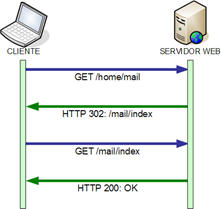
 ASP.NET MVC ofrece “de serie” mecanismos para transferir el control desde una acción a otra utilizando para ello redirecciones HTTP. Esto significa que cuando un cliente realiza una petición y el método de acción desea que ésta sea procesada desde otra acción, el navegador será informado de la URL a la que debe dirigirse mediante una respuesta de tipo 302 para que, tras recibirla, realice una nueva solicitud que finalmente ejecutará la lógica apropiada.
ASP.NET MVC ofrece “de serie” mecanismos para transferir el control desde una acción a otra utilizando para ello redirecciones HTTP. Esto significa que cuando un cliente realiza una petición y el método de acción desea que ésta sea procesada desde otra acción, el navegador será informado de la URL a la que debe dirigirse mediante una respuesta de tipo 302 para que, tras recibirla, realice una nueva solicitud que finalmente ejecutará la lógica apropiada.
En el diagrama de la derecha se muestra el proceso completo de transferencia desde una petición a /home/mail hacia /mail/index utilizando la ruta por defecto, y muestro una posible implementación en ASP.NET MVC a continuación:
public class HomeController : Controller
{ [...]
// GET /Home/Mail public ActionResult Mail() { return RedirectToAction("index", "mail");
}
}
public class MailController : Controller
{ [...]
// GET /Mail public ActionResult Index() { return View(); }
}
Aunque es la forma habitual de realizar redirecciones en ASP.NET MVC, hace unos días estaba pensando que hay ocasiones en las tanta petición puede resultar pesada y vendría bien disponer de algo parecido al Server.Transfer, presente desde que peleábamos con ASP clásico, que era capaz de transferir la ejecución a otro punto sin necesidad de que el cliente replanteara la petición.
Y no es que me parezca una práctica especialmente recomendable, puesto que hay muchas cuestiones de ese tipo que pueden resolverse en MVC a nivel configuración de rutas o simplemente replanteando la estructura de direcciones del sitio, pero la verdad es que cuando te pica el gusanillo…
Intento erróneo #1: invocar directamente una acción desde otra
Bueno, en realidad este intento no llegué a hacerlo, pero se trata de un error bastante frecuente cuando se empieza con ASP.NET MVC framework, y me ha parecido interesante reflejarlo aquí como aviso a navegantes:
public class HomeController : Controller
{ // GET /Home/Mail public ActionResult Mail() { return new MailController().Index(); // <- Mal
}
}
Aunque a primera vista parece tener sentido, y de hecho funcionará muchas veces, se trata de una mala práctica y puede causarnos muchos problemas, y sobre todo, como en el ejemplo anterior, si se trata de llamadas de acciones de distintos controladores. Hay que tener en cuenta que en el contexto de petición estará la información de la petición inicial (/home/mail), no el que podría esperarse desde el método de acción new MailController().Index().
También es peligroso porque al invocarlo directamente estaríamos saltándonos todos los filtros que hubiéramos podido establecer mediante atributos en la acción final, MailController.Index(). Imaginad, por ejemplo, que la acción está protegida por un [Authorize]… :-O
Intento erróneo #2: invocar a Server.Transfer en el controlador
El segundo intento fue, pues eso, invocar directamente a Server.Transfer() desde el cuerpo de una acción. Pensaba que en cualquier caso no era una buena idea puesto que el método de acción que lo invocase sería difícilmente comprobable usando pruebas unitarias, pero bueno, estaba dispuesto a sacrificar esta ventaja:
public class HomeController : Controller
{ // GET /Home/Mail public ActionResult Mail() { Server.Transfer(Url.Action("Index", "Mail")); // Mal
return new EmptyResult(); // En realidad podría devolver
} // un nulo, o cualquier otra cosa }
Al ejecutar el proyecto, el resultado obtenido es una bonita excepción “Error al ejecutar la solicitud secundaria” al intentar procesar la transferencia hacia la dirección “/Mail” (generada por el helper Url.Action()).
Primer acercamiento a la solución correcta: default.aspx
Aparentemente, la solución para transferir el control hacia otra acción pasa por recorrer el ciclo de vida completo de la petición, pero sin necesidad de que el navegador vuelva a hacerla. Ahora la cuestión es cómo conseguir esto armando el menor estropicio posible.
Si os fijáis, al crear el proyecto ASP.NET MVC, en la plantilla se habrá incluido un archivo en la carpeta raíz del mismo, llamado default.aspx. Su objetivo es transferir la ejecución al framework MVC si un usuario realiza una petición al raíz del sitio, siendo esta página el documento por defecto.
Observemos el código por defecto del método Page_Load que encontramos en su code-behind:
public void Page_Load(object sender, System.EventArgs e)
{ // Change the current path so that the Routing handler can correctly interpret // the request, then restore the original path so that the OutputCache module // can correctly process the response (if caching is enabled). string originalPath = Request.Path; HttpContext.Current.RewritePath(Request.ApplicationPath, false); IHttpHandler httpHandler = new MvcHttpHandler(); httpHandler.ProcessRequest(HttpContext.Current);
HttpContext.Current.RewritePath(originalPath, false); }
Como indican los comentarios, lo que se hace es cambiar la ruta original de la petición, instanciar un nuevo manejador MVC (MvcHttpHandler) y hacer que éste se encargue de procesarla… o en otras palabras, estamos transfiriendo la ejecución, justo lo que queríamos conseguir. Después, para evitar daños colaterales, se vuelve a dejar la ruta de la petición como estaba.
Por tanto, podríamos utilizar este mismo código y crear un método de extensión sobre la clase Controller:
public static class ControllerExtensions
{ public static void Transfer(this Controller controller, string url)
{ string originalPath = controller.Request.Path; HttpContext.Current.RewritePath(url, false); IHttpHandler httpHandler = new MvcHttpHandler(); httpHandler.ProcessRequest(HttpContext.Current);
HttpContext.Current.RewritePath(originalPath, false); }
}
Así, podríamos utilizarlo desde nuestras acciones de la siguiente forma:
public class HomeController : Controller
{ [...]
// GET /Home/Mail public ActionResult Mail() { this.Transfer(Url.Action("index", "mail"));
return null;
}
}
Con esto ya tenemos una primera solución a nuestro problema. Sin embargo, aunque puede parecer muy limpio, y de hecho yo estaba bastante conforme con esta solución, este código tiene varios problemas.
En primer lugar, realizar pruebas unitarias sobre la acción Mail sería realmente complicado. Además, la invocación a Transfer() ejecutaría la acción asociada a la ruta de la URL indicada, pero al finalizar continuaría ejecutándose el método Mail(), desde donde la hemos invocado. Esto puede provocar efectos curiosos, si por ejemplo retornásemos un ViewResult o cualquier otro tipo de contenido desde la misma (serían enviados de forma consecutiva el cliente).
Solución final: crear un ActionResult personalizado
Aunque el enfoque anterior es correcto y podría ser válido a pesar de sus inconvenientes, encuentro una solución más fina en una pregunta de StackOverflow, How to simulate Server.Transfer in ASP.NET MVC: crear un resultado de acción (ActionResult) personalizado.
/// <summary> /// Transfers execution to the supplied url. /// </summary> public class TransferResult : RedirectResult
{ public TransferResult(string url): base(url) { }
public override void ExecuteResult(ControllerContext context)
{ var httpContext = HttpContext.Current;
httpContext.RewritePath(Url, false); IHttpHandler httpHandler = new MvcHttpHandler(); httpHandler.ProcessRequest(HttpContext.Current);
}
}
De esta forma, evitamos los dos problemas de la anterior aproximación. El método de acción seguiría siendo fácilmente testeable, y evitaríamos resultados indeseados al tratarse de un tipo de respuesta, que evita la posibilidad de introducir código adicional.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:52 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, trucos
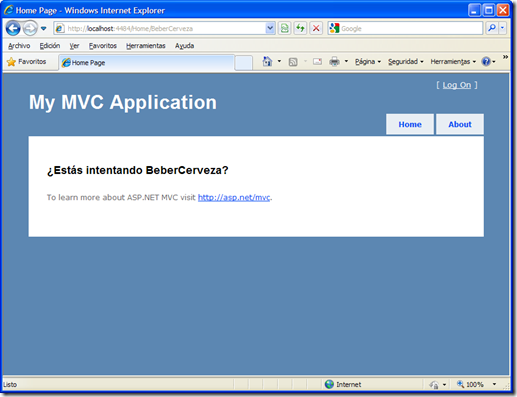
Los controladores ASP.NET MVC que heredan de la clase Controller permiten procesar muy fácilmente las peticiones realizadas a acciones no definidas. Para ello, lo único que hay que hacer es sobrescribir el método HandleUnknowAction() e implementar la lógica que queremos que se ejecute en estos casos.
En el siguiente código, las peticiones realizadas a /Home/Index y /Home/About serán procesadas normalmente, pero /Home/BeberCerveza será procesada por HandleUnknowAction, cuya implementación mostrará la vista “Index” con un mensaje personalizado:
public class HomeController : Controller
{ public ActionResult Index() { ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View(); }
public ActionResult About() { return View(); }
protected override void HandleUnknownAction(string actionName)
{ ViewData["Message"] = "¿Estás intentando " + actionName + "?";
View("Index").ExecuteResult(this.ControllerContext);
}
}

Publicado en: Variable not found.
En un post anterior dedicado a jqGrid y ASP.NET MVC vimos lo sencillo que resultaba implementar un potente grid para mostrar datos tabulares, permitiendo paginación, ordenación y redimensionado de columnas.
Pero, como ya comenté entonces, jqGrid es mucho más que eso. En este artículo estudiaremos la implementación de la funcionalidad de borrado de filas integrada en el propio componente, utilizando intercambio de datos Ajax con el lado servidor para actualizar el modelo.
Partiremos del ejemplo que desarrollamos anteriormente, y nos centraremos únicamente en introducir los cambios necesarios para introducir esta nueva capacidad. También, como en el caso anterior, encontraréis al final un enlace al proyecto de demostración, para Visual Web Developer Express 2008 SP1 y ASP.NET MVC 1.0.
1. Preparamos la infraestructura
 Antes de nada, y es algo que es importante recordar cuando trabajemos con jqGrid, debemos pensar qué módulos de este componente necesitamos en nuestro proyecto.
Antes de nada, y es algo que es importante recordar cuando trabajemos con jqGrid, debemos pensar qué módulos de este componente necesitamos en nuestro proyecto.
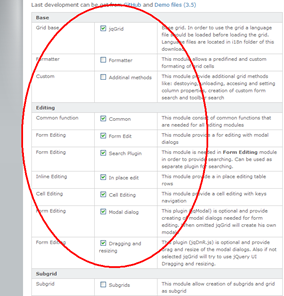
En el post anterior descargamos exclusivamente los necesarios para implementar la visualización del grid; ahora, dado que vamos a utilizar más funcionalidades del componente, debemos seleccionar en la herramienta de descarga aquellos que nos harán falta, el base y los relativos a la edición de datos.
En teoría deberíamos seleccionar los módulos estrictamente necesarios para nuestros fines, pero en la práctica no es fácil adivinar cuál de ellos implementa justamente lo que estamos buscando. De hecho, es bastante frecuente encontrarse con errores de script cuando no acertamos con el módulo exacto, al que siguen bastantes iteraciones prueba-error hasta que conseguimos averiguar cuál debemos indicar en la descarga.
Por eso en este caso, seleccionaremos todos los módulos relativos a la edición; eso nos permitirá, además, seguir implementando funcionalidades como el alta o la modificación sin tener que volver a descargar componentes.
Aparte de los módulos a incluir en la descarga, el resto de los pasos de preparación de la infraestructura son idénticos a los descritos en los puntos 1 al 3 del post inicial:
- Copiar los archivos de script (jqGrid y el archivo de localización) en el proyecto.
- Descargar el tema visual de jQuery UI y añadirlo al proyecto.
- referenciar las librerías de scripts y estilos en la master (o vistas donde vayamos a usarlo).
2. El modelo
Vamos a ampliar la clase GestorDeAmigos anterior para que sea capaz de emular el almacenamiento en una base de datos, pero utilizando como soporte una colección en memoria que haremos persistir en una variable de aplicación. Además, aprovecharemos para añadirle un método Delete() que nos permita eliminar del almacén la persona cuyo “Id” le pasemos como parámetro.
public bool Delete(int id)
{ Amigo amigo = DatosAmigos.FirstOrDefault(a => a.Id == id);
if (amigo == null)
return false;
DatosAmigos.Remove(amigo);
return true;
}
3. La vista
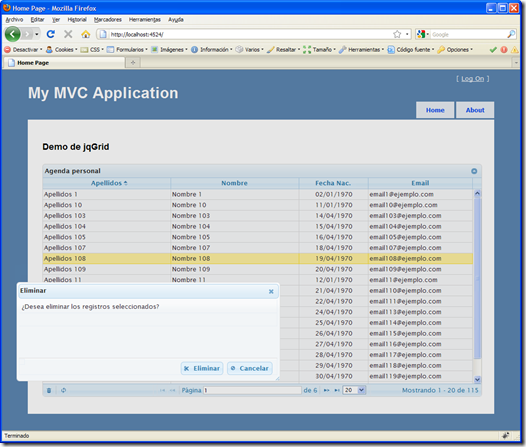
En la vista debemos hacer muy pocos ajustes para permitir la eliminación de los datos. Básicamente, tendremos que habilitar un panel de botones en el grid, indicar que deseamos que aparezca el botón de eliminación, y configurar el comportamiento de éste, para lo cual invocaremos al método navGrid() después de la llamada de inicialización del grid que ya vimos el otro día:
<script type="text/javascript"> jQuery(document).ready(function() { jQuery("#list").jqGrid({ [...] // OMITIDO. Idéntico al del post anterior. });
$("#list").navGrid( null, { refresh: true, add: false, edit: false, del: true, search: false }, null, // parámetros para el alta
null, // parámetros para la edición
{ // parámetros para la eliminación url: '<%= Url.Action("Eliminar") %>', width: 500,
afterSubmit: function(r, d) { return [r.responseText=="", r.responseText];
}
}
);
});
Los parámetros que estamos pasando al método navGrid() son los siguientes:
- el primer parámetro debería ser
jQuery('#pager'), que es la referencia hacia el control de paginación que estamos utilizando. En este caso es un nulo porque esta referencia se incluyó en la inicialización de jqGrid.
- A continuación, creamos un objeto anónimo en el que establecemos a
truelas propiedadesdelyrefresh, que indica que queremos mostrar los botones de eliminación y recarga de datos. El resto de propiedades predefinidas,add,edit, ysearch, equivalentes a los botones de añadir, editar y buscar registros, respectivamente, las establecemos afalsecon objeto de que no aparezcan botones para invocarlas; ya las activaremos en otros posts ;-)
- el siguiente parámetro se trata de un objeto donde configuramos el comportamiento del botón de alta de registros. Dado que no vamos a implementarlo ahora, lo establecemos a nulo.
- el cuarto parámetro es lo mismo que el anterior, pero para configurar la edición, por lo que también se encuentra establecido a
null.
- a continuación, y por último, el objeto en cuyas propiedades definimos el comportamiento del botón de eliminación:
- La URL a la acción que se invocará en servidor, que la obtenemos utilizando el UrlHelper de MVC. En este caso, invocaremos a una acción llamada “Eliminar”, a la que el sistema enviará el Id del registro activo.
- El ancho del cuadro de diálogo de confirmación.
- En
afterSubmitimplementamos una función callback que jqGrid llamará cuando haya recibido el resultado de la petición Ajax. El primer parámetro que nos envía es el objetoXMLHttpRequestdonde encontraremos la respuesta obtenida desde el servidor; el segundo parámetro contiene los datos que han sido enviados a la petición.
El retorno de la función callback debe ser siempre un array con dos elementos. El primero es un booleano indicando si la eliminación ha tenido éxito, y el segundo es el mensaje de error, en caso de que se haya producido:return [ exito , "mensaje de error" ];
Es importante ahora resaltar una cosa: salvo los parámetros de entrada y el tipo de retorno descritos anteriormente, jqGrid no nos impone ninguna particularidad más respecto a cómo debemos implementar este método, el tipo de información que recibiremos desde el controlador o cómo la procesaremos al recibirla. Somos totalmente libres de elegir la forma en la que haremos las cosas.
En nuestro caso, vamos a hacer una implementación muy simple en base a la siguiente convención: el controlador retornará un string con una descripción del error en caso de que se produzca algún problema borrando el registro, y retornará un nulo cuando todo vaya bien. Esto nos permite implementar el callback utilizando la siguiente expresión:
- La URL a la acción que se invocará en servidor, que la obtenemos utilizando el UrlHelper de MVC. En este caso, invocaremos a una acción llamada “Eliminar”, a la que el sistema enviará el Id del registro activo.
return [r.responseText=="", r.responseText];
Si observáis, estamos llenando el array de retorno de tal forma que el primer parámetro será cierto si la respuesta obtenida está vacía (o sea, no hay error), y en el segundo parámetro introducimos la respuesta tal cual la hemos obtenido del servidor.
4. El controlador
Dado que la lógica la tenemos implementada en el modelo, y que la vista ya está preparada para ponerse en contacto con el controlador vía Ajax y para recibir el feedback sobre el éxito de la operación, sólo nos queda implementar muy rápidamente el método de acción:
public ActionResult Eliminar(int id)
{ if (!gestorDeAmigos.Delete(id)) return Content("Error eliminando el registro");
return null;
}
Podréis observar que si se produce un error, retornamos un ContentResult describiendo el problema; en otros casos, devolvemos un nulo.
Para probar el funcionamiento de una eliminación errónea podéis, por ejemplo, abrir dos navegadores contra la aplicación, borrar un registro desde uno de ellos e intentar borrarlo también desde el otro.
Y… ¡Voilá!
Una vez habiendo implementado el modelo, la vista y el controlador, sólo nos queda probar la aplicación, que veremos que funciona perfectamente ;-P

Resumiendo, en este post hemos seguido profundizando en las capacidades de jqGrid, implementando paso a paso la funcionalidad de eliminación de registros. Hemos podido observar también el escaso código (¡a pesar de la longitud del post!) que hay que añadir para disponer de esta funcionalidad, y de lo sencillo y reutilizable que resulta su implementación.
Descargar proyecto de demostración:
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:39 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, jqGrid, jquery
 Seguro que más de una vez has sufrido de lo lindo al tocar un archivo de hoja de estilos. Suelen estar mal organizados, ser muy extensos, difíciles de mantener, hay declaraciones duplicadas por todas partes… Y seguro que siempre te has preguntado si hay otra forma menos complicada de conseguir lo mismo.
Seguro que más de una vez has sufrido de lo lindo al tocar un archivo de hoja de estilos. Suelen estar mal organizados, ser muy extensos, difíciles de mantener, hay declaraciones duplicadas por todas partes… Y seguro que siempre te has preguntado si hay otra forma menos complicada de conseguir lo mismo.
K. Scott Allen nos habla en su post Keeping CSS Files DRY de .Less (dot less), un interesante componente portado del mundo Ruby capaz de “compilar” hojas de estilo que utiliza una notación extendida y mucho más potente del estándar CSS, permitiendo las siguientes características:
- Uso de variables. Less permite declarar y utilizar variables para los valores que utilizaremos frecuentemente en nuestra hoja de estilos, así:
@nice-blue: #5B83AD;#header { color: @light-blue; }#footer { color: @light-blue; } - Operaciones. Podemos utilizar expresiones para obtener valores, por ejemplo:
@base: 5%;
@filler: @base * 2;
@other: @base + @filler;
color: #888 / 4;
background-color: @base-color + #111;
height: 100% / 2 + @filler;
Fijaos en un detalle de lo más interesante: Less es capaz de distinguir cuándo está operando con colores y cuándo con unidades, ofreciendo el resultado correcto en cada caso.
- Mezclas (mixins), otra potente capacidad de Less que seguro que puede venirnos bastante bien, que consiste en incluir dentro de un conjunto de reglas dentro de otro, sólo haciendo referencia a su selector:
.bordered {border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {color: #111;
.bordered;}
.post a {color: red;
.bordered;}
- Reglas anidadas, que nos permiten definir reglas siguiendo una estructura más legible y fácilmente reconocible por su paralelismo con la estructura del documento:
#header {color: black;
.navigation {font-size: 12px;
}
.logo {width: 300px;
:hover { text-decoration: none }}
}
- Visibilidad de variables. Las variables pueden ser declaradas de forma global (como en el primer ejemplo) o asociadas a algún selector, lo que les aporta ámbito de visibilidad de forma muy similar a los lenguajes tradicionales:
@var: red;
#page {@var: white;
#header {color: @var; // color será “white”
}
}
- Accesores. Less permite utilizar valores de propiedades y variables como contenido para otras propiedades de forma muy natural:
#defaults {@width: 960px;
@color: black;
}
.article { color: #294366; }
.comment {width: #defaults[@width];
color: .article['color'];
}
Fijaos que el bloque #defaults no tiene por qué corresponder con un elemento del documento a formatear, se trata sólo de una forma de agrupar variables y reglas, consiguiendo un efecto empaquetador muy similar a los espacios de nombres.
- Comentarios en línea, al más puro estilo C++ ó C#:
// Get in line!@var: white;
- Importación de archivos, permitiendo acceder a reglas y variables definidas en otros archivos:
@import "library"; // Si la extensión es .less, se puede omitir
@import "typo.css";
¿Y cómo funciona esto? Muy sencillo. En primer lugar, escribimos la hoja de estilos en un archivo .less, en el que podemos utilizar las características descritas anteriormente, y lo incluimos en las páginas donde nos interese, como lo hacemos siempre:
<link href="/Content/estilos.less" rel="stylesheet" type="text/css" />
Es interesante tener en cuenta que Less es compatible con CSS, lo que quiere decir que si simplemente renombramos el .css a .less, ya tendremos una hoja de partida.
A continuación, debemos introducir en el web.config una declaración que asocie la extensión .css al compilador Less:
<httpHandlers>
<add validate="false" path="*.less" verb="*"
type="dotless.Core.LessCssHttpHandler, dotless.Core" />
</httpHandlers>
Cuando llega una petición, el handler se encargará de compilar el archivo .less, generar el .css correspondiente y enviarlo minimizado al cliente, cacheando el resultado para posteriores usos, si se lo indicamos en la configuración, una sección opcional del web.config.
.Less está diseñado para ASP.NET 3.5 o superior, y por supuesto, es válido tanto para Webforms como para ASP.NET MVC. Se distribuye bajo licencia Apache 2.0, y está aún en fase beta, por lo que habrá que estar atento a la evolución de este interesantísimo proyecto.
Enlaces:
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:07 a. m.
Etiquetas: asp.net, aspnetmvc, componentes, css, web
 Hace sólo unas horas Haack ha anunciado en su blog la publicación de la versión beta del framework ASP.NET MVC 2, que tenemos a nuestra disposición tanto a nivel de código fuente como de instalador binario.
Hace sólo unas horas Haack ha anunciado en su blog la publicación de la versión beta del framework ASP.NET MVC 2, que tenemos a nuestra disposición tanto a nivel de código fuente como de instalador binario.
Echando un vistazo rápido a las release notes, las novedades son:
- introducción de los nuevos métodos
Html.RenderAction()yHtml.Action(), el primero de ellos para escribir directamente la salida resultado de ejecutar la acción dada, y el segundo para obtenerla como cadena. - helpers para la generación de controles de edición en las vistas, basados en expresiones lambda o, en otras palabras, con tipado fuerte:
ValidationMessageFor(),TextAreaFor(),TextBoxFor(),HiddenFor()yDropDownListFor(). - mejoras en TempDataDictionary, destinadas a controlar de forma más pormenorizada la persistencia de los datos.
- se incluyen las librerías de validación en cliente, MicrosoftAjax.js y MicrosoftMvcAjax.js. Para utilizar este automatismo, sólo hay que incluir ambos script en la vista (o master) e invocar al método de activación:
<% Html.EnableClientValidation(); %>. Visual Studio incorpora ahora una opción “Add Area” en el menú contextual, así como un cuadro de diálogo para crearlas.- es posible crear controladores de ejecución asíncrona heredando de la clase
AsyncController. Esto permite crear acciones que se ejecuten en segundo plano, sin bloquear el hilo principal. - nueva plantilla de proyectos en blanco, es decir, sin toda la parafernalia de las plantillas actuales (páginas de ejemplo, autenticación, etc.).
- capacidad para registrar múltiples proveedores de validación, permitiéndonos adoptar otras soluciones o frameworks, o crear nuestras propias opciones.
- separación del proveedor de datos, el componente utilizado para obtener datos del contexto, en subcomponentes especializados en función del origen de la información (formularios, ruta, cadena de petición, y archivos). También existe la posibilidad de crear proveedores personalizados.
- Y otras mejoras, de menor calado, citadas de forma concisa en las notas de la revisión, como:
- adición de nuevos métodos y propiedades a la clase
ModelMetadata. - cambios en la plantilla por defecto de las vistas para generar los controles utilizando los nuevos helpers.
- helpers con soporte para datos binarios en el modelo, generando automáticamente campos ocultos codificados en Base64.
- etc.
Y ojo, que esta beta sólo funciona con Visual Studio 2008 SP1, no podemos probarla con la última beta de Visual Studio 2010. Eso sí, puede convivir en nuestros equipos con MVC 1.0 sin interferencias.
El siguiente paso será la publicación de la RC, que está prevista “antes de finalizar el año”, aunque no se planea incluir funcionalidades nuevas, simplemente corregir bugs y pequeñas mejoras que puedan derivar de esta fase de pruebas y del feedback de los usuarios. Por tanto, en líneas generales, lo que nos trae esta beta será prácticamente lo que vendrá en la versión 2 :-)
Enlaces:
- Instalación de ASP.NET MVC 2 beta
- Código fuente de ASP.NET MVC 2 beta y ensamblado futures, en Codeplex
- Documento de notas de la revisión
Publicado en: Variable not found.







