Van dedicados al amigo Sebastián H., que según me comenta por correo, le resultan muy interesantes. :-)
- ASP.NET MVC - Formato de respuesta según Content-Type, por Eduard Tomàs.
Fecha: 10/09/2010 - Errores que cometemos frecuentemente al medir la velocidad de nuestro código.
Fecha: 10/09/2010 - Tercera y última entrega de la serie "pequeñas maravillas que mejoran el código"
Fecha: 10/09/2010 - Uso de metadatos para la generación de interfaces en ASP.NET MVC.
Fecha: 09/09/2010 - Eduard Tomàs: HTML o PDF en ASP.NET MVC (pero realmente hablo de tabla de rutas) (Basado en post de Marc Rubiño)
Fecha: 09/09/2010 - Versionado de APIs REST usando MEF y MVC, by Nick Berardi.
Fecha: 09/09/2010 - Post de Eduard Tomàs explicando cómo subir ficheros al servidor con ASP.NET MVC
Fecha: 08/09/2010 - Scott Guthrie presenta Microsoft Web Farm Framework
Fecha: 08/09/2010 - Uso de routing para interceptar peticiones a un servicio .svc, por Phil Haack.
Fecha: 08/09/2010 - Generar PDF desde ASP.NET MVC al vuelo, por Marc Rubiño.
Fecha: 08/09/2010 - Alex Jimenez muestra cómo implementar un cuadro de edición con autocompletado con MVC y jQuery.
Fecha: 07/09/2010
Publicado en: Variable not found
Publicado por José M. Aguilar a las 11:46 p. m.
Etiquetas: enlaces
 Una cuestión que consultan frecuentemente los alumnos del curso de MVC que tutorizo en CampusMVP, y que veo en los foros oficiales del framework trata sobre el uso correcto de rutas hacia recursos utilizados por las páginas, como scripts, estilos o imágenes.
Una cuestión que consultan frecuentemente los alumnos del curso de MVC que tutorizo en CampusMVP, y que veo en los foros oficiales del framework trata sobre el uso correcto de rutas hacia recursos utilizados por las páginas, como scripts, estilos o imágenes.Unas referencias erróneas hacia las páginas de estilo o imágenes pueden hacer que un sitio web, o parte de éste, deje de visualizarse correctamente; en el tema de scripts es más grave pues en el peor de los casos el sistema puede dejar de funcionar o presentar un comportamiento anómalo, sobre todo si se hace uso intensivo de bibliotecas como jQuery o MS Ajax.
Para mayor desgracia, muchas veces la aparición de estos síntomas es tardía. Todo parece funcionar correctamente en desarrollo, con el servidor integrado de Visual Studio, y falla estrepitosamente al publicarlo en el IIS de producción, lo cual puede provocar un cierto nerviosismo y la aparición de frases como "¡en mi máquina funciona!" ;-).
¿Y por qué es tan habitual encontrar problemas en esto, a priori tan sencillo? En mi opinión, por las prisas y la comodidad, sin duda malas compañías para los desarrolladores. Y conste que no seré yo quien tire la primera piedra...
Sin duda es realmente cómodo arrastrar un recurso (script, estilo…) desde el explorador de proyectos y dejarlo caer sobre una vista; Visual Studio es lo suficientemente inteligente como para generar la etiqueta apropiada para referenciarlo.
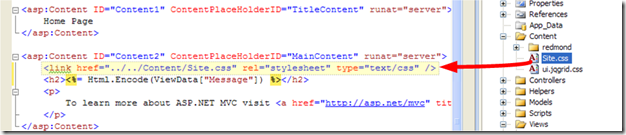
Por ejemplo, editando el archivo /Views/Home/Index.aspx, podemos arrastrar directamente el archivo /Content/Site.css y el entorno generará un tag
<link> completo: Sin embargo, si nos fijamos bien, la ruta que está creando hacia el recurso no es del todo correcta.
Sin embargo, si nos fijamos bien, la ruta que está creando hacia el recurso no es del todo correcta.En tiempo de diseño el entorno no sabe qué URL será utilizada para acceder a la página, por lo que incluye en el código es la ubicación relativa del recurso respecto a la ubicación de la vista actual en el sistema de archivos.
Por ello, en el ejemplo anterior, editando el archivo /Views/Home/Index.aspx ha generado la ruta relativa hacia la carpeta Content, que incluye dos saltos hacia arriba en la estructura de carpetas para llegar al raíz, más el acceso al archivo desde éste.
Esto puede ser válido si estamos editando páginas en un entorno en el que las peticiones son mapeadas directamente contra el sistema de archivos, pero no en MVC, donde las rutas son tan fácilmente manipulables.
De la misma forma, tampoco sería válido en escenarios WebForms donde la ubicación de la página no coincida con la de la petición actual, como las páginas maestras o controles de usuario, o si utilizamos las nuevas capacidades de routing de .NET 4.
Volviendo de nuevo al ejemplo anterior, aunque la vista esté implementada en el archivo /Views/Home/Index.aspx, el acceso a la misma podría realizarse, utilizando la ruta por defecto, mediante la URL http://servidor/, lo que implica que la referencia relativa de la hoja de estilos estaría saliéndose del ámbito de la aplicación, es decir, se estaría intentando acceder dos niveles por arriba de la carpeta de publicación del proyecto.
En el servidor web integrado en Visual Studio nuestra aplicación funcionará correctamente al ignorar los intentos de subir más allá del raíz de la aplicación, lo que retrasa la detección del problema. Al publicar en IIS, bastante menos permisivo, nos encontraremos con que nuestra aplicación ha dejado de funcionar.
Afortunadamente hay soluciones para todos los gustos. De hecho, más que soluciones para cuando aparezca el problema, deberíamos tomarlas como buenas prácticas a la hora de referenciar cualquier tipo de elemento desde el principio del desarrollo.
Veamos algunas de ellas.
Solución 0: Cambiar las rutas a mano
La “solución” más artesana es, sin duda, introducir manualmente las rutas en todas las referencias hacia recursos externos de la vista. De hecho, en realidad nos puede ayudar a solucionar el problema descrito anteriormente, pero es bastante poco flexible, y no muy recomendable.Así, el ejemplo anterior podríamos editar el código generado por Visual Studio y sustituirlo por el siguiente:
<link href="/Content/Site.css" rel="stylesheet" type="text/css" />
Como observaréis, hemos eliminado la porción “../../” de la ruta, por lo que la hoja de estilos ya estaría referenciada correctamente, ¿no?
Pues depende. Si nuestra aplicación se publica en el raíz de un dominio o subdominio, todo será correcto; en cambio, si queremos desplegarla en un directorio ya la hemos vuelto a liar, puesto que la referencia asume que la carpeta “Content” se encuentra en el raíz.
Por experiencia, suele ser bastante habitual que durante el desarrollo de una aplicación se cuelguen versiones de demostración en directorios privados, y una vez terminada se pasen al raíz de su dominio. Ante este escenario, si las rutas las hemos indicado de forma absoluta, en vez de una solución, hacer este cambio es sólo introducir una nueva fuente de problemas.
Solución 1: Usar el helper Url.Content()
El helperUrl.Content() nos permite obtener la URL del recurso cuya ubicación física estamos pasándole como parámetro. Dado que el resultado se calcula en tiempo de ejecución, el framework ya dispone de información suficiente para generar la dirección correcta.La forma de usarlo, muy sencilla. Observad el uso del gusanillo “~” para hacer referencia al directorio raíz de la aplicación:
<link href="<%= Url.Content("~/Content/Site.css")%>" rel="stylesheet" type="text/css" />
<script src="<%= Url.Content("~/Scripts/jquery-1.4.1.js")%>"
type="text/javascript" /></script>
Este enfoque sí aporta una solución definitiva al problema, aunque a la hora de codificarlo sea algo tedioso.
Solución 2: usar T4MVC
Otra alternativa, sin duda interesante, para generar la ruta correcta es utilizar la magnífica herramienta T4MVC, de la que ya hemos hablado por aquí algunas veces. Muy resumidamente, T4MVC es una plantilla de generación de código automático capaz de analizar el contenido de nuestro proyecto y generar “constantes” que nos permitan eliminar los literales de texto en las aplicaciones MVC.Así, por ejemplo, tras su inclusión en nuestro proyecto, la propiedad pública
Links.Content.Site_css contendrá la ruta correcta hacia el archivo ~/Content/Site.css, calculada en tiempo de ejecución, por lo que podríamos dejar el código anterior en:<link href="<%= Links.Content.Site_css %>" rel="stylesheet" type="text/css" />
<script src="<%= Links.Scripts.jquery_1_4_1_js %>"
type="text/javascript" /></script>
Observad que hemos eliminado la llamada a
Url.Content(), puesto que ya las propiedades utilizadas están calculando la ruta correcta. Una ventaja adicional de T4MVC es que podría detectarse en tiempo de compilación la ausencia de un archivo. Si después de introducir el código anterior eliminamos los archivos referenciados, al compilar la vista se produciría un error. Además, durante la codificación podemos disfrutar de intellisense para descubrir los archivos y evitar errores.
Solución 3: Crear nuestros propios helpers
Ya sabemos que el framework ASP.NET MVC está, desde sus inicios, preparado para ser fácilmente extendido, y los helpers Html de las vistas no iban a ser la excepción.Si por cualquier
<head>
<title>Mi sitio web</title>
<%= Html.IncludeStyles("site.css", "ui.jqgrid.css", "redmond/jquery-ui-1.8.2.custom.css")%>
<%= Html.IncludeScripts("jquery-1.4.1.min.js", "jquery-ui-1.8.2.custom.min.js",
"grid.locale-sp.js", "jquery.jqGrid.min.js")%>
</head>
Como se puede intuir, estos helpers generarán las etiquetas
<style> y <script> correspondientes para todos los archivos que se les suministre como parámetros. El código, el siguiente:public static class HtmlIncludeHelpers
{
public static MvcHtmlString IncludeScripts(this HtmlHelper html,
params string[] scriptNames)
{
return generateContent(
html,
@"<script type=""text/javascript"" src=""{0}""></script>",
"~/Scripts/",
scriptNames
);
}
public static MvcHtmlString IncludeStyles(this HtmlHelper html,
params string[] fileNames)
{
return generateContent(
html,
@"<link href=""{0}"" rel=""stylesheet"" type=""text/css"" />",
"~/Content/",
fileNames
);
}
private static MvcHtmlString generateContent(HtmlHelper helper, string tag,
string root, IEnumerable<string> files)
{
StringBuilder sb = new StringBuilder();
if (files != null)
{
string path = UrlHelper.GenerateContentUrl(root, helper.ViewContext.HttpContext);
foreach (var file in files)
{
sb.AppendFormat(tag, Path.Combine(path, file));
}
}
return MvcHtmlString.Create(sb.ToString());
}
}
En definitiva, existen mil y un patrones que podemos utilizar para evitar problemas en la generación de rutas hacia los recursos de una página. Espero que lo planteado en este post puedan seros de ayuda a la hora de diseñar vuestra propia solución.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 9:04 a. m.
Etiquetas: asp.net, aspnetmvc, consultas, desarrollo, trucos
Así que, tras unos días de reentrada suave, aquí estamos de nuevo. Con las pilas a tope y listos para comenzar una nueva temporada que seguro será magnífica… a pesar de la que está cayendo ahí fuera.
Queda, pues, inaugurada la temporada 2010-2011 de Variable Not Found, donde espero contar, como siempre, con vuestra compañía y apoyo.
¡Nos vemos por aquí!
Publicado en: Variable not found.
 Como en otras ocasiones, los destinos elegidos para descansar son El Portil, una tranquila playa en la provincia de Huelva, y Sanlúcar de Barrameda, una maravillosa localidad costera de Cádiz.
Como en otras ocasiones, los destinos elegidos para descansar son El Portil, una tranquila playa en la provincia de Huelva, y Sanlúcar de Barrameda, una maravillosa localidad costera de Cádiz.Aunque seguiré atento al mail y no voy a dejar de trabajar durante este tiempo (ya os comentaré el nuevo proyecto que me traigo entre manos), sí que relajaré el tiempo de dedicación con objeto de recargar las pilas para el próximo año que, según se está planteando, será de lo más emocionante.
Dejo cerrado los comentarios anónimos para evitar que los spammers conviertan esto en un festival de enlaces a sitios inapropiados. Ah, no, no hace falta… ya los había cerrado hace algunas semanas precisamente por eso, así que nada. ;-P
Nos vemos a la vuelta.
Felices vacaciones, amigos ;-)
Publicado en: http://www.variablenotfound.com/.
Sin embargo, el dato que siempre he valorado más para hacerme una idea de la aceptación de un blog es el número de suscriptores a los feeds, puesto que implican una respuesta activa del lector hacia los contenidos. Se trata de personas que, voluntariamente, deciden en un momento u otro añadirte como fuente a su lector favorito, mostrando así de forma explícita su interés por tu trabajo.
Y aunque sé que Feedburner no es demasiado preciso, que este dato suele oscilar bastante y que probablemente en unas horas ya no será así, me váis a permitir que lo celebre un poco...
¡Hemos superado los mil suscriptores a los feeds en Variable not found! :-))

¡Mil gracias a todos!
Publicado en: Variable not found
Publicado por José M. Aguilar a las 11:15 a. m.
Etiquetas: autobombo, blogging, variablenotfound, variablenotfound.com
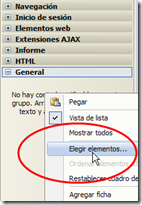
 Hacía tiempo que Visual Studio 2008 me estaba dando problemas al intentar añadir controles a la caja de herramientas. Concretamente, tras pulsar el botón derecho del ratón sobre esta zona y seleccionar la opción “Elegir elementos”, el entorno se cerraba bruscamente sin dar ningún tipo de explicación.
Hacía tiempo que Visual Studio 2008 me estaba dando problemas al intentar añadir controles a la caja de herramientas. Concretamente, tras pulsar el botón derecho del ratón sobre esta zona y seleccionar la opción “Elegir elementos”, el entorno se cerraba bruscamente sin dar ningún tipo de explicación.Aunque hasta ahora he podido convivir pacíficamente con este problema (básicamente, no añadiendo controles al Toolbox ;-)), hace unos días decidí dedicar un rato a solucionarlo.
En primer lugar, dado que el casque no mostraba ningún mensaje de error previo, he acudido al visor de eventos de Windows, encontrándome con el siguiente mensaje:
.NET Runtime version 2.0.50727.3603 - Error grave de motor de ejecución (7A036050) (80131506)
 Afortunadamente, es una pista suficiente para dar con la solución. Googleando un poco los códigos de error 7A036050 y 80131506, he dado con el hotfix KB963676, que es posible descargar desde Microsoft Connect.
Afortunadamente, es una pista suficiente para dar con la solución. Googleando un poco los códigos de error 7A036050 y 80131506, he dado con el hotfix KB963676, que es posible descargar desde Microsoft Connect.Una vez instalado el software apropiado para nuestra plataforma (x86, x64…) y reiniciado el equipo, todo ha vuelto a la normalidad.
Y es que a veces bastan unos minutos para eliminar esos pequeños y molestos inconvenientes que nos hacen menos productivos. Lo que es la procrastinación ;-)
Publicado en: Variable not found
Twitteado en: twitter.com/jmaguilar
Facebookeado en: facebook.com/variablenotfound







