 Seguro que muchas veces te has preguntado qué es el “programa para la mejora de experiencia de usuario”, esa pantalla que nos aparece desde hace muchos años tras instalar Visual Studio (y otros productos de Microsoft), sugiriéndonos sutilmente que ayudemos a recopilar información del uso que damos a sus servicios y software.
Seguro que muchas veces te has preguntado qué es el “programa para la mejora de experiencia de usuario”, esa pantalla que nos aparece desde hace muchos años tras instalar Visual Studio (y otros productos de Microsoft), sugiriéndonos sutilmente que ayudemos a recopilar información del uso que damos a sus servicios y software.En el encuentro de desarrolladores DevConn4 del pasado diciembre ya se oían rumores sobre el uso que estaban dando a esta información los chicos del laboratorio, y concretamente los investigadores del grupo Information retrieval and management, pero nada que pudiera ser tomado en serio en aquél momento.
El pasado uno de Abril, Dough Seven, Senior Product Manager de Visual Studio Team System en Microsoft, en el marco de las DSL’s Developers Conference, ya dejó caer que en la próxima versión de Visual Studio (la 2010) se introducirían “tecnologías que revolucionarían la forma en la que desarrollamos software e incrementarían la productividad de forma nunca vista”. Ahora, con el tiempo, se entiende que no se refería a nuevas plantillas, componentes o mecanismos de refactorización, se trataba de una pequeña pista de lo que se estaba cociendo en Redmon.
 Y por fin, cuando ya va quedando menos para lanzamiento oficial de Visual Studio 2010 (estaba previsto para el próximo mes de marzo, aunque ha sido retrasado), es el mismísimo S. Somasegar Vicepresidente Senior de la División de Desarrollo, el que ha desvelado el gran secreto: la tecnología PremoniSense™.
Y por fin, cuando ya va quedando menos para lanzamiento oficial de Visual Studio 2010 (estaba previsto para el próximo mes de marzo, aunque ha sido retrasado), es el mismísimo S. Somasegar Vicepresidente Senior de la División de Desarrollo, el que ha desvelado el gran secreto: la tecnología PremoniSense™.Tras este enigmático nombre se encuentra el resultado de recopilar pautas de comportamiento de decenas de miles de desarrolladores de todo tipo durante más de diez años y procesarlas mediante complejos mecanismos estadísticos e inteligencia artificial. Esto ha permitido desarrollar un motor de inferencia, alojado en la nube, capaz de analizar en tiempo real el uso que hacemos del entorno de desarrollo y adelantarse a nuestras acciones, automatizando gran parte de las tareas habituales de los programadores.
Cómo funciona
El modus operandi es el siguiente: cuando PremoniSense™ detecta un comportamiento conocido, aparece un cuadro describiéndonos cuál es el siguiente paso que vamos a dar en función de lo que hemos hecho hasta el momento; la base de conocimiento de la que obtiene esta información es tan amplia que estadísticamente se estima que el índice de error de sus predicciones el 0,1%, es decir, un fallo de cada 1000 acciones. Pero lo más interesante sin duda es que, dado que conoce perfectamente nuestras intenciones, nos ofrece la posibilidad de hacer el trabajo por nosotros automáticamente.Áreas de interacción
De momento, esto que veremos en Visual Studio 2010 será únicamente un adelanto, por lo que sólo será posible disfrutar de él en tres áreas de actividad en el proceso de desarrollo de software: la arquitectura de aplicaciones, el desarrollo o implementación, y la calidad del software.Se prevé que Visual Studio 2012 ya incluirá soporte de PremoniSense™ completo para otras áreas, como la ingeniería de requisitos, el despliegue o el soporte postventa.
Pero bueno, centrándonos en el presente, a continuación describo las áreas en las que esta tecnología estará presente en VS2010, con algunas capturas de pantalla de ejemplo que demuestran la increíble potencia de esta tecnología, que a veces sólo se puede describir con la palabra “magia”.
- Arquitectura (Architectural PremoniSense™)
El motor de inferencia será capaz de detectar, en función del tipo de aplicación que estemos desarrollando, la arquitectura más apropiada a utilizar en cada momento, refactorizando el proyecto para adaptarse a la misma.
Por ejemplo, si estamos creando una aplicación MVC con servicios de uso genérico será capaz de crear un proyecto independiente WCF capaz de permitir accesos securizados desde el exterior. Si observa que utilizamos procesos basados en flujos de trabajo, será capaz de mover el código a un proyecto independiente implementando dichos procedimientos con Workflow Foundation. Si detecta acceso a datos desde capas no permitidas (p.e., desde controladores en MVC), los trasladará a un proyecto independiente (el típico DAL, o capa de acceso a datos), actualizando las referencias automáticamente.
Asimismo, será capaz de detectar funcionalidades duplicadas transversales al sistema (por ejemplo, acceso a logs, seguridad, gestión transaccional), extraer sus implementaciones e inyectarlas de nuevo utilizando técnicas propias de la programación orientada a aspectos (AOP), todo de forma automática.
En teoría, el sistema soporta arquitecturas de hasta 7 capas, con posibilidad de entender y plantear soluciones integrando tecnologías tanto de Microsoft (como Sharepoint, Office, Exchange, WWF, EF, WCF, JASP, WPF, MVC, MVP o HTML) como open source (Rails, PHP, NHibernate, MySQL, Oracle, EJB, FSB, UPNP, ó MRW). - Desarrollo (PremoniSense™ for Code)
El funcionamiento de PremoniSense™ en esta área es conceptualmente muy similar a las ayudas del IDE e incluso al soporte ofrecido desde herramientas externas como Resharper, el objetivo es ayudarnos a codificar más rápidamente y sin errores, pero llevado al extremo. Por citar unos ejemplos, ahí van los que más me han llamado la atención (podéis ver la lista completa en la documentación oficial):- Autogeneración de funcionalidades CRUD. Es decir, el sistema detectará cuándo estamos realizando un mantenimiento típico (altas, bajas, modificaciones y consulta) y lo implementará por nosotros. Para ello, analizará la estructura de la base de datos y creará el código más apropiado y correcto según su experiencia acumulada en el tipo de sistema de que se trate.
- Autoasignación de propiedades. PremoniSense detectará cuándo estamos poblando las propiedades de un objeto y las establecerá por nosotros, determinando de forma automática el origen de la información. Por ejemplo, si estamos ante el clásico bloque de código para traspasar datos desde los campos de un formulario a una entidad, lo detectará y generará el código por nosotros; o en la implementación de un constructor con parámetros, asignará automáticamente los miembros internos coincidan con éstos.
- PremoniStence, el nombre interno que han dado a lo que vendría a ser un “EF++”, que mantiene sincronizado el mecanismo de persistencia (¡sea cual sea!) con el resto de capas de la aplicación. Esto es realmente espectacular: por ejemplo, si ampliamos el tamaño de un campo de la base de datos, ya no hay que preocuparse por modificar los formularios, pues las propiedades de los controles visuales detectados por el motor se actualizarán de forma automática; o si cambiamos el nombre de una propiedad en una entidad, se actualizará el nombre del campo en la base de datos, e incluso las etiquetas de descripción a nivel de interfaz de usuario. Pero ojo, que no se trata de un mecanismo de binding o mapeo como los existentes en la actualidad, sino de un proceso totalmente automático que nos vigilará continuamente e irá realizando estas tareas de forma silenciosa.
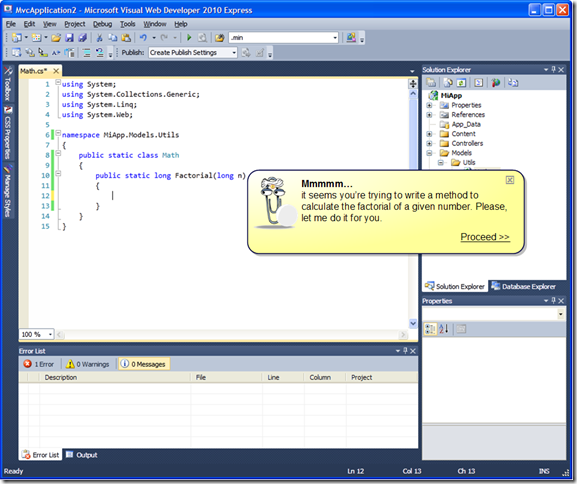
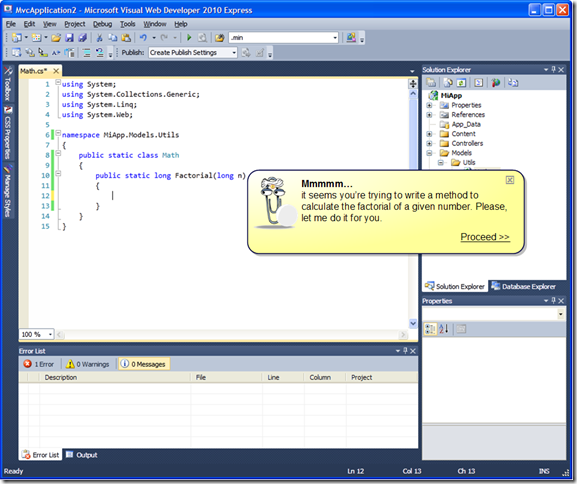
- Autoimplementación de métodos, que utiliza la gigantesca base de conocimiento acumulado durante años para implementar métodos de forma automática, basándose únicamente en su nombre y signatura (parámetros de entrada y tipo de retorno). Por ejemplo, ya no será necesario implementar más el clásico método “
long factorial(long n)”: él lo hará por nosotros :-)) Como puedes comprobar, PremoniSense™ además nos regala la reaparición estelar de nuestro viejo amigo Clippo, esta vez disfrazado de adivino. Al parecer se trata de un guiño de los desarrolladores de Visual Studio al equipo de Office… humor friki, supongo ;-D
Como puedes comprobar, PremoniSense™ además nos regala la reaparición estelar de nuestro viejo amigo Clippo, esta vez disfrazado de adivino. Al parecer se trata de un guiño de los desarrolladores de Visual Studio al equipo de Office… humor friki, supongo ;-D - Simplificación de algoritmos, un mecanismo capaz de replantear el código de métodos complejos, reescribiéndolos de forma más simple y mantenible de forma automática, basándose en los parámetros de entrada, los resultados de salida y el análisis semántico del procedimiento implementado. Internamente se conoce como PremoniKiss, por las iniciales de KISS, el famoso principio para el desarrollo de software que aboga por la simplicidad de las creaciones.
- En la misma línea, PremoniYagni, un detector prematuro de funcionalidades y características inútiles, que nos alertarán cuando estemos comenzando a introducir en nuestras aplicaciones características que estadísticamente se conoce que no son utilizadas por los usuarios, o estemos entrando en el pantanoso terreno de la sobreingeniería. YAGNI son las iniciales de You ain’t gonna need it (“no vas a necesitarlo”).
- Detección automática de dominios de aplicación, personalizando su comportamiento para hacer la experiencia de desarrollo más liviana. Así, una vez inferido el dominio del sistema, será capaz de generar automáticamente las entidades de datos, gestores, e incluso lógica de negocio más apropiada, y adaptar sus deducciones, consejos y acciones a dicho dominio.
Algo realmente interesante de PremoniSense™ for Code es que el código que genera es dinámico, es decir, que es capaz de seguirle el rastro y modificarlo de forma automática cuando se produce algún cambio en las premisas de las que partió en el momento de inferir su generación, manteniéndolo siempre actualizado y correcto. - Autogeneración de funcionalidades CRUD. Es decir, el sistema detectará cuándo estamos realizando un mantenimiento típico (altas, bajas, modificaciones y consulta) y lo implementará por nosotros. Para ello, analizará la estructura de la base de datos y creará el código más apropiado y correcto según su experiencia acumulada en el tipo de sistema de que se trate.
- Calidad (PremoniSense™ for Quality)
PremoniSense™ también está preparado para utilizar su enorme base de conocimiento con objeto de incrementar exponencialmente la calidad de nuestras aplicaciones en varios ámbitos. Por citar algunos:- Generador de pruebas unitarias, que utilizará la base de conocimiento para generar por cada clase un set de pruebas de unidad lo suficientemente extenso como para asegurar que son mayormente correctas. Basado inicialmente en el proyecto Pex de Microsoft Research, incrementa la calidad del código hasta niveles nunca vistos anteriormente, puesto que las pruebas serán generadas teniendo en cuenta el dominio de la aplicación y los fallos que se suelen producir en cada uno.
- Autodocumentador de diseño, aunque sólo disponible para los poseedores de la próxima suite Office 2010, que creará partiendo de plantillas prediseñadas todo el juego de documentación de diseño de la aplicación, siguiendo los estándares definidos por diversas metodologías (entre las que se encuentra, curiosamente, Métrica 3).
- Como una extensión del punto anterior, pero que vale la pena destacar de forma independiente, PremoniSense™ será capaz de generar un borrador de manual de usuario del sistema, basándose principalmente en tres factores: el conocimiento del comportamiento de los usuarios acumulado durante años, el interfaz que se haya creado y las funcionalidades implementadas. Obviamente, no nos dará todo el trabajo hecho, pero lo que hasta ahora se trataba de una ardua tarea de redacción se reducirá a un simple repaso y retoque de los textos.
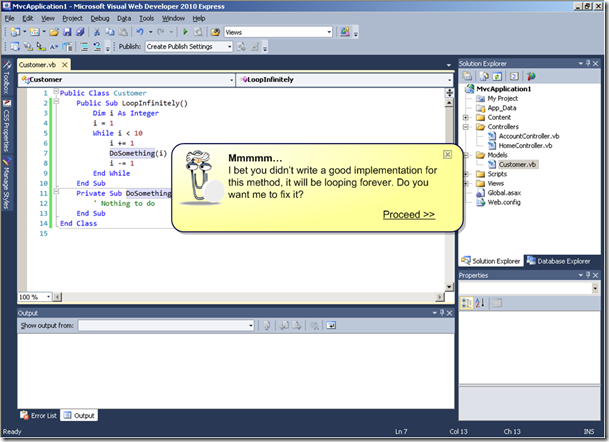
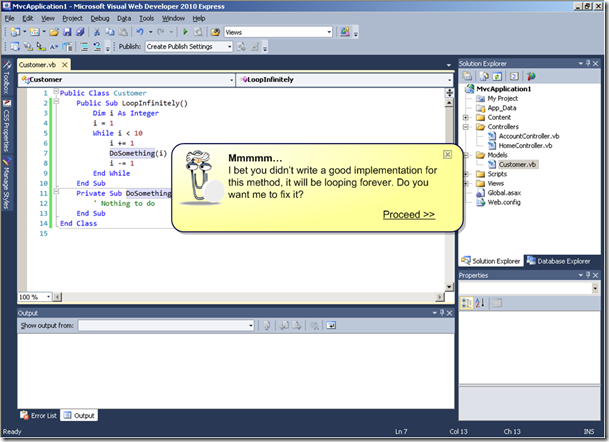
- Detección de procesos no finitos, que se acerca a la solución del clásico problema de la parada para máquinas de Turing, utilizando el motor estadístico de PremoniSense™ para determinar cuándo los algoritmos empleados en un sistema presentan incorrecciones que le harán entrar en un bucle infinito, antes de que esto se produzca.

- Detección de publicación prematura, se trata de un mecanismo de control sobre la base de código capaz de determinar cuándo un producto está suficientemente maduro para ser publicado (o desplegado a un servidor en producción) en función de su complejidad, número de pruebas funcionales y unitarias realizadas, y la extensa base de experiencias anteriores.
- Generador de pruebas unitarias, que utilizará la base de conocimiento para generar por cada clase un set de pruebas de unidad lo suficientemente extenso como para asegurar que son mayormente correctas. Basado inicialmente en el proyecto Pex de Microsoft Research, incrementa la calidad del código hasta niveles nunca vistos anteriormente, puesto que las pruebas serán generadas teniendo en cuenta el dominio de la aplicación y los fallos que se suelen producir en cada uno.
Obviamente la noticia no es real, se trata simplemente de una broma del Día de los Inocentes. Pero molaría que fuera verdad, ¿eh? ;-DD
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 12:35 a. m.
Etiquetas: desarrollo, inocentadas, noticias, novedades
(el que quiera algo más friki puede ver la felicitación de 2007 ;-D)
Publicado en: Variable not found.
Y claro, una vez que nos ponemos, el problema es cómo conseguir minimizar los daños colaterales. Esta máquina, aunque algo antigua, estaba todavía en uso y tenía gran cantidad de archivos y software instalado en su disco de sistema. También contaba con un disco exclusivamente para datos, pero éste no me suponía ningún problema.
En estos casos normalmente no basta con hacer un salvado del disco duro, a lo bruto, sobre otro disco, formatear y listo; así sólo conseguiremos tener acceso desde la nueva máquina a los ficheros físicos del sistema anterior, pero no podremos realizar tareas de nivel superior, como copiar configuraciones, exportar o importar datos desde aplicaciones, etc. Y lo que es imposible, al menos en mi caso, es planificar este movimiento con tanta exactitud que no se quede ni un byte por detrás.
La conclusión a la que llegué es que la única forma de hacerlo con cierta tranquilidad era virtualizando el sistema anterior. Esto me permitiría acceder en vivo a la configuración anterior y traspasar archivos con la seguridad que necesitaba.
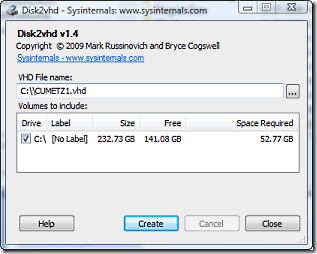
 Y aquí es donde ha entrado en juego Disk2Vhd, la magnífica herramienta de Sysinternals (¿he dicho Microsoft? ;-)), que es capaz de generar un disco duro virtual (archivo con extensión .vhd) a partir de un disco duro físico. Y lo mejor de todo, que puede hacerlo sobre el propio equipo que está generando el volcado, es decir, en caliente.
Y aquí es donde ha entrado en juego Disk2Vhd, la magnífica herramienta de Sysinternals (¿he dicho Microsoft? ;-)), que es capaz de generar un disco duro virtual (archivo con extensión .vhd) a partir de un disco duro físico. Y lo mejor de todo, que puede hacerlo sobre el propio equipo que está generando el volcado, es decir, en caliente.El único requisito es disponer de espacio libre (por ejemplo, como yo lo hice, en un disco duro externo), estar corriendo Windows XP SP2, Windows Server 2003 SP1 o superiores, incluyendo sistemas x64, y suficiente espacio en un disco duro como para almacenar el archivo resultante del volcado.
La aplicación es muy sencilla de utilizar. Se descarga desde su sitio web y se ejecuta, no requiere instalación (también puedes usarla directamente); tras ello, simplemente debemos elegir los discos a virtualizar, seleccionar una ubicación de salida para el archivo .vhd, esperar unas horitas y ya lo tenemos. Normalmente bastará con virtualizar el disco de sistema.
Consejo #1: para que la conversión se realice más rápidamente, lo mejor es hacer que el .vhd a generar resida en un disco duro distinto del que estamos virtualizando, aunque se puede realizar sobre el mismo.Una vez con el archivo .vhd a buen recaudo, ya podemos formatear tranquilamente el disco del sistema, montar el nuevo sistema operativo y comenzar a instalar las aplicaciones que vayamos a necesitar.
Para acceder al sistema anterior tal y como estaba antes de la masacre, basta con instalar Virtual PC, crear una máquina virtual, “engancharle” el disco .vhd que hemos generado, y arrancar normalmente, pero ojo:
Consejo #2: haz una copia de seguridad del archivo .vhd antes de realizar cambios sobre el disco duro virtual. Me he encontrado algunos callejones sin salida en los que me ha venido de perlas (p.e., petes del Virtual PC al instalar las Virtual Machine Additions que me dejaban la máquina virtual inutilizada).La primera vez que enciendes la máquina virtual se llevará un buen rato arrancando Windows; es lógico, pues todos los controladores que tiene instalados corresponden a la máquina física, y el nuevo entorno debe ser configurado, prácticamente igual que si hubiéramos instalado el disco duro físicamente en otro equipo y arrancáramos desde él. Cuando esta reconfiguración finaliza, podremos utilizar con normalidad la máquina virtual e ir pasando las configuraciones y archivos al nuevo sistema tranquilamente.
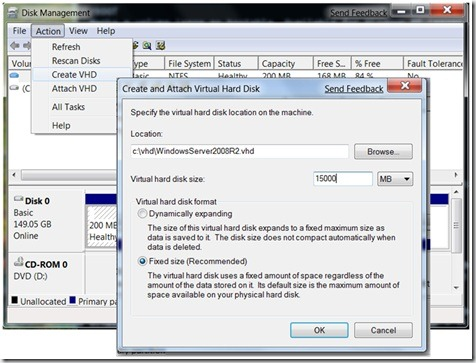
Consejo #3: revisa la configuración básica de tu máquina virtual para evitar conflictos y funcionamiento anómalo en algunas aplicaciones; nombre de máquina, dirección IP, variables de entorno del sistema operativo, etc. En mi caso, la variable TMP/TEMP apuntaba a una unidad inexistente en el entorno virtual, y provocó algún que otro problemilla.Y por si lo que queremos acceder a los datos del equipo anterior en bruto, existe la posibilidad de montar un archivo .vhd como si fuera un disco duro más y acceder a su contenido directamente, por lo que podemos evitar la incomodidad de tener que arrancar Virtual PC para todo. Si usas Windows 7 (o 2008), esta capacidad viene “de serie”, sólo tienes que activarla desde el administrador de discos:

Publicado en: Variable not found
 Recién salida del horno, tenemos ya la versión candidata de ASP.NET MVC 2, la última antes de la versión final que aparecerá antes de marzo, el mes previsto para el lanzamiento de Visual Studio 2010.
Recién salida del horno, tenemos ya la versión candidata de ASP.NET MVC 2, la última antes de la versión final que aparecerá antes de marzo, el mes previsto para el lanzamiento de Visual Studio 2010.
Como indica Haack en su post, la mayor parte del trabajo se ha centrado en corregir bugs e introducir mejoras a funcionalidades existentes, como:
- relativas a la validación en cliente:
- separación de los scripts de validación a un único archivo, que puede ser incluido en cualquier parte de la vista.
- soporte para la globalización de mensajes.
- mejora de Html.ValidationSummary() para que soporte mensajes de error a nivel de modelo, y no vinculados a campos concretos.
- se permite la inclusión de botones que se salten la validación de formularios.
- se permite especificar cuándo se ejecutan las validaciones: mientras el usuario teclea, cuando se pierde el foco en un control o sólo en el submit.
- otras mejoras:
- plantillas T4 que generan código según la versión del framework destino.
- el código HTML generado por el diálogo “Add View” es consistente con los templated helpers.
Enlaces:
Publicado en: Variable not found

Así que, a modo de auto-recordatorio y con la intención de que pueda ser útil a alguien más, ahí va: la función se llama Page_ClientValidate(). Retorna “true” si, una vez evaluados todos los validadores de la página, el valor de los campos es correcto (al menos en cliente; otra cosa son las comprobaciones en servidor, p.e., las definidas en un CustomValidator).
Y como ejemplo de uso, puede valer el siguiente. Se trata de un botón de envío en un formulario donde se compone un correo electrónico:
1: ... 2: <asp:Button ID="btnEnviar" runat="server" Text="Enviar mail" 3: OnClick="btnEnviar_Click" 4: OnClientClick="return confirmar();" 5: /> 6: ... 7: 8: <script type="text/javascript"> 9: function confirmar() { 10: if (!Page_ClientValidate()) // Fuerza la validación en cliente
11: return false;
12: 13: return confirm('¿Seguro que desea realizar el envío?');
14: } 15: </script>Como se puede observar, en el atributo OnClientClick del botón incluye un script en el que se retorna el valor devuelto por la función confirmar. Si el retorno es false, se cancela el Postback, evitando así que se invoque al evento btnEnviar_Click que es el que realiza el envío del mail propiamente dicho.
En el cuerpo de la función confirmar(), en primer lugar, validamos la página; si ésta no supera el proceso, los validadores habrán mostrado sus mensajes de error y retornamos falso, haciendo que se anule el postback. Si la validación es correcta, solicitamos al usuario que confirme la acción y retornamos su decisión.
Publicado en: Variable not found.
Publicado por José M. Aguilar a las 11:40 p. m.
Etiquetas: .net, asp.net, desarrollo, nivel básico, trucos, validadores, web
 He comentado muchas veces por aquí que el proyecto T4MVC, creado por David Ebbo, es una magnífica solución para evitar el uso de “magic strings”, o literales de cadena, para identificar vistas, acciones o controladores en un proyecto ASP.NET MVC, lo cual es considerado una práctica a evitar por ser bastante tendente a introducir errores en nuestras aplicaciones.
He comentado muchas veces por aquí que el proyecto T4MVC, creado por David Ebbo, es una magnífica solución para evitar el uso de “magic strings”, o literales de cadena, para identificar vistas, acciones o controladores en un proyecto ASP.NET MVC, lo cual es considerado una práctica a evitar por ser bastante tendente a introducir errores en nuestras aplicaciones.
El término T4 viene de “Text Template Transformation Toolkit”, una tecnología presente en Visual Studio 2008 y siguientes (incluso en VS2005 instalando algunos complementos), utilizada para generar código automáticamente desde el IDE partiendo de plantillas.
Estas plantillas son archivos con extensión .tt que contienen un script (escrito en un lenguaje .NET como C#), cuya misión es exclusivamente generar código fuente. Cada vez que la plantilla se modifica, ésta es ejecutada y su resultado (por ejemplo, un archivo .cs) incluido en el mismo proyecto donde se encuentra.
En el caso que nos ocupa, T4MVC, se trata de una plantilla que genera clases de utilidad en función del contenido del propio proyecto ASP.NET MVC donde se encuentran, facilitando el acceso a acciones, vistas, e incluso archivos estáticos del mismo.
Por ejemplo, es capaz de recorrer las carpetas de las vistas (/Views o la que le indiquemos), y por cada una de ellas generar una propiedad que nos permita acceder a dicho nombre usando tipado fuerte de forma mucho más elegante:
public virtual ActionResult AcercaDe()
{ return View("About"); // Antes
return View(Views.About); // Con T4MVC
}
También nos permite hacer lo mismo con las referencias a acciones de los controladores, posibilitando la creación de enlaces desde las vistas con una facilidad pasmosa. Observad en el siguiente ejemplo que se han eliminado tanto la referencia literal a la acción “Eliminar” como la referencia al parámetro con nombre “id”, que aunque no sea una constante de cadena, está fuera de todo control en tiempo de compilación:
// En vistas... <%= Html.ActionLink("Eliminar!", "Eliminar", new { id = Model.Id } ) %> // <- Antes
<%= Html.ActionLink("Eliminar!", MVC.Productos.Eliminar(Model.Id)) %> // <- Con T4MVC
// Y en controladores... return RedirectToAction("Eliminar", new { id = producto.Id }); // <- Antes
return RedirectToAction(MVC.Productos.Eliminar(producto.Id)); // <- Con T4MVC
Otra curiosa posibilidad es referenciar los archivos estáticos de contenidos, como por ejemplo imágenes, permitiéndonos detectar en compilación si movemos o cambiamos de nombre el recurso:
<img alt="Logo" src="../Content/logo.gif" /> // <- Antes
<img alt="Logo" src="<%= Links.Content.logo_gif %>" /> // <- Con T4MVC
O incluso con librerías de scripts… pero en este caso, aporta otra interesante capacidad: cambiar a la versión minimizada de la misma (<librería>.min.js), si está disponible, cuando el proyecto se ejecuta en explotación:
<script type="text/javascript" src="/Scripts/jquery-1.3.2.js"></script> // <- Antes
<script type="text/javascript" src="<%= Links.Scripts.jquery_1_3_2_js %>"></script> // <- Con T4MVC
En fin, que las posibilidades son amplias, y las ventajas de utilizar este método, obvias; por ejemplo, si renombramos una vista, se detectará el problema en tiempo de compilación, y será más sencillo localizar los puntos a corregir. Y por no hablar de la alegría de disfrutar de intellisense para referenciar vistas, acciones o recursos mientras programamos. :-)

Para evitar la molestia de tener que hacerlo a mano, David, el artífice de la herramienta, ha empleado un ingenioso truco: engañar al IDE para que piense que la plantilla siempre ha sido modificada cuando tenemos el fichero abierto. Así, en cada vez que compilemos el proyecto, el proceso del auto-guardado hará que se ejecute el script y generando los archivos oportunos, volviendo a marcar el archivo .tt como modificado.
Otra mala noticia es que no podemos utilizar esta solución con Visual Web Developer 2008 Express, sólo funciona con sus hermanos mayores. La buena es que sí será posible utilizarlo, y de hecho ya funciona en la Beta 2, en todas las ediciones de Visual Studio 2010, express incluida :-)
En cuanto a la forma de utilizarlo, es bien sencillo. Una vez descargada la plantilla, basta con descomprimir los dos archivos que incluye (.tt y .settings.t4) en el raíz del proyecto MVC para comenzar a disfrutarlo.
Enlaces:
Publicado en: Variable not found.


 Como puedes comprobar, PremoniSense™ además nos regala la reaparición estelar de nuestro viejo amigo Clippo, esta vez disfrazado de adivino. Al parecer se trata de un guiño de los desarrolladores de Visual Studio al equipo de Office… humor friki, supongo ;-D
Como puedes comprobar, PremoniSense™ además nos regala la reaparición estelar de nuestro viejo amigo Clippo, esta vez disfrazado de adivino. Al parecer se trata de un guiño de los desarrolladores de Visual Studio al equipo de Office… humor friki, supongo ;-D