiración cuyo objetivo final es volvernos locos a todos ;-)
Vamos a comentar por encima qué nos traen estos lanzamientos.
ASP.NET MVC 3 Beta
 Contra todo pronóstico, ASP.NET MVC 3 Beta rompe el patrón seguido en las versiones anteriores, en las que el ciclo de desarrollo prácticamente rondaba el año, y en cuya secuencia habían sido incluidas hasta el momento varias previews y algunas betas antes de llegar al producto final.
Contra todo pronóstico, ASP.NET MVC 3 Beta rompe el patrón seguido en las versiones anteriores, en las que el ciclo de desarrollo prácticamente rondaba el año, y en cuya secuencia habían sido incluidas hasta el momento varias previews y algunas betas antes de llegar al producto final.En esta ocasión, la primera preview de ASP.NET MVC 3 apareció unos tres meses después de la versión 2, y la beta dos meses más tarde.
Como tiene que haber gente para todo, hay quien se queja de que esto puede significar que a Microsoft ha dejado de interesarle el feedback de los desarrolladores. En mi opinión, esto no tiene sentido, y no hay intención maquiavélica por detrás: simplemente, esta entrega no es tan compleja y amplia como la primera versión, donde se partía de cero, o su incremental hacia la versión 2. Aunque algunas de las novedades que se vislumbran son bastante interesantes, no se han introducido características realmente rompedoras o que requieran un gran tiempo de pruebas o una gran retroalimentación, y además, parte de ellas son compartidas con otros productos como WebMatrix.
Otro tema distinto, y creo que criticable, es la velocidad con la que se están sucediendo las distintas versiones del producto. Hace unos días comentaba vía Twitter que es difícil construir sobre una infraestructura que está en continuo movimiento; a veces las cosas hay que dejarlas reposar un poco para que asienten y calen los conceptos, se cree comunidad, software de referencia o documentación, que, desde mi punto de vista, son algunos de los handicaps actuales frente a la adopción del framework ASP.NET MVC por parte de los desarrolladores.
Pero bueno, en cualquier caso, para los que ya estamos enganchados a ASP.NET MVC, la llegada de una nueva revisión es siempre una buena noticia. La beta que podemos descargar hoy (ojo, sólo para .NET 4) ya incluye la mayoría de características que tendremos disponibles cuando aparezca la versión final, para la que, como se deja entrever en el roadmap del producto, podría faltar únicamente una release candidate, en la que aparentemente no serán incluidas muchas más novedades.
A modo de resumen, las características que a día de hoy parece que traerá el futuro ASP.NET MVC 3 son, principalmente:
- Mayor flexibilidad para el uso de motores de vistas alternativos a WebForms.
- El nuevo motor de vistas Razor, compartido por la tecnología WebPages. Eso sí, aún no está disponible intellisense en el editor de Visual Studio para estas vistas.
- Un soporte para inyección de dependencias muy mejorado respecto a las versiones anteriores.
- Registro de filtros globales durante la inicialización de la aplicación.
- Nuevos tipos de resultados (ActionResults) de uso común.
- Mejoras en el sistema de validación, soportando nuevos atributos, generación de scripts en cliente de forma más sencilla, y nuevas fórmulas para la inclusión de validación no intrusiva.
- Soporte para funcionalidades Ajax no intrusivas.
- Inclusión de capacidad de binding sobre JSON.
- Nuevas vías para enviar información del controlador a las vistas, de forma dinámica.
- Helpers para la realización de tareas de uso frecuente, como la generación de grids, charts, o manipulación de imágenes.
- Control individual sobre la validación de la petición (vaya, ahora que había encontrado un truquillo para conseguirlo).
- Incluye el gestor de paquetes Nupack, que comentaré algo más abajo.
Para conocer las novedades de la beta 2 respecto a la Preview, te recomiendo que leas el post de Eduard Tomás, escrito con el producto aún humeante, recién salido del horno ;-)
¿Nupack? ¿Eso qué es?
 Otra de las grandes estrellas de la tarde del miércoles fue Nupack, un gestor de paquetes open source que está llamado a ser una herramienta imprescindible para los desarrolladores. La versión presentada es bastante preliminar, CTP1, pero funciona muy bien y es útil para empezar a conocerla.
Otra de las grandes estrellas de la tarde del miércoles fue Nupack, un gestor de paquetes open source que está llamado a ser una herramienta imprescindible para los desarrolladores. La versión presentada es bastante preliminar, CTP1, pero funciona muy bien y es útil para empezar a conocerla.Por hacernos una idea rápida sobre el nuevo producto, podríamos considerar que Nupack es a librerías y componentes lo que Web Platform Installer a aplicaciones y plataformas. Se trata de un gestor de paquetes integrado en Visual Studio que permite obtener componentes open source (y, lo que es más interesante, las dependencias de éstos), e incluirlos en nuestros proyectos de forma muy sencilla.
Y con “incluirlos” no me refiero a descargarlos y dejarlos en un directorio para que nosotros hagamos el resto; Nupack lo descarga y extrae sobre una carpeta de uso interno, añade las referencias necesarias a nuestro proyecto, y, cuando es necesario, añade archivos y modifica educadamente los ficheros de configuración del proyecto.
Los paquetes disponibles en Nupack se obtienen de una serie de repositorios de software open source, por supuesto configurables. En estos momentos hay ya más de 70 paquetes entre los que se encuentran de uso más frecuente, aunque supongo que el número continuará aumentando.
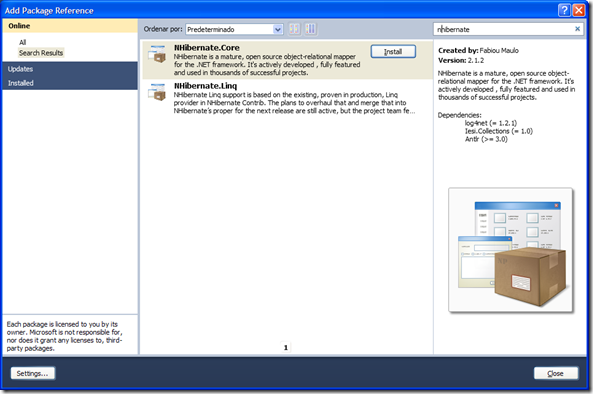
Para añadir un componente a un proyecto basta con abrir el menú contextual sobre las referencias y seleccionar la opción “Add Package Reference”, que nos llevará a un cuadro de diálogo como el mostrado a continuación, que nos permite buscar e incluir los paquetes de forma más visual:

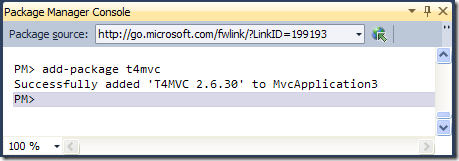
También podemos utilizar Nupack desde una línea de comandos incluida en Visual Studio (Package Manager Console). La siguiente captura muestra lo simple que resulta añadir un componente como T4MVC a un proyecto utilizando la consola:

Esta última fórmula, además de resultar muy cómoda, está diseñada para ser extensible, por lo que es posible descargar e instalar paquetes que amplíen sus funciones, como MvcScaffold, que añade a la consola órdenes para generar código de vistas más rápidamente que utilizando su equivalente GUI, y de forma similar a como se hace en otras plataformas como Ruby.
Nupack se incluye “de serie” con ASP.NET MVC 3 Beta, por lo que si has instalado éste último, ya podrás disfrutar de esta nueva herramienta. Si no, puedes descargarlo desde la página del proyecto Nupack en Codeplex.
Si quieres utilizar Nupack desde la consola de comandos, debes tener instalado previamente PowerShell 2.0. En caso de necesitarlo, puedes bajarlo, por ejemplo, con Web Platform Installer.
Un último detalle: Nupack, aunque se haya presentado así, unido a otros lanzamientos de la pila de tecnologías Web de Microsoft, no está ligado a éstas. Se trata de una herramienta independiente, de la que podremos sacar partido en todo tipo de proyecto.
En resumen, desde mi punto de vista se trata de una herramienta excelente, presente en otros ámbitos y tecnologías, y que ya venía haciendo falta a Visual Studio y los desarrolladores .NET. Si quieres saber más sobre el tema, no te pierdas el gran post de Scott Hanselman explicando su uso.
WebMatrix Beta 2
 Hace unos meses, al aparecer la primera beta ya describí mis primeras impresiones sobre WebMatrix, por lo que no voy a extenderme demasiado ahora.
Hace unos meses, al aparecer la primera beta ya describí mis primeras impresiones sobre WebMatrix, por lo que no voy a extenderme demasiado ahora.Para los despistadillos, recordar que WebMatrix es un conjunto de herramientas y plataformas destinadas a crear aplicaciones basadas en el paradigma de “orientación a página” (como ASP clásico o PHP, entre otros), e incluye:
- IIS 7 Express, una edición reducida del servicio de publicación web.
- SQL Server Compact, un motor de datos capaz de ejecutarse en el proceso de la aplicación que lo utiliza, por tanto sin necesidad de instalar software alguno en servidor.
- Un entorno de desarrollo, compuesto por:
- un editor de texto plano bastante simplillo para crear y modificar las páginas,
- un diseñador de bases de datos,
- herramienta de generación de informes SEO del sitio,
- Integración con un extenso repositorio de software libre (.NET y PHP, principalmente), del que es posible descargar aplicaciones para personalizarlas o construir sobre ellas de forma rápida.
- Tecnología WebPages, un nuevo modelo de desarrollo sobre ASP.NET que permite la creación de sitios web utilizando el nuevo motor Razor.
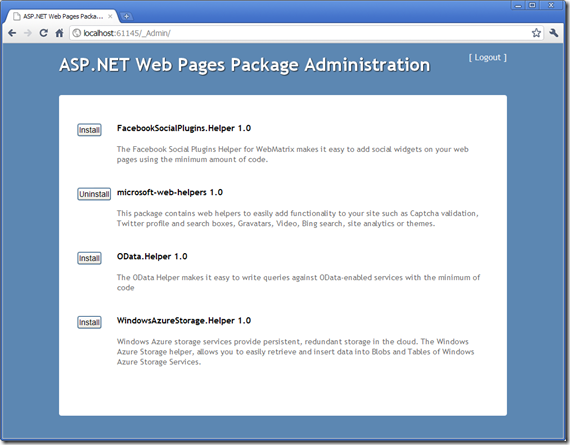
Se ha incluido un gestor de paquetes basado en web, que permitirá añadir nuevos helpers y componentes al sistema. Para ello, basta con acceder desde el navegador a la carpeta “_Admin” en el raíz del sitio web; la primera vez nos solicitará la introducción de una contraseña que deberemos utilizar en adelante. Una superado este trámite, podremos instalar los paquetes desde la misma página:

También han sido añadidos nuevos helpers, renombrado algunos métodos y clases existentes, y se ha introducido validación de peticiones a nivel de campo, al igual que a MVC 3. En definitiva, cambios que podríamos considerar de menor calado.
Puedes leer más en el documento Readme de WebMatrix beta 2.
En fin, que…
… de nuevo nos encontramos ante una oleada de tecnologías y herramientas, algunas bastante destacables, a las que debemos ir haciendo hueco en nuestra mochila y a las que conviene ir echando el ojo de vez en cuando para poder seguirles el ritmo.Sin duda, diversión asegurada. :-)
Publicado en: Variable not found.







