 Hace poco he estado trabajando en un sistema, desarrollado con ASP.NET MVC, en el que el usuario debía introducir una gran cantidad de datos numéricos dispuestos por filas y columnas, de forma muy similar a una hoja de cálculo:
Hace poco he estado trabajando en un sistema, desarrollado con ASP.NET MVC, en el que el usuario debía introducir una gran cantidad de datos numéricos dispuestos por filas y columnas, de forma muy similar a una hoja de cálculo:
Para conseguir una experiencia de usuario lo mejor posible, introduje en la vista scripting para formatear las celdas, de forma que cuando una de ellas toma el foco, se elimina su formato, mientras que cuando lo pierde, se le aplicaba el formateo numérico correcto. Hasta ahí, sin problema.
Nota al margen: para formatear y parsear los valores numéricos en cliente he utilizado por primera vez el nuevo plugin de globalización para jQuery que ya presentó Scott Guthrie hace algún tiempo. Me ha parecido magnífico y muy sencillo de utilizar, a ver si un día escribo algo sobre él.
Bueno, a lo que iba; el único problema de utilizar este enfoque es que, al aceptar el formulario, el valor de los campos es enviado tal y como aparecen en los controles de edición, separador de miles incluido, por lo que el binder para el tipo
decimal no es capaz de identificarlos apropiadamente utilizando su lógica por defecto.Sin embargo, dada la facilidad del framework para reemplazar estos comportamientos, es realmente sencillo introducir un binder personalizado capaz de recoger estos valores y retornar el valor
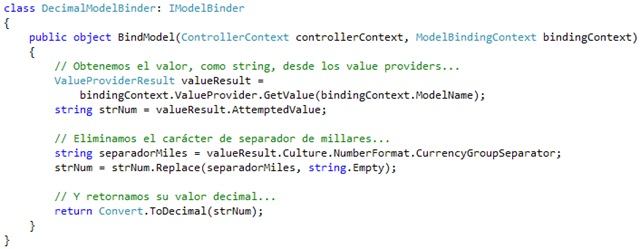
decimal correcto, que es realmente lo que pretendemos que llegue al modelo.El código del binder es el siguiente:

Y para que el framework ASP.NET MVC utilice este binder para las propiedades o parámetros de tipo
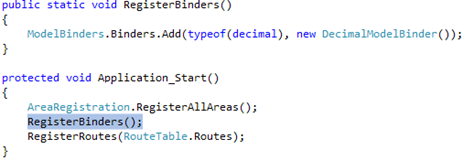
decimal, basta con registrarlo en el global.asax, como sigue:
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:58 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, trucos
- Un ejemplo de Helper en WebForms (vía Javier Torrecilla).
Fecha: 04/11/2010 - MEF, aplicaciones extensibles, por Oscar Alvarez.
Fecha: 04/11/2010 - ADONET developer guidance map (vía Jorge Serrano).
Fecha: 04/11/2010 - La agonía (o no) de silverlight. Genial Eduard Tomàs.
Fecha: 04/11/2010 - Unai Zorrilla continua su serie: tips de rendimiento de EF4.
Fecha: 04/11/2010 - campusMVP: Te lo creas o no, el W3C confirma que Internet Explorer 9 es el navegador que más cumple con HTML5:
Fecha: 04/11/2010 - Ejemplo de uso de workflows WF4 con ASP.NET MVC.
Fecha: 04/11/2010 - Hadi Hariri hablando en directo sobre CouchDB para .NET en SecondNUG
Fecha: 02/11/2010 - Especificaciones del lenguaje c# para las funciones asíncronas del Async CTP.
Fecha: 02/11/2010 - El helper Chart en ASP.NET MVC 3.
Fecha: 02/11/2010 - NuPack ya se llama NuGet (pronunciado Newget, para diferenciarlo de los McDonnald's ;-D). A new way to get libraries.
Fecha: 02/11/2010 - Rodrigo Corral: [Blog post] La cobertura de código no significa nada
Fecha: 02/11/2010 - C# y VB.NET vNext: Las estrellas son la programación asíncrona simplificada y el concepto "compiler as service".
Fecha: 02/11/2010 - Ajax, ASP.NET MVC y la mejora progresiva. Fecha: 27/10/2010
- Construyendo un sitio web para móviles con ASP.NET MVC y jQuery Mobile, por Gunnar Peipman. Fecha: 27/10/2010
- Mapa de recursos para desarrolladores ASP.NET
Fecha: 27/10/2010 - Guía de Visual Studio Lightswitch para principiantes, parte 1 y parte 2. Fecha: 27/10/2010
- Adaptando la plantilla de proyectos ASP.NET MVC para jQuery Mobile. Fecha: 27/10/2010
- Inyección de dependencias en ASP.NET MVC 3, por Gil Fink. Fecha: 27/10/2010
- Uso de Microsoft Unity en ASP.NET MVC, por Brian Mains.
Fecha: 27/10/2010 - Acceso a datos del servidor desde scripts con Webforms, por Scott Mitchell. Fecha: 27/10/2010
Publicado en: Variable not found

Se trata de una forma puramente funcional de crear un helper: creamos una función que retorna una cadena de texto, y como en el ejemplo anterior, podemos invocarla desde cualquier parte de la vista.
Sin embargo, Razor dispone de otro tipo de helpers, llamados helpers declarativos, que ya fueron descritos hace algún tiempo por Scottgu, aunque hasta la Beta de MVC 3 no hemos podido verlos en funcionamiento.
Los helpers declarativos son funciones que permiten introducir en su cuerpo tanto código como marcado HTML, al igual que se hace sobre la propia página o vista, lo que permite construcciones mucho más legibles.
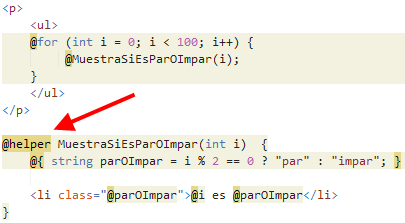
Su codificación es muy similar a de las funciones, salvo en que en este caso no tienen ningún tipo de retorno, y son precedidas por
@helper, como se observa a continuación: 
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 1:43 p. m.
Etiquetas: asp.net, aspnetmvc, desarrollo, trucos, webmatrix
 EL PDC (Professional Developers Conference) es un eventazo de Microsoft destinado a desarrolladores, que suele levantar mucha expectación todos los años debido a que se desvelan y presentan tecnologías y herramientas que nos acompañarán en nuestro trabajo durante los próximos meses.
EL PDC (Professional Developers Conference) es un eventazo de Microsoft destinado a desarrolladores, que suele levantar mucha expectación todos los años debido a que se desvelan y presentan tecnologías y herramientas que nos acompañarán en nuestro trabajo durante los próximos meses.En esta ocasión tendrá lugar los días 28 y 29 de octubre (¡ya mismo!) en Redmond, pero, afortunadamente para los que nos pilla algo lejos, podremos seguirlo en vivo y en directo gracias al vídeo streaming.
El evento comenzará a las 18:00 (hora peninsular española) el jueves 28, y puedes seguirlo de forma gratuita y sin registro previo accediendo a la dirección:
http://player.microsoftpdc.com/session?refid=73301También puedes ver la agenda de sesiones, y planificarte para asistir a los temas que más te interesen, e incluso acceder a partir del día siguiente las sesiones grabadas. Y para estar a la última, puedes seguir vía Twitter a @PDCEvent y usar el hashtag #PDC10.
Ah, que como no es mi caso casi se me olvida: si eres de Madrid, puedes ir también a las oficinas de MS a seguir en directo la sesión inaugural, eso sí, previo registro debido la lógica limitación de aforo.
 A raíz de la publicación del post anterior, en el que comentaba el uso de helpers locales para simplificar el código de las vistas, un amigo de Variable not found ha dejado un comentario con una pregunta que considero interesante: ¿se puede utilizar esta técnica con el motor Razor, presente en el inminente MVC 3?
A raíz de la publicación del post anterior, en el que comentaba el uso de helpers locales para simplificar el código de las vistas, un amigo de Variable not found ha dejado un comentario con una pregunta que considero interesante: ¿se puede utilizar esta técnica con el motor Razor, presente en el inminente MVC 3?Los helpers locales descritos en el post anterior son y seguirán siendo válidos en MVC 1, 2, 3, y posiblemente todos los que vengan detrás, puesto que en realidad se trataba únicamente de aprovechar una característica del motor de vistas basado en formularios web, es decir, el Webforms View Engine, el mismo utilizado en las aplicaciones ASP.NET “clásicas”.
Por tanto, si en MVC 3 seguimos utilizando el motor de vistas Webforms, podremos crear helpers locales tal y como se describía en el post anterior. Sin embargo, si utilizamos el motor de vistas Razor, los bloques
<script runat="server"> serán ignorados, al igual que otras características propias de formularios web.Razor dispone de su propia sintaxis para definir funciones locales utilizando el bloque
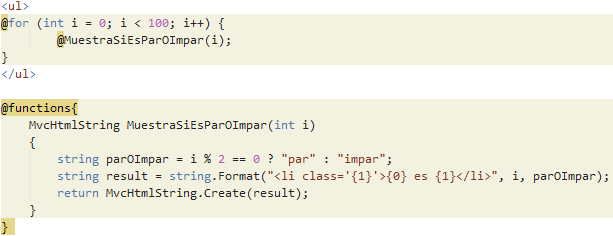
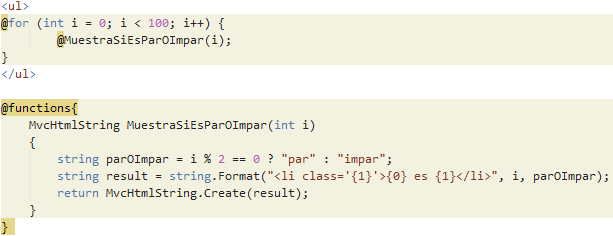
@functions, como puede observarse en el ejemplo mostrado a continuación:
En el interior del bloque
@functions podemos crear tantas funciones como necesitemos, por lo que podemos conseguir exactamente lo mismo que con su equivalente Webforms.Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:49 p. m.
Etiquetas: asp.net, aspnetmvc, consultas, desarrollo, trucos
 Los helpers son un mecanismo muy habitual para evitar el efecto “tag soup”, es decir, la mezcla de etiquetas HTML y bloques de código de servidor, en el interior de una vista. Sin dudarlo, cuando la legibilidad del código de la vista peligre o rompamos el principio DRY, estas pequeñas (y a veces no tan pequeñas) funciones nos permitirán aislar la lógica de presentación y simplificar las vistas.
Los helpers son un mecanismo muy habitual para evitar el efecto “tag soup”, es decir, la mezcla de etiquetas HTML y bloques de código de servidor, en el interior de una vista. Sin dudarlo, cuando la legibilidad del código de la vista peligre o rompamos el principio DRY, estas pequeñas (y a veces no tan pequeñas) funciones nos permitirán aislar la lógica de presentación y simplificar las vistas.Observad, por ejemplo, el siguiente código, en el que existe una lógica duplicada, y un gran número de aperturas y cierres de bloques que dificultan su lectura, y facilitan la introducción de errores:

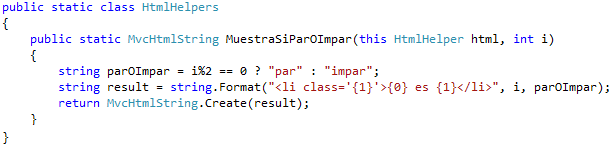
Esto podría simplificarse un poco creando un helper como el siguiente:

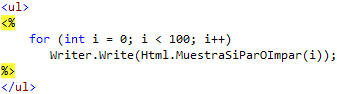
De esta forma, la vista quedaría como sigue; hemos ganado bastante en legibilidad y simplicidad de la misma respecto a la primera versión:

Sin embargo, cuando andamos embarcados en un proyecto relativamente extenso, enseguida notaremos que los helpers empiezan a multiplicarse. En casi cualquier vista medianamente compleja utilizaremos uno o más helpers, a veces difícilmente reutilizables entre ellas, y esto hace que al final tengamos que mantener una amplia colección de métodos extensores que en la práctica sólo utilizamos una vez.
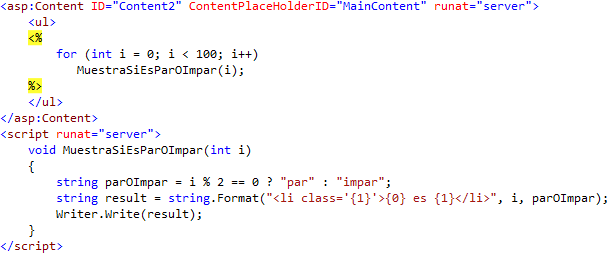
En estos escenarios es donde suelo utilizar helpers locales, funciones incluidas en el mismo archivo .aspx, en el interior del tag
<script runat="server">, como en los viejos tiempos:
De esta forma podemos beneficiarnos de las siguientes ventajas:
- La lógica de presentación se introduce junto a la propia presentación, es decir, en el mismo archivo de código desde la cual se utiliza, lo que simplifica su localización y mantenimiento posterior.
- Al tratarse de código incluido en una vista, se pueden realizar cambios directamente sobre ella, sin necesidad de recompilar el proyecto.
- De la misma forma, el hecho de encontrarse en ella hace que podamos acceder de forma directa a los parámetros enviados desde el controlador, utilizando la propiedad Model de la vista.
- No perdemos las ventajas de intellisense u otras ayudas del editor.
Publicado en: Variable not found.







