martes, 31 de enero de 2017
 Hace unos días hablábamos de que próximamente veremos cambios en los archivos de proyecto de las aplicaciones .NET Core, que dejarán de utilizar el popular project.json para volver al tradicional .csproj, aunque rejuvenecido y potenciado para hacerlo más versátil y utilizable en los nuevos entornos.
Hace unos días hablábamos de que próximamente veremos cambios en los archivos de proyecto de las aplicaciones .NET Core, que dejarán de utilizar el popular project.json para volver al tradicional .csproj, aunque rejuvenecido y potenciado para hacerlo más versátil y utilizable en los nuevos entornos.Para los que ya hemos comenzado a crear aplicaciones y bibliotecas ASP.NET Core, este cambio implica que en algún momento deberemos actualizarlas al nuevo formato de proyectos. Y como ya adelantamos, este proceso no va a resultar especialmente doloroso aunque obviamente tendremos que saber cómo hacerlo.
En este post vamos a tratar tres posibles escenarios de actualización:
Hey, pero antes de continuar, el tradicional disclaimer: tened en cuenta que tanto Visual Studio 2017 como el tooling de .NET Core está aún en preview, así que hay cosas que podrían variar en el futuro próximo.
lunes, 30 de enero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- How do .NET delegates work?
Matt Warren - C#7: Pattern Matching
Jeff Yates - The week in .NET – Adafruit Class Library for Windows IoT Core, Floor Plan
Bertrand Le Roy - Anybody want a gently used StructureMap?
Jeremy Miller - Iterators in C#: yield, IEnumerable & IEnumerator
Alan Zucconi - Multi-threading in C#: Back to Basics (Part 1 of N)
Jon McKee - Cloning Objects in .NET Framework Part II
Juan Francisco Morales - Task.Run vs. Task.Factory.StartNew Part 1 & Part II
Bnaya Eshet - Equality Operator (==) and Value Types in C#
Ehsan Sajjad
martes, 24 de enero de 2017
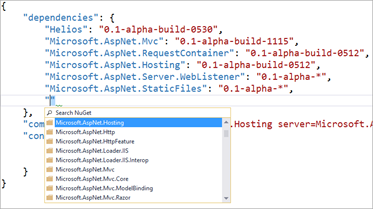
 Probablemente muchos recordaréis que cuando comenzaron a verse las primeras previews de ASP.NET Core, por entonces aún llamado ASP.NET vNext, una de las novedades más sorprendentes que pudimos descubrir fue la aparición de un nuevo archivo de proyecto, llamado project.json, que sustituiría al vetusto .csproj (o vbproj).
Probablemente muchos recordaréis que cuando comenzaron a verse las primeras previews de ASP.NET Core, por entonces aún llamado ASP.NET vNext, una de las novedades más sorprendentes que pudimos descubrir fue la aparición de un nuevo archivo de proyecto, llamado project.json, que sustituiría al vetusto .csproj (o vbproj).La comunidad se entusiasmó bastante con la idea porque el nuevo archivo de proyecto era bastante más simple y liviano que el tradicional .csproj, daría menos problemas con los sistemas de control de código fuente, era fácil de leer y de editar sin necesidad de disponer de Visual Studio o un IDE completo, y por tanto era muy portable entre plataformas. Y encima usaba el formato JSON, que sin duda resultaba mucho más cool que XML. ¿Qué más podíamos pedir?
Antes de continuar, permitidme un inciso: aunque conceptualmente todo lo que vamos a contar es cierto en este momento (enero/2017) y probablemente seguirá siéndolo, el tooling aún está en desarrollo y, por tanto, algunos detalles todavía podrían cambiar.
lunes, 23 de enero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- Exploring Intermediate Language (IL) with ReSharper and dotPeek
Maarten Balliauw - Be careful with Path.GetExtension() and Path.GetFileName()
Rudy Huyn - Cloning Objects in .NET Framework Part I
Juan Francisco Morales - Essential .NET - Essential MSBuild: A Build Engine Overview for .NET Tooling
Mark Michaelis - Challenge: What does this code do?
Ayende Rahien - Cómo usar JSON en .NET fácilmente con C#
Jorge Durán - The week in .NET – On .NET with David Pine, PwdLess, Terraria
Bertrand Le Roy - C# Tuples. How tuples are related to ValueTuple
Vladimir Sadov - List of C# new features by version
DotNetCrunch - C#7: Throw Expressions and More Expression-bodied Members
Jeff Yates - Add Attributes to Unit Tests
Paul D. Sheriff - Analysing Pause times in the .NET GC
Matt Warren
martes, 17 de enero de 2017
 Como sabemos, para invocar a un view component e incluir la vista parcial que retorna en el interior de otra vista, debemos utilizar desde ésta el helper
Como sabemos, para invocar a un view component e incluir la vista parcial que retorna en el interior de otra vista, debemos utilizar desde ésta el helper @Component.Invoke() o su alternativa asíncrona @Component.InvokeAsync(), por ejemplo de la forma que vemos a continuación:<div class="cart">
@await Component.InvokeAsync(
"ShoppingCart",
new { showImages = false, showButtons = false }
)
</div>
@Component.Invoke() es el mismo para todos los view components, ni el entorno ni el compilador pueden ofrecernos ayuda en nombres o parámetros, ni validar que la llamada sea correcta. Cualquier fallo se detectará exclusivamente en tiempo de ejecución.Asimismo, está claro que el código de las vistas es más legible y fluido si en lugar de utilizar sintaxis imperativa, como son las llamadas a helpers, se utiliza un enfoque declarativo, esto es, si utilizamos etiquetas como los célebres tag helpers.
lunes, 16 de enero de 2017
 Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-)
Ahí van los enlaces recopilados durante la semana pasada. Espero que os resulten interesantes. :-).NET
- What lies beneath async/await in C# ?
Dariusz Pawlukiewicz - What .NET Developers ought to know to start in 2017
Scott Hanselman - The week in .NET – On .NET with Reed Copsey, Jr., Orchard Harvest, Ammy, Concurrency Visualizer, Eco Bertrand Le Roy
- C#7: Out Variables
Jeff Yates - Faking out the .NET Runtime Version
Rick Strahl - Arrays In C#
Mahesh Chand







