lunes, 11 de febrero de 2013
 La semana pasada ha sido algo intensa y no he tenido tiempo para publicar por Twitter y Facebook links a páginas interesantes, pero sí que he podido ir recopilando algunos.
La semana pasada ha sido algo intensa y no he tenido tiempo para publicar por Twitter y Facebook links a páginas interesantes, pero sí que he podido ir recopilando algunos. Espero que os resulten interesantes :-)
.Net
Publicado por José M. Aguilar a las 9:15 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: enlaces
miércoles, 6 de febrero de 2013
 Seguro que, como un servidor, muchos os habéis vuelto locos con la llegada de jQuery 1.9 al intentar actualizar vuestros proyectos, principalmente por los breaking changes introducidos que han provocado que tanto código propio como muchos plugins dejen de funcionar debido a la desaparición de métodos como
Seguro que, como un servidor, muchos os habéis vuelto locos con la llegada de jQuery 1.9 al intentar actualizar vuestros proyectos, principalmente por los breaking changes introducidos que han provocado que tanto código propio como muchos plugins dejen de funcionar debido a la desaparición de métodos como live(), $.browser() y otros cambios de envergadura.Nuestro código podemos modificarlo teniendo en cuenta los cambios de esta versión, hasta ahí sin problema. El dolor viene con los componentes de terceros sobre los que no tenemos control.
No hace demasiado, Eduard Tomás hablaba de los problemas con unobstrusive ajax de MVC, pero hay muchos más reportados, como jqGrid, el célebre plugin para la creación de rejillas de datos.
martes, 5 de febrero de 2013
 Hace poco, en el post donde trataba la inyección de dependencias y desacoplamiento de Hubs de SignalR, el amigo Maxxx comentaba que podría estar bien ver cómo podríamos emplear las mismas técnicas con ASP.NET MVC.
Hace poco, en el post donde trataba la inyección de dependencias y desacoplamiento de Hubs de SignalR, el amigo Maxxx comentaba que podría estar bien ver cómo podríamos emplear las mismas técnicas con ASP.NET MVC. Y ciertamente, me ha parecido muy interesante porque es un escenario que encuentro habitualmente en empresas de desarrollo: comprenden los beneficios de reducir el acoplamiento entre componentes, pero les parece algo demasiado complejo como para aplicar en su día a día porque desconocen cuáles son y cómo usar las herramientas de que disponemos para conseguirlo.
Por tanto, en este post vamos a ver, paso a paso y de forma totalmente práctica, cómo evolucionar desde un controlador MVC fuertemente acoplado a clases del modelo hasta otro totalmente desacoplado usando inyección de dependencias y contenedores de inversión de control.
Y aunque las técnicas y ejemplos que mostraremos están muy enfocados a controladores MVC, los conceptos tratados son aplicables en cualquier tipo de tecnología y arquitectura.
lunes, 4 de febrero de 2013
 Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 28 de enero al 1 de febrero de 2013.
Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 28 de enero al 1 de febrero de 2013. Espero que os resulten interesantes :-)
.Net
- AutoFac 3.0 Released
Travis Illig - ByeBye .NET Client Profile with .NET 4.5
Code Inside Team - Async Lambdas
Phil Haack - Main Method in C#
S Christmas
miércoles, 30 de enero de 2013

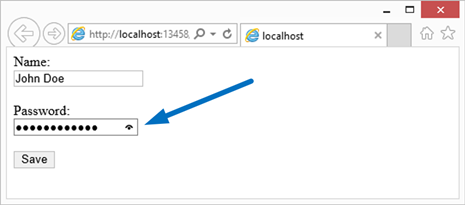
Hace sólo unos días veíamos cómo eliminar y personalizar los botones que Internet Explorer 10 añade a nuestros cuadros de edición estándar, pero nos dejábamos por detrás un caso especial: los controles de edición de contraseñas, o sea, los
<input type="password"> de toda la vida.En esta ocasión, IE10 muestra por cortesía un pequeño icono con forma de ojo, que permite visualizar el contenido del campo mientras lo mantenemos pulsado:

Si por cualquier razón queremos eliminar este botón, debemos utilizar una técnica similar a la que vimos en el post anterior, esta vez utilizando el pseudoselector
-ms-reveal, así:input::-ms-reveal {
display: none;
}
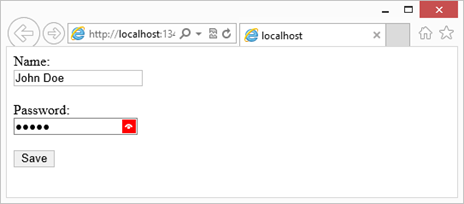
Y por supuesto, podríamos utilizar también este enfoque para personalizarlo y adaptarlo mejor al look de nuestro sitio web:input::-ms-reveal {
color: white;
background-color: red;
}
Con lo que tendríamos un resultado:
Publicado en: Variable not found.
lunes, 28 de enero de 2013
 Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 21 al 25 de enero de 2013.
Estos son los enlaces publicados en Variable not found en Facebook y Twitter del 21 al 25 de enero de 2013.Espero que os resulten interesantes :-)
.Net
- Simple IMAP CLIENT
Sridhar Rajan - Testing async Methods in C# 5
Bill Wagner - C# Optional Parameters in Library Code
Richard Carr - IDisposable and Class Hierarchies
Peter Ritchie - The Dispose Pattern as an anti-pattern
Peter Ritchie







