martes, 21 de diciembre de 2010
 Hace no demasiado tiempo escribía sobre las formas de evitar el error “Request.Form peligroso”, mostrando distintas técnicas para controlar la forma en que ASP.NET defiende nuestras aplicaciones de ataques de inyección de script evitando la entrada de campos de formulario, cookies o parámetros del querystring con contenidos HTML. En ese post cubría hasta la versión 2 de MVC, Webmatrix, y ASP.NET Webforms.
Hace no demasiado tiempo escribía sobre las formas de evitar el error “Request.Form peligroso”, mostrando distintas técnicas para controlar la forma en que ASP.NET defiende nuestras aplicaciones de ataques de inyección de script evitando la entrada de campos de formulario, cookies o parámetros del querystring con contenidos HTML. En ese post cubría hasta la versión 2 de MVC, Webmatrix, y ASP.NET Webforms.Ahora, por fin la RC 2 de ASP.NET MVC 3 estabiliza por fin algo que ha sufrido varios cambios durante toda la fase de pruebas del producto, y que nos estaba volviendo algo locos por el cambio de denominación de atributos, o la aparición y desaparición de propiedades.
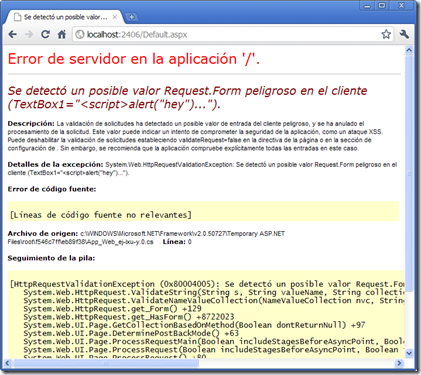
En ASP.NET MVC 3, por defecto, todos los parámetros de entrada serán sometidos a las comprobaciones oportunas para evitar la aparición de etiquetas y entidades HTML. En caso de detectar la aparición de algún texto peligroso, aparecerá el mismo error de siempre:

Sin embargo, a diferencia de versiones anteriores, la desactivación de la validación se puede realizar ahora de forma mucho más detallada, únicamente sobre los campos que nos interesen, evitando así los problemas derivados del enfoque previo, según el cual se validaban todos los campos o no se validaba ninguno.
Para ello, se ha introducido el atributo
[AllowHtml] (definido en System.Web.Mvc), que aplicado sobre una propiedad del modelo, permite que ésta contenga etiquetas y otros elementos que podrían ser considerados peligrosos durante el proceso de binding. El siguiente ejemplo muestra una entidad que permitiría contenido HTML en la propiedad Texto, pero no en el Titulo:
Un aspecto importante es que con MVC 3 ya no será necesario introducir el atributo
requestValidationMode="2.0" en el elemento <httpRuntime> del web.config, ni ningún otro cambio en el archivo de configuración. Simplemente, el anterior código funcionará :-)Y por otra parte, comentar que desde la RC de MVC 3 no se acepta el parámetro
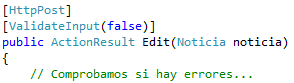
Exclude del atributo [ValidateInput], que se utilizaba para indicar a nivel de controlador las propiedades o campos a omitir del proceso de validación. Por esta razón, dicho atributo será posible utilizarlo únicamente como siempre, para activar o desactivar la validación a nivel de acción, es decir, para todos los valores de la entrada; por ejemplo, en el siguiente código, se indica que los parámetros de entrada a la acción Edit no deben ser validados:
Hey, todo esto está muy bien, pero… ¡AllowHtml no me funciona!
Ya, pero que no cunda el pánico ;-DTodo lo que he dicho anteriormente es verdad, salvo por un pequeño detalle. Debido a un bug de la Release Candidate 2 de ASP.NET MVC 3, ya comentado por ScottGu hace unos días, el atributo
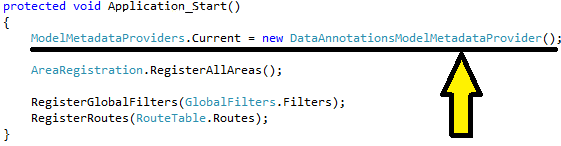
[AllowHtml] no funcionará directamente a no ser que introduzcamos el siguiente código en el global.asax:
Obviamente, la versión final de MVC 3 vendrá con este problemilla solucionado.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 9:19 a. m.
Nadie ha comentado la entrada, ¿quieres ser el primero?
Etiquetas: asp.net, aspnetmvc, desarrollo
lunes, 20 de diciembre de 2010
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el domingo, 12 de diciembre de 2010 hasta el domingo, 19 de diciembre de 2010.
Espero que te resulten interesantes. :-)
Publicado en: Variable not found
Espero que te resulten interesantes. :-)
- Patrones para la selección de múltiples entidades en Entity Framework
Fecha: 17/12/2010 - Geolocalización del usuario desde el navegador
Fecha: 17/12/2010 - SuprotimAgarwal: Video Web Helper in ASP.NET MVC 3 RC 2
Fecha: 17/12/2010 - Scott Guthrie: ASP.NET MVC 3: Implicit and Explicit code nuggets with Razor
Fecha: 17/12/2010 - http://weblogs.asp.net/scottgu/archive/2010/12/15/asp-net-mvc-3-razor-s-and-lt-text-gt-syntax.aspx
Fecha: 17/12/2010 - Obtener el ID del usuario actual en ASP.NET, por Eduard Tomàs.
Fecha: 17/12/2010 - Marcin Dobosz: Razor, Nested Layouts and Redefined Sections - Razor layout made easier ASP.NET MVC
Fecha: 15/12/2010 - Scott Guthrie: I just blogged details of a ASP.NET MVC 3 RC2 bug and an easy fix to temporarily work around it
Fecha: 15/12/2010 - José Manuel Alarcón: Cómo crear un temporizador global en ASP.NET
Fecha: 14/12/2010
Publicado en: Variable not found
martes, 14 de diciembre de 2010
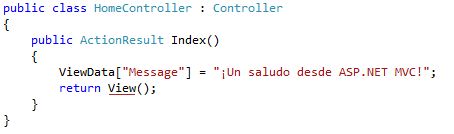
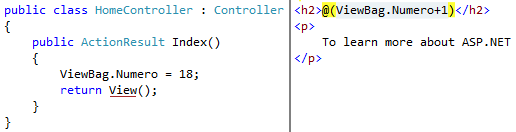
Las versiones 1 y 2 de ASP.NET MVC permitían el paso de datos desde el Controlador a la Vista a través del diccionario

Y ya desde la vista, podíamos recuperar el valor así:

ASP.NET MVC 3 sigue manteniendo este comportamiento, pero ha añadido un mecanismo adicional para facilitar esta tarea: el

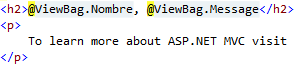
Y desde la vista podríamos acceder a ellas de forma directa:

A la vista de los ejemplos, podría parecer que

Probablemente os preguntaréis qué aporta el nuevo
ViewData, de la siguiente forma:
Y ya desde la vista, podíamos recuperar el valor así:

ASP.NET MVC 3 sigue manteniendo este comportamiento, pero ha añadido un mecanismo adicional para facilitar esta tarea: el
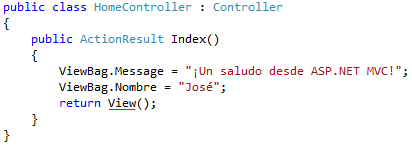
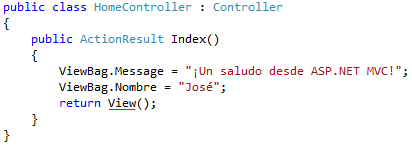
ViewBag. Se trata de un objeto dinámico disponible tanto en los controladores como en las vistas, sobre el que podemos ir definiendo propiedades sin necesidad de que éstas estén definidas previamente:
Y desde la vista podríamos acceder a ellas de forma directa:

A la vista de los ejemplos, podría parecer que
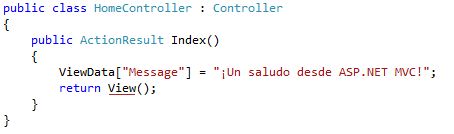
ViewBag y ViewData son dos “sacos” diferentes para pasar información desde la capa Controlador a la capa Vista. Sin embargo, aunque bajo distintas denominaciones, están en realidad accediendo al mismo conjunto de datos. Por ejemplo, el siguiente código resultaría equivalente al anterior:
Probablemente os preguntaréis qué aporta el nuevo
ViewBag sobre el tradicional ViewData. Desde mi punto de vista son varias:- en primer lugar, permite un código más compacto y rápido de escribir,
- elimina las temidas magic strings propias del diccionario
ViewData, - como consecuencia, podríamos beneficiarnos (aunque de momento no he visto que sea así) de refactorizaciones o intellisense sobre estos miembros,
- facilita el cambio de tipos. Los elementos de
ViewDatason siempre de tipoobject, por lo que a veces debemos hacerles un cast para poder operar con ellos; las propiedades dinámicas delViewBagse crean con el tipo apropiado, facilitanto así su manipulación posterior:
En definitiva, una nueva característica que ya podemos utilizar en las versiones preliminares de MVC 3 (aunque hasta la RC2 bajo otra denominación, “
ViewModel” en Controladores y “View” en vistas).
Personalmente no me aporta demasiado, pues sigo prefiriendo el uso de vistas con tipado fuerte, pero bueno, está bien saber que existe por si nos puede ser útil en algún momento.
Publicado en: Variable not found.
Estos son los enlaces publicados en Variable not found en Facebook y Twitter desde el lunes, 22 de noviembre de 2010 hasta el lunes, 13 de diciembre de 2010.
Espero que te resulten interesantes. :-)
Publicado en: Variable not found
Espero que te resulten interesantes. :-)
- Phil Haack: Blogged: ASP.NET MVC 3 RC 2 and NuGet 1.0 Release Candidate released!
Fecha: 10/12/2010 - Secciones opcionales y contenidos por defecto en #razor. ASP.NET MVC
Fecha: 09/12/2010 - ViewEngine tematizable basado en Razor para ASP.NET MVC.
Fecha: 03/12/2010 - Descarga del draft del libro "ASP.NET Web Pages with Razor Syntax"
Fecha: 02/12/2010 - Introducción a jQuery templates, por Stephen Walter.
Fecha: 02/12/2010 - Interfaz con pestañas usando vistas parciales, jQuery y ASP.NET MVC, por Goretti Ortigosa.
Fecha: 30/11/2010 - Cómo enviar los datos de un formulario usando $.post en ASP.NET MVC, por Omar del Valle.
Fecha: 30/11/2010 - Funciones con un número variable de parámetros en javascript
Fecha: 29/11/2010 - ReCaptcha Web Helper in ASP.NET MVC 3
Fecha: 25/11/2010 - Enviar datos en JSON usando HTTP POST con jQuery, por Eduard Tomàs.
Fecha: 25/11/2010 - Deploy de ASP.NET MVC 3 con Razor a servidores Windows sin MVC instalado, by Scott Hanselman .
Fecha: 25/11/2010 - Tutorial–Creación de mi Primer PlugIn para JQuery (by Gonzalo Pérez).
Fecha: 23/11/2010 - Conversión de proyectos ASP.NET MVC 2 a 3.
Fecha: 23/11/2010 - ASP.NET MVC from Basics to Tips and Tricks.
Fecha: 23/11/2010 - Compilar vistar Razor en dlls independientes.
Fecha: 23/11/2010
Publicado en: Variable not found
martes, 30 de noviembre de 2010
Stackoverflow es, sin duda, una fuente infinita de temas curiosos sobre los que hablar y escribir. Hace tiempo tenía ganas de comentar un hilo que me pareció muy divertido unos meses atrás.
La pregunta “What real life bad habits has programming given you?”, que podríamos traducir más o menos como “¿Qué malos hábitos de la vida real te ha dado la programación?”, inició un hilarante brainstorming sobre nuestra particular visión del mundo real, brindándonos la oportunidad de comprobar que no somos tan únicos ni raros como suele parecer.
A continuación resumo las respuestas y comentarios que más me han llamado la atención en este hilo, probablemente por padecerlos en primera persona. Y ya puestos, como de costumbre, he aprovechado para añadir otros de cosecha propia:
Publicado en: Variable not found
La pregunta “What real life bad habits has programming given you?”, que podríamos traducir más o menos como “¿Qué malos hábitos de la vida real te ha dado la programación?”, inició un hilarante brainstorming sobre nuestra particular visión del mundo real, brindándonos la oportunidad de comprobar que no somos tan únicos ni raros como suele parecer.
A continuación resumo las respuestas y comentarios que más me han llamado la atención en este hilo, probablemente por padecerlos en primera persona. Y ya puestos, como de costumbre, he aprovechado para añadir otros de cosecha propia:
- Considerar 256 o 1.024 números bonitos, tanto como podrían ser 1.000 o 10 para alguien no afectado por el desarrollo.
- Echar en falta un Ctrl-F cuando estamos ante un libro o documento escrito para buscar términos.
- Intentar poner en pausa un programa de televisión convencional, o retroceder en una secuencia de la que no nos hemos enterado bien.
- Interpretar de forma extremadamente literal las expresiones. Responder “Sí” a “¿tienes hora?” es un ejemplo clásico.
- Utilizar la aritmética booleana donde no se debe, por ejemplo, respondiendo “Sí” a “¿Quieres té o café?”.
- Echar en falta el Ctrl-S para salvar un trabajo, por ejemplo un castillo de arena, y conservarlo justo en el estado en que se encuentra para volver a retomarlo más adelante.
- Mostrar alergia a textos con problemas de puntuación, paréntesis desbalanceados y otro tipo de fallos ortográficos, así como un sexto sentido para detectarlos.
- Googlearlo todo, en cualquier momento y circunstancia.
- Buscar opciones por defecto que nos facilite la toma de decisiones. Incluso a la hora de elegir el almuerzo en un restaurante.
- Numerar elementos comenzando por cero, y obviamente, acabar con un número menos que el resto de mortales. Comenzando por el pulgar: dedo 0, dedo 1… dedo 9.
- Sentir los errores de conversión de tipo como si fuéramos compiladores. Si preguntas a alguien “¿quieres salir a pasear?” esperas un booleano, no algo como “me duele la cabeza”.
 Divertirse con frases y chistes geeks, como “Dios es real, a menos que se declare como entero” :-D
Divertirse con frases y chistes geeks, como “Dios es real, a menos que se declare como entero” :-D- Sentir una extraña y maquiavélica alegría al detectar bugs en cualquier tipo de sistemas, como programas de televisión o dispositivos electrónicos.
- Intentar optimizar y hacer más eficiente cada paso que damos. Seguro que todos hemos vivido situaciones como “me tengo que levantar para ir al aseo, así que aprovecho para llevar algunos chismes a la cocina, de camino pongo las palomitas en el microondas, de forma que cuando vuelva ya estarán listas, busco una cerveza en el frigorífico y continúo viendo la película”.
- Ser incapaces de comprender el lado contrario, es decir, cómo alguien no optimiza sus acciones, desaprovechando esfuerzos de forma injustificable ;-)
- Intentar planificar minuciosamente otros aspectos de la vida: viajes, excursiones, ir de compras, etc.
- Utilizar en conversaciones con gente normal palabras como “lógica”, “optimizar”, “recurso”, o “multitarea”.
- Llamar a los no programadores “gente normal” ;-D
- Buscar patrones repetitivos de comportamiento en todo como si tuviésemos que implementarlo.
- Anidar paréntesis (en textos escritos (incluso a mano)). Pero, eso sí, siempre correctamente balanceados.
- Analizar y criticar lo que se nos pregunta en un formulario, aunque sea en papel impreso. Por ejemplo, “¿para qué quieren saber la edad si están preguntando también la fecha de nacimiento?”
- Incluir una barra inclinada en el interior del dígito cero (algo como “Ø”) cuando escribes números a mano.
 En las webs de compra de entradas online, pensar al tener que elegir sitio en un cine con sesión numerada, que la sala podría ser defragmentada. :-D
En las webs de compra de entradas online, pensar al tener que elegir sitio en un cine con sesión numerada, que la sala podría ser defragmentada. :-D- No recordar el significado original de palabras como “herencia”, “hilo”, o “excepción”.
- Echar en falta los bucles en la vida real.
- Ponerse realmente nervioso cuando tenemos delante a alguien no experto manejando un ordenador y esperamos a que realice una tarea.
- Finalizar frases con punto y coma;
- Echar en falta el Ctrl-Z para deshacer alguna barbaridad. Por ejemplo, si dedicas tiempo a la pintura o dibujo, seguro que más de una vez lo has necesitado. Y también si eres algo bocazas ;-)
- Echar también en falta la versión Linux de Ctrl-Z para pausar un proceso en curso.
- Solucionar un problema mientras sueñas, o en mitad de una conversación ajena al mismo.
- Excusarnos en este último caso diciendo que “estábamos en multitarea” cuando no es cierto: simplemente no prestábamos mucha atención a la conversación ;-D
- Hacer que el número de elementos en una lista sea siempre potencia de 2 ;-)
Publicado en: Variable not found
martes, 23 de noviembre de 2010
Los desarrolladores solemos trabajar encerrados en burbujas, compartiendo espacio con las tecnologías y herramientas que usamos a diario. Esto, acompañado de nuestra habitual falta de tiempo libre, impide que podamos conocer otros mundos, tecnologías que están ahí y que pueden aportarnos nuevas formas de afrontar los problemas y ayudarnos a dar soluciones a nuestros clientes, que es de lo que, en definitiva, se trata.
Por esta razón, me ha parecido interesante cuando los amigos de la empresa Velneo me han pedido que realice un análisis de su plataforma de desarrollo de aplicaciones empresariales Velneo v7. Sin duda, una oportunidad para conocer algo totalmente nuevo para mí, lejos del ecosistema Microsoft (bueno, y últimamente Java :-O) en el que habitualmente me muevo.
Como el propio fabricante lo define, Velneo V7 es una plataforma completa de desarrollo de aplicaciones empresariales. Incluye todos los elementos necesarios para crear y ejecutar aplicaciones creadas en esta tecnología:
Se trata de una herramienta multiplataforma, pues cuenta con versiones específicamente compiladas para las principales tecnologías, Windows, Linux, Mac, e incluso sistemas móviles con Meego. Por tanto, un único desarrollo será válido sobre dichas infraestructuras.
De la misma forma, no será necesario realizar ningún esfuerzo adicional para conseguir que las aplicaciones sean multiusuario y multiidioma, puesto que la propia plataforma provee de esta capacidad “de serie”, así como la gestión de aspectos farragosos como la transaccionalidad o el control de la concurrencia.
Eso sí, aunque algunos de sus productos son gratuitos, e incluso disponen de Open Apps, un repositorio de aplicaciones, recursos y componentes libres bastante interesante, se trata de un producto comercial, cuyos precios podéis consultar en su sitio web.
Sin embargo, su modelo de comercialización basado en niveles permite comenzar a trabajar de forma inmediata y gratuita sólo con descargar Velneo y registrarse en su web, momento en que seremos considerados como usuarios de Nivel 1. Con este grado podremos crear aplicaciones directamente sobre la nube de la compañía, que resultará más que suficiente para realizar pruebas e introducirnos en este mundo.
A partir de ahí, conforme nuestras necesidades vayan creciendo, podemos ir ascendiendo a otros niveles, 2, 3 y 4, ya de pago, donde se nos brindará la posibilidad de instalar nuestro propio servidor local, agregar licencias de uso, crear instaladores, usar potentes componentes, trabajar en equipo, disponer de soporte técnico, etc.
También la forma de estructurar las aplicaciones es quizás más cercano al desarrollo o personalización de sistemas empresariales (como ERPs de gran calado), en los que se parte de una gran infraestructura existente y hay que amoldarse a conceptos propios de dicho sistema. Probablemente, la vocación del producto hacia el mundo del software de gestión tenga algo que ver en esto.
Otro aspecto interesante es la práctica ausencia de código fuente para crear nuestras aplicaciones. La definición del modelo de datos, formularios, procesos y funciones de nuestros sistemas las realizaremos principalmente de forma visual, es decir, a golpe de ratón.
La principal ventaja de este enfoque es que no es necesario memorizar comandos, instrucciones o particularidades sintácticas del lenguaje, aunque para los que preferimos aporrear teclas puede resultar algo tostón. En cualquier caso, la experiencia de implementar un proceso con condiciones, bucles y otro tipo de construcciones utilizando desplegables resulta, cuanto menos, curiosa.
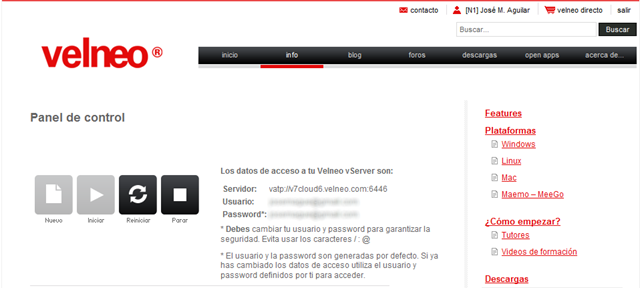
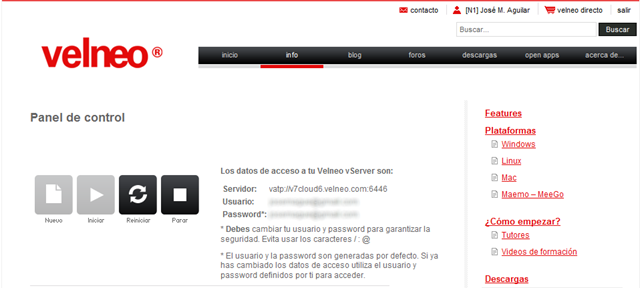
Para comenzar a desarrollar aplicaciones, como ya he comentado anteriormente, basta con registrarse en el sitio web de Velneo facilitando una dirección de correo electrónico. Tras ello, tendremos acceso al Panel de Control (en el propio sitio web), desde el que podemos crear e iniciar nuestra propia instancia de servidor vServer en la nube:

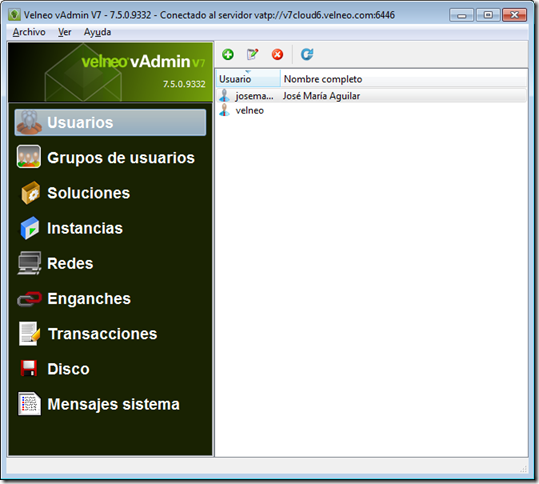
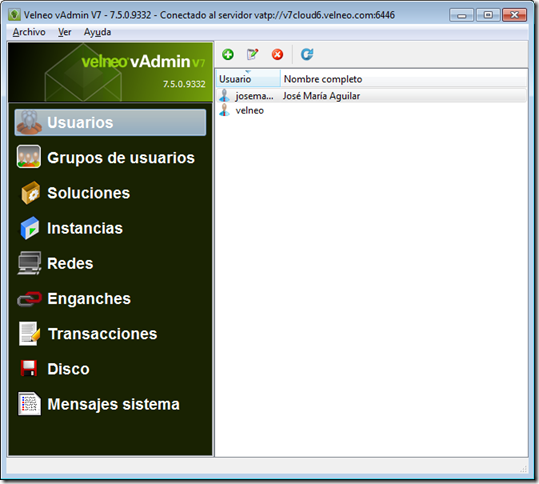
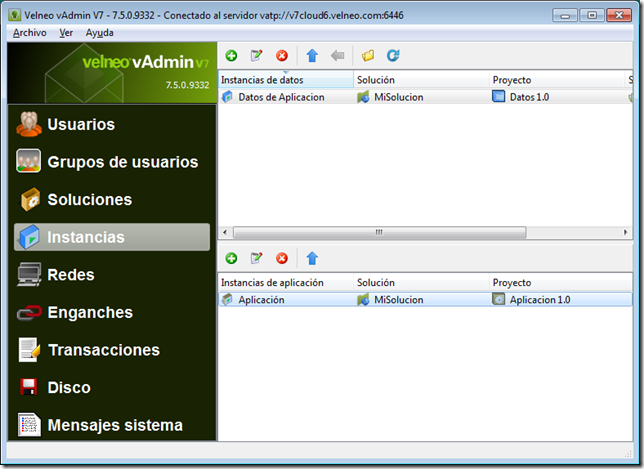
Una vez en marcha, ya podemos entrar con la herramienta de administración vAdmin (descargar) a este servidor utilizando la dirección y credenciales de acceso suministradas:

En ese primer vistazo ya podremos tomar consciencia de su utilidad: nos permite gestionar usuarios, grupos, soluciones, instancias de proyectos en ejecución, etc. El primer paso, tal y como se nos recomienda desde el Panel de Control, es modificar la clave que hemos utilizado para entrar, por motivos de seguridad.
Ya sólo será necesario volver a esta herramienta de administración cuando hayamos creado nuestro proyecto, para iniciar las instancias ejecutables y asignar a los usuarios con permisos para acceder a ellas, algo más adelante.
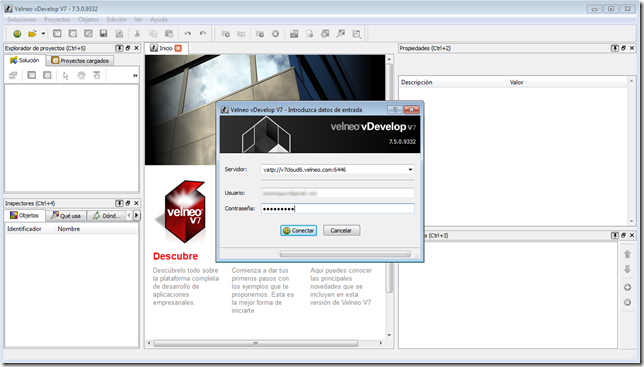
Ahora es un buen momento para descargar e instalar la herramienta de desarrollo, vDevelop. Se trata de un entorno visual integrado, desde el que crearemos los proyectos y diseñaremos nuestros modelos de datos relacionales, crearemos los procesos, funciones y elementos de interfaz de nuestras aplicaciones.
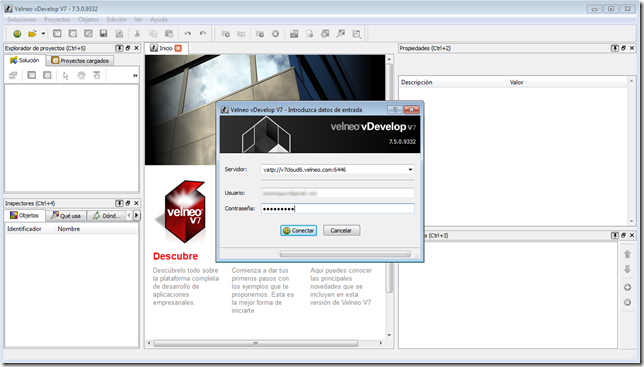
El funcionamiento en desarrollo también es cliente-servidor, es decir, el código fuente de nuestra aplicación estará almacenado en un vServer, por lo que el primer paso será conectarnos con él utilizando las direcciones y credenciales conocidas.

Las aplicaciones se estructuran en forma de soluciones, que actúan como meros contenedores de proyectos. Básicamente se permiten dos tipos de proyectos:
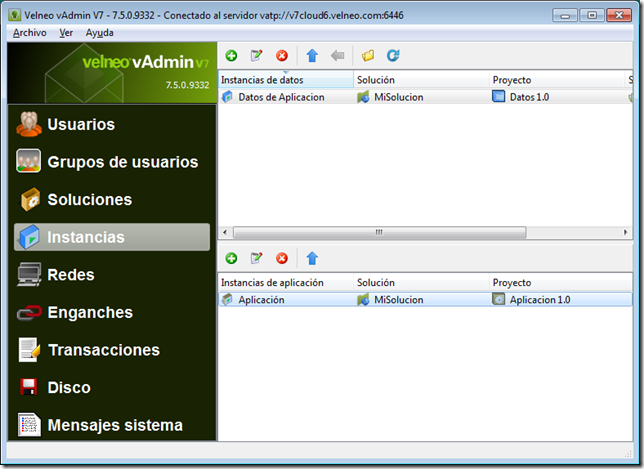
Una vez creados y salvados los proyectos, ya es posible, desde la herramienta vAdmin, crear e iniciar las instancias ejecutables de ambos proyectos, y dar permiso a los usuarios pertenecientes a un grupo.

Volviendo a vDevelop, ya podríamos comenzar a crear las estructuras de datos y, más adelante, los objetos visuales que permitirán su gestión y consulta, y los procedimientos de lógica necesarios.
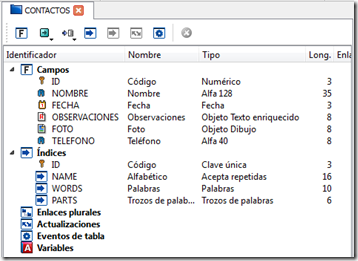
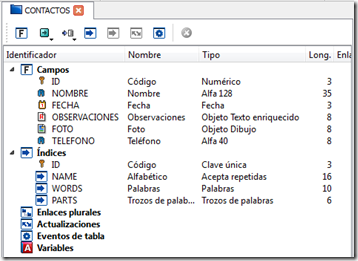
 La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.
La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.
Desde el punto de vista de la definición de interfaz de usuario, Velneo v7 nos proporciona todo lo que una aplicación empresarial puede necesitar: visualización en rejilla (grids), formularios de introducción de datos, búsquedas, controles, etc. En el aspecto visual, el diseño de interfaces es bastante similar a cualquier herramienta RAD como Visual Studio, y consiste principalmente en arrastrar y soltar y definir propiedades de los objetos.
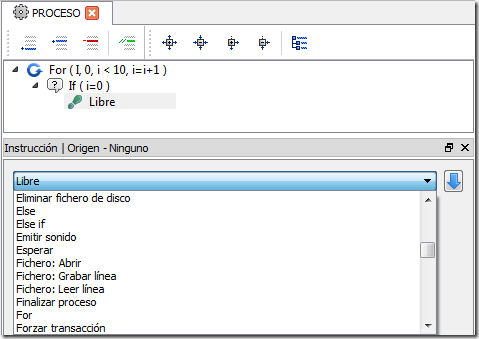
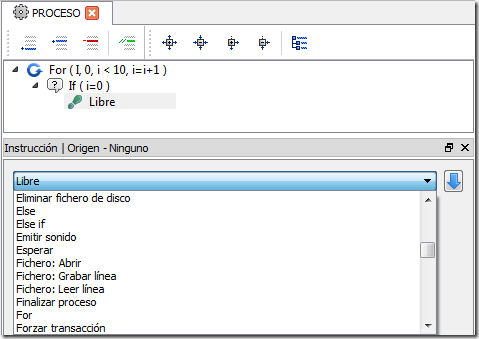
Para la inclusión de lógica personalizada podemos usar objetos como “Proceso” o “Función”, que permiten su implementación de forma visual (¿ein?). Es decir, conceptualmente seguiremos haciendo lo mismo, pero en la práctica, en lugar de teclear directamente código, iremos construyendo el cuerpo de nuestros procedimientos a base de añadir instrucciones (“líneas”):

En resumen, Velneo v7 es una plataforma ya veterana en este mundillo y que puede aportar gran productividad en el desarrollo de aplicaciones empresariales. Al integrar en la propia plataforma todas las herramientas, se entiende que la estabilidad de las soluciones será muy alta. También resulta muy atractiva su capacidad para escalar basándose en el uso de la nube, así como determinadas características infraestructurales como el hecho de ser multiplataforma o el soporte multiidioma.
Como nota negativa, al menos desde la óptica de alguien acostumbrado a desarrollar “a pelo”, el cambio de filosofía propuesto requiere un esfuerzo considerable para tomar las riendas, al menos en un principio.
Tampoco, obviamente, resulta una herramienta muy válida para la creación de software genérico alejado del mundo empresarial, aunque ya sabemos que no es ese el objetivo del producto, muy enfocado al ámbito empresarial.
Podéis encontrar más información en el sitio web del producto, http://www.velneo.es/.
Publicado en: Variable not found.
Por esta razón, me ha parecido interesante cuando los amigos de la empresa Velneo me han pedido que realice un análisis de su plataforma de desarrollo de aplicaciones empresariales Velneo v7. Sin duda, una oportunidad para conocer algo totalmente nuevo para mí, lejos del ecosistema Microsoft (bueno, y últimamente Java :-O) en el que habitualmente me muevo.
 ¿Qué es Velneo v7?
¿Qué es Velneo v7?
Como el propio fabricante lo define, Velneo V7 es una plataforma completa de desarrollo de aplicaciones empresariales. Incluye todos los elementos necesarios para crear y ejecutar aplicaciones creadas en esta tecnología:- Un componente cliente, llamado vClient, una especie de visor, navegador o runtime necesario para ejecutar las aplicaciones.
- Un componente servidor, vServer, que actúa como servidor de aplicaciones, datos y otras tareas centralizadas. Este servidor puede estar instalado en infraestructura propia del cliente, o bien utilizar la infraestructura en la nube de Velneo para alojar sus servicios.
- Un componente de administración, vAdmin, que permite gestionar aplicaciones, usuarios, permisos y otros aspectos de un vServer.
- Una herramienta de desarrollo, vDevelop, desde el que se crean las estructuras de datos y aplicaciones para la plataforma.
Se trata de una herramienta multiplataforma, pues cuenta con versiones específicamente compiladas para las principales tecnologías, Windows, Linux, Mac, e incluso sistemas móviles con Meego. Por tanto, un único desarrollo será válido sobre dichas infraestructuras.
De la misma forma, no será necesario realizar ningún esfuerzo adicional para conseguir que las aplicaciones sean multiusuario y multiidioma, puesto que la propia plataforma provee de esta capacidad “de serie”, así como la gestión de aspectos farragosos como la transaccionalidad o el control de la concurrencia.
Eso sí, aunque algunos de sus productos son gratuitos, e incluso disponen de Open Apps, un repositorio de aplicaciones, recursos y componentes libres bastante interesante, se trata de un producto comercial, cuyos precios podéis consultar en su sitio web.
Sin embargo, su modelo de comercialización basado en niveles permite comenzar a trabajar de forma inmediata y gratuita sólo con descargar Velneo y registrarse en su web, momento en que seremos considerados como usuarios de Nivel 1. Con este grado podremos crear aplicaciones directamente sobre la nube de la compañía, que resultará más que suficiente para realizar pruebas e introducirnos en este mundo.
A partir de ahí, conforme nuestras necesidades vayan creciendo, podemos ir ascendiendo a otros niveles, 2, 3 y 4, ya de pago, donde se nos brindará la posibilidad de instalar nuestro propio servidor local, agregar licencias de uso, crear instaladores, usar potentes componentes, trabajar en equipo, disponer de soporte técnico, etc.
Desarrollo con Velneo
Desarrollar con la plataforma Velneo es diferente a como acostumbramos con otras tecnologías, primero por la propia arquitectura preconfigurada de la solución: no será necesario tomar decisiones como hacemos con herramientas de desarrollo genéricas.También la forma de estructurar las aplicaciones es quizás más cercano al desarrollo o personalización de sistemas empresariales (como ERPs de gran calado), en los que se parte de una gran infraestructura existente y hay que amoldarse a conceptos propios de dicho sistema. Probablemente, la vocación del producto hacia el mundo del software de gestión tenga algo que ver en esto.
Otro aspecto interesante es la práctica ausencia de código fuente para crear nuestras aplicaciones. La definición del modelo de datos, formularios, procesos y funciones de nuestros sistemas las realizaremos principalmente de forma visual, es decir, a golpe de ratón.
La principal ventaja de este enfoque es que no es necesario memorizar comandos, instrucciones o particularidades sintácticas del lenguaje, aunque para los que preferimos aporrear teclas puede resultar algo tostón. En cualquier caso, la experiencia de implementar un proceso con condiciones, bucles y otro tipo de construcciones utilizando desplegables resulta, cuanto menos, curiosa.
Para comenzar a desarrollar aplicaciones, como ya he comentado anteriormente, basta con registrarse en el sitio web de Velneo facilitando una dirección de correo electrónico. Tras ello, tendremos acceso al Panel de Control (en el propio sitio web), desde el que podemos crear e iniciar nuestra propia instancia de servidor vServer en la nube:

Una vez en marcha, ya podemos entrar con la herramienta de administración vAdmin (descargar) a este servidor utilizando la dirección y credenciales de acceso suministradas:

En ese primer vistazo ya podremos tomar consciencia de su utilidad: nos permite gestionar usuarios, grupos, soluciones, instancias de proyectos en ejecución, etc. El primer paso, tal y como se nos recomienda desde el Panel de Control, es modificar la clave que hemos utilizado para entrar, por motivos de seguridad.
Ya sólo será necesario volver a esta herramienta de administración cuando hayamos creado nuestro proyecto, para iniciar las instancias ejecutables y asignar a los usuarios con permisos para acceder a ellas, algo más adelante.
Ahora es un buen momento para descargar e instalar la herramienta de desarrollo, vDevelop. Se trata de un entorno visual integrado, desde el que crearemos los proyectos y diseñaremos nuestros modelos de datos relacionales, crearemos los procesos, funciones y elementos de interfaz de nuestras aplicaciones.
El funcionamiento en desarrollo también es cliente-servidor, es decir, el código fuente de nuestra aplicación estará almacenado en un vServer, por lo que el primer paso será conectarnos con él utilizando las direcciones y credenciales conocidas.

Las aplicaciones se estructuran en forma de soluciones, que actúan como meros contenedores de proyectos. Básicamente se permiten dos tipos de proyectos:
los proyectos de datos, que contienen la definición completa del modelo de datos que utilizará nuestra aplicación,
- y los proyectos de aplicación, que contienen todos los elementos de lógica e interfaz de la aplicación en sí.
Una vez creados y salvados los proyectos, ya es posible, desde la herramienta vAdmin, crear e iniciar las instancias ejecutables de ambos proyectos, y dar permiso a los usuarios pertenecientes a un grupo.

Volviendo a vDevelop, ya podríamos comenzar a crear las estructuras de datos y, más adelante, los objetos visuales que permitirán su gestión y consulta, y los procedimientos de lógica necesarios.
 La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.
La definición del modelo de datos se realiza de forma muy similar a como solemos hacerlo utilizando las herramientas de gestión propias de los SGBD como SQL Server, Oracle o MySQL: crearemos tablas, definiremos sus campos, los índices a utilizar, las relaciones con otras tablas, e incluso definiremos triggers, o acciones a ejecutar ante determinados acontecimientos, como la inserción o eliminación de registros.Desde el punto de vista de la definición de interfaz de usuario, Velneo v7 nos proporciona todo lo que una aplicación empresarial puede necesitar: visualización en rejilla (grids), formularios de introducción de datos, búsquedas, controles, etc. En el aspecto visual, el diseño de interfaces es bastante similar a cualquier herramienta RAD como Visual Studio, y consiste principalmente en arrastrar y soltar y definir propiedades de los objetos.
Para la inclusión de lógica personalizada podemos usar objetos como “Proceso” o “Función”, que permiten su implementación de forma visual (¿ein?). Es decir, conceptualmente seguiremos haciendo lo mismo, pero en la práctica, en lugar de teclear directamente código, iremos construyendo el cuerpo de nuestros procedimientos a base de añadir instrucciones (“líneas”):

En resumen, Velneo v7 es una plataforma ya veterana en este mundillo y que puede aportar gran productividad en el desarrollo de aplicaciones empresariales. Al integrar en la propia plataforma todas las herramientas, se entiende que la estabilidad de las soluciones será muy alta. También resulta muy atractiva su capacidad para escalar basándose en el uso de la nube, así como determinadas características infraestructurales como el hecho de ser multiplataforma o el soporte multiidioma.
Como nota negativa, al menos desde la óptica de alguien acostumbrado a desarrollar “a pelo”, el cambio de filosofía propuesto requiere un esfuerzo considerable para tomar las riendas, al menos en un principio.
Tampoco, obviamente, resulta una herramienta muy válida para la creación de software genérico alejado del mundo empresarial, aunque ya sabemos que no es ese el objetivo del producto, muy enfocado al ámbito empresarial.
Podéis encontrar más información en el sitio web del producto, http://www.velneo.es/.
Publicado en: Variable not found.





 ¿Qué es Velneo v7?
¿Qué es Velneo v7?




