martes, 1 de marzo de 2011
 ASP.NET MVC utiliza los mismos mecanismos de ASP.NET para la implementación de sitios web localizados, por lo que podemos utilizar los clásicos recursos definidos en la carpeta
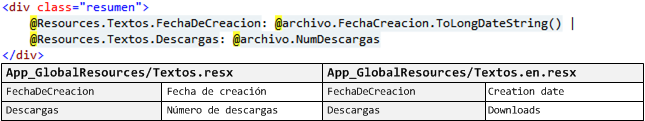
ASP.NET MVC utiliza los mismos mecanismos de ASP.NET para la implementación de sitios web localizados, por lo que podemos utilizar los clásicos recursos definidos en la carpeta App_GlobalResources para ir componiendo los interfaces.De esta forma, los literales de texto de las vistas son sustituidos por expresiones que, ya en tiempo de ejecución, son tomadas del archivo de recursos correspondiente al idioma actual:

Sin embargo, recientemente me he encontrado con un escenario en el que, para facilitar el mantenimiento de los contenidos de las vistas, me resultaba mucho más cómodo disponer de versiones distintas de las mismas en sus correspondientes archivos Razor (.cshtml), y seleccionar en tiempo de ejecución cuál de ellas debía ser enviada en función de la cultura del usuario. Eso sí, en caso de no existir una vista específica para la cultura actual, era necesario retornarla en el idioma por defecto.
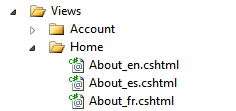
 La idea, como se muestra en la captura de pantalla de la derecha, es modificar ligeramente la convención de nombrado de archivos de vistas del framework para incluir el código del idioma en que está escrito su contenido.
La idea, como se muestra en la captura de pantalla de la derecha, es modificar ligeramente la convención de nombrado de archivos de vistas del framework para incluir el código del idioma en que está escrito su contenido.Así, en este caso, asumiremos que las vistas localizadas se llamarán siempre de la forma {vista}_{idioma}. Por ejemplo, la traducción al inglés de la vista “about” estará definida en el archivo “about_en.cshtml” (usando Razor), al francés en “about_fr.cshtml”, y así sucesivamente. Por simplificar, utilizaremos sólo los dos primeros caracteres del idioma, aunque podrían ser referencias culturales completas, como “about_es-es.cshtml”.
Una vez definida la nueva convención, sólo nos falta implementar en el controlador el mecanismo de selección de vistas en función de la cultura actual. En un primer acercamiento, podríamos implementarla directamente sobre las acciones, como en el siguiente ejemplo:
public ActionResult About()
{
string currentLang = Thread.CurrentThread.CurrentCulture.TwoLetterISOLanguageName;
var viewResult = ViewEngines.Engines.FindView
(ControllerContext, "About_" + currentLang, null);
if (viewResult.View == null)
return View("About_es");
return View("About_" + currentLang);
}
Aunque funcionalmente es correcto, es fácil ver que la introducción de esta lógica contaminaría bastante el código del controlador, además de atentar contra el principio DRY en cuanto tuviéramos varias acciones en las que introducirlo. Obviamente, debemos encontrar otra solución más apropiada y elegante a esta cuestión.Y como siempre, en ASP.NET MVC existen multitud de fórmulas para resolver problemas de este tipo. En este post vamos a ver dos de ellas: extendiendo el conjunto de ActionResults, y mediante filtros personalizados.
Usando ActionResults
Empezando por el final, el resultado que vamos a lograr es el que podemos ver en el siguiente código de controlador:public ActionResult About()
{
return LocalizedView();
}
LocalizedView() no es sino un método rápido para instanciar un LocalizedViewResult, cuya implementación veremos a continuación. La lógica que incluye utilizará los motores de vistas para buscar una vista compuesta por el nombre indicado como parámetro (por defecto el nombre de la acción actual) y la cultura establecida en el hilo de ejecución; de no encontrarse, se mostrará la vista correspondiente a la cultura por defecto.El código de este ActionResult es el siguiente:
public class LocalizedViewResult : ViewResult
{
private string _defaultCulture;
public LocalizedViewResult(string defaultCulture)
{
_defaultCulture = defaultCulture;
}
public override void ExecuteResult(ControllerContext context)
{
string currentCulture = Thread.CurrentThread.CurrentCulture.TwoLetterISOLanguageName;
if (string.IsNullOrWhiteSpace(ViewName))
{
ViewName = context.RouteData.GetRequiredString("action");
}
var viewResult = ViewEngines.Engines.FindView(context, this.ViewName + "_" + currentCulture, null);
if (viewResult.View == null)
ViewName += "_" + _defaultCulture;
else
ViewName += "_" + currentCulture;
base.ExecuteResult(context);
}
}
Como se puede observar, el método
ExecuteResult() obtiene el idioma actual y comprueba si existe una vista que siga la convención de nombrado que hemos definido previamente (vista_idioma.cshtml). Si se encuentra, se anexa al nombre original de la vista el sufijo del idioma; en caso contrario se actúa de la misma forma, pero utilizando el nombre por defecto.Por último, para hacer más rápido su uso desde las acciones, necesitamos implementar el método
LocalizedView() en una clase base de la que deberíamos heredar nuestros controladores:public class ControladorBase: Controller
{
public LocalizedViewResult LocalizedView(string viewName = null, object model = null,
string master = null, string defaultLang = "es")
{
if (model != null)
{
ViewData.Model = model;
}
return new LocalizedViewResult(defaultLang)
{
ViewName = viewName,
MasterName = master,
ViewData = ViewData,
TempData = TempData,
};
}
}
Obviamente, el método
LocalizedView() sólo podría ser utilizado desde controladores descendientes de ControladorBase. Si preferís no heredar de un controlador base, siempre podríais crearlo como método extensor de Controller, aunque entonces deberíais invocarlo con el this por delante, y queda algo menos elegante.Las siguientes acciones muestran posibles usos de esta implementación. Como se puede observar, son bastante explícitas y dejan clara su intencionalidad:
public ActionResult Prueba()
{
return LocalizedView("About");
}
public ActionResult About()
{
return LocalizedView();
}
Usando filtros
Los filtros presentan una solución bastante menos intrusiva al problema y, para mi gusto bastante mejor, puesto que no obligaría a modificar la implementación tradicional de las acciones. Para hacernos una idea, lo que pretendemos conseguir es lo siguiente:[LocalizedView]
public ActionResult About()
{
return View();
}
El simple hecho de decorar una acción con el atributo LocalizedView provocará que el retorno de la acción sea analizado, y se ejecute la lógica de selección de vistas ya descrita anteriormente. Además, el hecho de ser un filtro hace posible su aplicación a controladores completos, o incluso su aplicación global registrándolo en la inicialización de la aplicación.El código del filtro personalizado es el siguiente:
public class LocalizedViewAttribute : ActionFilterAttribute
{
private string _defaultLang;
public LocalizedViewAttribute(string defaultLang = "es")
{
_defaultLang = defaultLang;
}
public override void OnResultExecuting(ResultExecutingContext filterContext)
{
var viewResult = filterContext.Result as ViewResultBase;
if (viewResult != null)
{
if (string.IsNullOrWhiteSpace(viewResult.ViewName))
{
viewResult.ViewName = filterContext.RouteData.GetRequiredString("action");
}
string currentLang = Thread.CurrentThread.CurrentCulture.TwoLetterISOLanguageName;
var v = ViewEngines.Engines.FindView(
filterContext.Controller.ControllerContext,
viewResult.ViewName + "_" + currentLang, null
);
if (v.View == null)
viewResult.ViewName += "_" + _defaultLang;
else
viewResult.ViewName += "_" + currentLang;
}
base.OnResultExecuting(filterContext);
}
}
En el código se puede observar que en primer lugar se comprueba que el resultado de la acción sea de tipo ViewResultBase; en caso contrario, es decir, cuando la acción no retorne una vista, simplemente se ejecutará la lógica por defecto. A continuación, ya asumiendo que la acción retorna una vista, puede observarse la aplicación de la convención de nombrado cuando el nombre de la misma sea nulo, tomándolo de la acción actual. Finalmente, tras comprobar la existencia o no de la vista localizada, se modifica el valor de la propiedad
ViewName del resultado, que identifica la vista que finalmente será enviada al cliente.Desde el punto de vista de la implementación de las acciones queda prácticamente igual de claro que usando la técnica del
ActionResult, pero en cambio, ésta requiere menos andamiaje. A continuación, dos posibles ejemplos de uso de este atributo:[LocalizedView]
public ActionResult About()
{
return View();
}
[LocalizedView("en")]
public ActionResult Prueba()
{
return View("About");
}
 Y finalmente, por si os interesara ver todo esto en funcionamiento, he dejado un proyecto de demostración en Skydrive (requiere VS2010+MVC 3).
Y finalmente, por si os interesara ver todo esto en funcionamiento, he dejado un proyecto de demostración en Skydrive (requiere VS2010+MVC 3). Publicado en: Variable not found.
Publicado por José M. Aguilar a las 9:47 a. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, localizacion, trucos








2 Comentarios:
Fantástico el artículo. Comentándolo con un compañero, nos surge una duda sobre la tercera vía, la de los filtros: si hay que crear una acción para cada idioma, ¿qué pasa con los enlaces? Serán distintos para cada idioma, ¿no? Si es así, creo que está mejor la segunda vía, la de extender ViewResult, aunque sea más invasiva.
Hola, Pablo, muchas gracias :-)
En principio no deberías crear una acción para cada idioma. Cuando se ejecuta la acción, es el filtro LocalizedView el que determinará la vista a renderizar a partir de la cultura actual.
No sé si responde tu pregunta...
Saludos.
Enviar un nuevo comentario